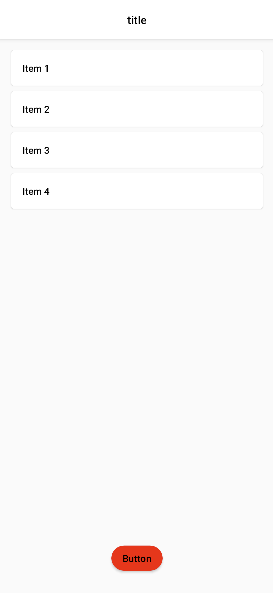
I'm trying to implement a list with a button on its bottom, like the following:
Since I don't know how many items I would have on the list, I'm using a LazyColumn. The button on the bottom, should only be placed there if the list doesn't fill the entire screen, if it does, the button should be moved down and be the last item on the list.
Moving the button inside the LazyColumn like this:
LazyColumn(...) {
items(items) { item -> ...}
item { Button() }
}
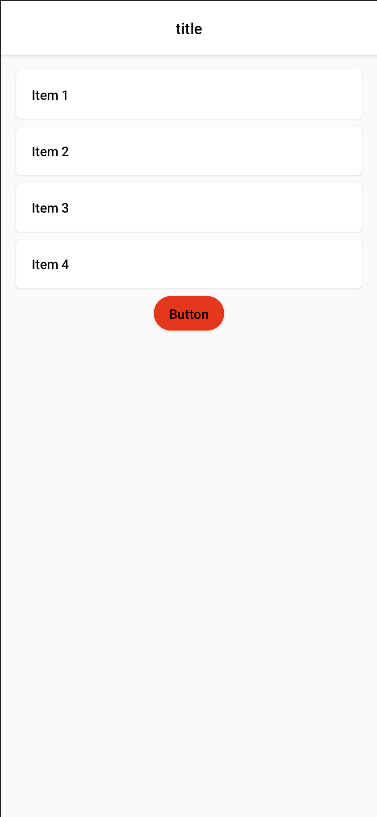
Gives the following:
I tried to add a Spacer with fillMaxHeight() modifier as an item between the two but it didn't change.
I also tried to add both the LazyColumn and the Button inside a column:
Column {
LazyColumn(
modifier = Modifier.weight(1f)
) {
items(items) { item -> ...}
}
Button()
}
But this only anchors the button on the bottom as if the Column was a LinearLayout.
Considering this, would it be possible to align one of the LazyColumn's items so it will always be on the bottom? Or, add some kind of space that fill the available area?