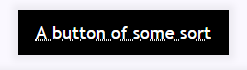
Using Chrome 65, it looks like the text-decoration: underline dotted; yields an unelegant result :
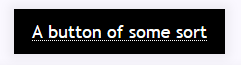
Whereas on Firefox, i'm getting the expected outcome :
What's wrong with chrome ?
I expanded the snippet with a further test. It seems to only fail with certain font sizes and font faces. Specifically here with Trebuchet MS and 18px font-size.
span{
text-decoration: underline dotted;
font-family: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, Tahoma, sans-serif;
padding: 1rem;
background-color: black;
color: white;
display: inline-block;
margin: 1rem;
}<span style="font-size: 12px;">
A 12px button of some sort
</span>
<span style="font-size: 14px;">
A 14px button of some sort
</span>
<span style="font-size: 16px;">
A 16px button of some sort
</span>
<span style="font-size: 18px; background-color: darkRed;">
A 18px button of some sort
</span>
<span style="font-size: 20px;">
A 20px button of some sort
</span>


<button>? – Dormie