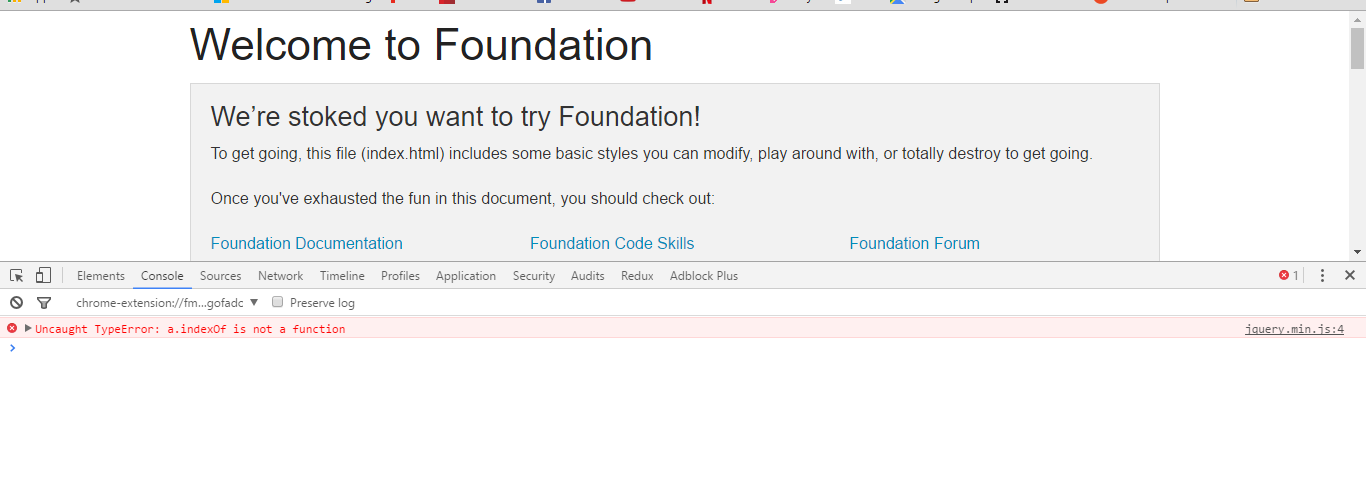
I've created a new Foundation 5 project through bash, with foundation new my-project. When I open the index.html file in Chrome an Uncaught TypeError: a.indexOf is not a function error is shown in the console, originating in jquery.min.js:4.
I created the project following the steps on the foundation site, but I can't seem to get rid of this error. Foundation and jQuery look like they are included and linked up correctly in the index.html file, and the linked app.js file is including $(document).foundation();
Does anyone know what is causing this error? and what a solution might be?