The issue
I am thinking about implementing Bootstrap 3 into my project and I am testing out some of its functionalities and properties before switching to this front-end framework.
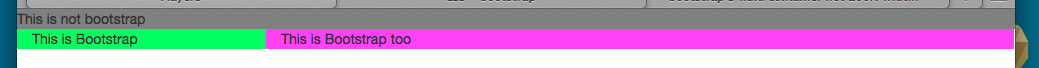
The weird thing I noticed is that a fluid Bootstrap container doesn't actually span 100% of the viewport width (notice the 1px line on the right of the pink Bootstrap element):
This is what my HTML looks like. It's basically the default Bootstrap template.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Page title</title>
<link rel="stylesheet" href="css/bootstrap.css"> <!-- Core CSS -->
<link rel="stylesheet" href="css/test.css"> <!-- Custom CSS -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="full-width">This is not bootstrap</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
This is Bootstrap
</div>
<div class="col-md-9">
This is Bootstrap too
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Obviously I use the standard, latest CSS version of bootstrap and my own custom CSS:
.full-width {
width: 100%;
background-color: #808080;
}
.col-md-3 {
background-color: #4f4;
}
.col-md-9 {
background-color: #f4f;
}
Why isn't this fluid container spanning 100% of the width? Although it's just 1px it will definitely break up my page design.
Issue recreation
I created a jsfiddle on request concerning this issue: http://jsfiddle.net/J6UE5
To recreate my issue resize the viewport using Safari (7.0.5) on a Mac running OS X 10.9.4. You'll notice the 1px line on the right side of the pink container appearing and disappearing while resizing. Once the green and pink container are stacked (Bootstrap behavior) the 1px line disappears and everything is 100% width.