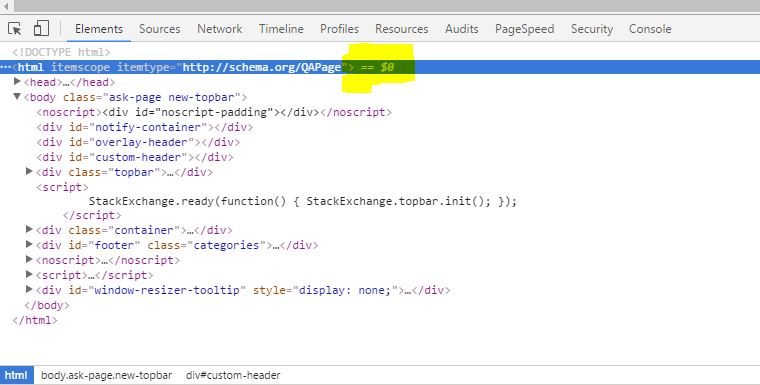
In Google Chrome's developer tools, when I select an element, I see ==$0 next to the selected element. What does that mean?
It's the last selected DOM node index. Chrome assigns an index to each DOM node you select. So $0 will always point to the last node you selected, while $1 will point to the node you selected before that. Think of it like a stack of most recently selected nodes.
As an example, consider the following
<div id="sunday"></div>
<div id="monday"></div>
<div id="tuesday"></div>
Now you opened the devtools console and selected #sunday, #monday and #tuesday in the mentioned order, you will get ids like:
$0 -> <div id="tuesday"></div>
$1 -> <div id="monday"></div>
$2 -> <div id="sunday"></div>
Note: It Might be useful to know that the node is selectable in your scripts (or console), for example one popular use for this is angular element selector, so you can simply pick your node, and run this:
angular.element($0).scope()
Voila you got access to node scope via console.
== $0 in the UI? Anyone who knows about $0 will already know which element it is, and it's meaningless to anyone who doesn't. –
Apartheid setTimeout(() => console.log($0), 0); // $0 is not defined Example:  –
Exploratory angular.element($0).scope() in Angular (v2+)? –
Wakerife $0 returns the most recently selected element or JavaScript object, $1 returns the second most recently selected one, and so on.
Refer : Command Line API Reference
The other answers here clearly explained what does it mean.I like to explain its use.
You can select an element in the elements tab and switch to console tab in chrome. Just type $0 or $1 or whatever number and press enter and the element will be displayed in the console for your use.
This is Chrome's hint to tell you that if you type $0 on the console, it will be equivalent to that specific element.
Internally, Chrome maintains a stack, where $0 is the selected element, $1 is the element that was last selected, $2 would be the one that was selected before $1 and so on.
Here are some of its applications:
- Accessing DOM elements from console:
$0 - Accessing their ancestor from console:
$0.parentElement - Updating their properties from console:
$1.classList.add(...) - Adding / updating elements' style from console:
$0.style.backgroundColor="aqua" - Triggering JS events from console:
$0.click() - And doing a lot more complex stuffs, like:
$0.appendChild(document.createElement("div"))
Watch all of this in action:
Backing statement:
Yes, I agree there are better ways to perform these actions, but this feature can come out handy in certain intricate scenarios, like when a DOM element needs to be clicked but it is not possible to do so from the UI because it is covered by other elements or, for some reason, is not visible on UI at that moment.
I will say It 's just shorthand syntax for get reference of html element during debugging time , normaly these kind of task will perform by these method
document.getElementById , document.getElementsByClassName , document.querySelector
so clicking on an html element and getting a reference variable ($0) in console is a huge time saving during the day
© 2022 - 2024 — McMap. All rights reserved.




$0in the console and see what comes up ;) – Reverie