I want to have an "inside" list with list bullets or decimal numbers being all flush with superior text blocks. Second lines of list entries have to have the same indent like the first row!
E.g.:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean Aenean massa.
Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Donec quam felis,
1. Text
2. Text
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor.
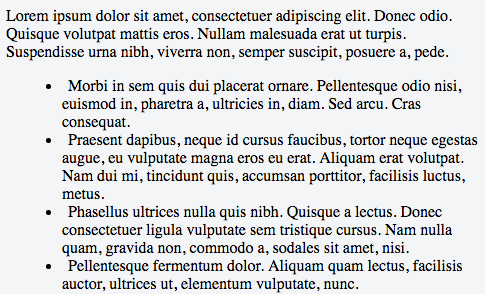
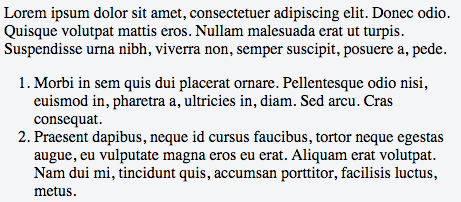
CSS provides only two values for its "list-style-position" - inside and outside. With "inside" second lines are flush with the list points not with the superior line:
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
Width "outside" my list is not flush with superior text blocks anymore.
Experiments width text-indent, padding-left and margin-left work for unordered lists but they fail for ordered lists because it depends on the list-decimal's number of characters:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor.
3. longer Text, longer Text, longer Text, longer Text, longer Text, longer Text
second line of longer Text
4. Text
11. Text
12. Text
"11." and "12." aren't flush with the superior text block compared to "3." and "4.".
So where's the secret about ordered lists and the second-line-indent? Thank's for your effort!