I downloaded bootstrap 3.0 and can't get the glyphicons to work. I get some kind of "E003" error. Any ideas why this is happening? I tried both locally and online and I still get the same problem.
I was looking through this old question of mine and since what was supposed to be the correct answer up until now, was given by me in the comments, I think I also deserve the credit for it.
The problem lied in the fact that the glyphicon font files downloaded from bootstrap's customizer tool were not the same with the ones that are downloaded from the redirection found at bootstrap's homepage. The ones that are working as they should are the ones that can be downloaded from the following link:
http://getbootstrap.com/getting-started/#download
Anyone having problems with old bad customizer files should overwrite the fonts from the link above.
application/vnd.ms-fontobject - .eot - application/x-font-woff - .woff - application/x-font-ttf - .ttf - image/svg+xml - .svg –
Shoup I was having the same issue and couldn't find any information about it except in the hidden comments on this page. My font files were loading just fine according to Chrome, but the icons weren't displaying properly. I'm making this an answer so it will hopefully help others.
Something was wrong with the font files that I downloaded from Bootstrap 3's customizer tool. To get the correct fonts, go to the Bootstrap homepage and download the full .zip file. Extract the four font files from there to your fonts directory and everything should work.
glyphicons are not working in bootstrap installed by bower, but works good installed from zip downloaded from official bootstrap site –
Befoul Note to readers: be sure to read @user2261073's comment and @Jeff's answer concerning a bug in the customizer. It's likely the cause of your problem.
The font file isn't being loaded correctly. Check if the files are in their expected location.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
As indicated by Daniel, it might also be a mimetype issue. Chrome's dev tools show downloaded fonts in the network tab:

glyphicon. If the path to it is ../fonts/glyphicons-halflings-regular.eot then your css is ok. In my case it said ../../../../../Downloads/bootstrap-3.2.0-dist/fonts/glyphicons-halflings-regular.eot –
Suborder In my case I was getting a 404 for glyphicons-halflings-regular.woff, and non visible glyphicons on mobile browsers.
Looks like there is some confusion about the MIME type for woff, more than one MIME type being accepted by different browsers, but the W3C says:
application/font-woff
Edit: After testing the following MIME type for woff works on all browsers currently:
application/x-font-woff
Edit: Latest version of Bootstrap at this time (3.3.5) uses .woff2 fonts with the same initial result as .woff, the W3C still defining the spec but at the moment the MIME type seems to be:
application/font-woff2
application/x-font-woff then Firefox and Chrome were finally both happy :) –
Olshausen -If you followed the highest rated answer and it's still not working:
The Font folder MUST be on the same level as your CSS folder. Fixing the path in bootstrap.css will not work.
Bootstrap.css has to navigate to the Fonts folder exactly like this:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
css folder has to be a subfolder of the folder containing your HTML file. So at a minimum, you have to have 1) your HTML file, 2) a css file in a subfolder called css, and 3) the font files in a subfolder called fonts. –
Cinema //netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css solved it for me. –
Mulligrubs .woff2 file you may need to add however. –
Mulligrubs If the other solutions aren't working, you may want to try importing Glyphicons from an external source, rather than relying on Bootstrap to do everything for you. To do this:
You can either do this in HTML:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
Or CSS:
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css")
Credit to edsiofi from this thread: Bootstrap 3 Glyphicons CDN
In case someone else ended up here and using Bootstrap >= v4.0: glyphicon support is dropped
The relevant part from the release notes:
Dropped the Glyphicons icon font. If you need icons, some options are:
the upstream version of Glyphicons
Source: https://v4-alpha.getbootstrap.com/migration/#components
If you want to use glyphicons you need to download it separately.
I personally tried Font Awesome and it is quite good. Adding icons is similar to glypicon way:
<i class="fas fa-chess"></i>
I was looking through this old question of mine and since what was supposed to be the correct answer up until now, was given by me in the comments, I think I also deserve the credit for it.
The problem lied in the fact that the glyphicon font files downloaded from bootstrap's customizer tool were not the same with the ones that are downloaded from the redirection found at bootstrap's homepage. The ones that are working as they should are the ones that can be downloaded from the following link:
http://getbootstrap.com/getting-started/#download
Anyone having problems with old bad customizer files should overwrite the fonts from the link above.
application/vnd.ms-fontobject - .eot - application/x-font-woff - .woff - application/x-font-ttf - .ttf - image/svg+xml - .svg –
Shoup You can add this line of code and done.
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
Thanks.
Azure Websites are missing woff MIME configuration. You must add following entry into web.config
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension="woff" mimeType="application/font-woff" />
</staticContent>
</system.webServer>
</configuration>
woff, woff2 and ttf extensions ? –
Mcnalley As @Stijn described, the default location in Bootstrap.css is incorrect when installing this package from Nuget.
Change this section to look like this:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('Content/fonts/glyphicons-halflings-regular.eot');
src: url('Content/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded- opentype'), url('Content/fonts/glyphicons-halflings-regular.woff') format('woff'), url('Content/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('Content/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
IIS will not server .woff files by default, so in IIS you'll need to add a <mimeMap> entry to your web.config file;
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/x-woff" />
</staticContent>
</system.webServer>
</configuration>
Do you have all below files in your fonts directory
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
I modified my less variables.less file I modified the variable
@icon-font-path: "fonts/";
the original was
@icon-font-path: "../fonts/";
It was causing a problem
$icon-font-path: "/assets/bootstrap/". –
Rysler This was the reason, why the icons didn't show up for me:
* {
arial, sans-serif !important;
}
After i have removed this part of my CSS, everything worked like it should. The !important was the one causing trouble.
This is due to wrong coding in bootstrap.css and bootstrap.min.css. When you download Bootstrap 3.0 from the Customizer the following code is missing:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
Since this is the main code for using Glyphicons, it won't work ofc...
Download the css-files from the full package and this code will be implemented.
Another problem/solution may be having this Bootstrap 2.x code:
<button class="btn" ng-click="open()"><i class="icon-calendar"></i></button>
and when migrating based on the guide (.icon-* ---> .glyphicon .glyphicon-*):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon-calendar"></i></button>
you forget to add the icon class (containing the font reference):
<button class="btn btn-default" ng-click="open()"><i class="glyphicon glyphicon-calendar"></i></button>
Below is what fixed it for me. I was getting "bad URI" error using in Firebug console. The icons were showing up as E### numbers. I had to add a .htaccess file in my 'fonts' directory.
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Possible duplicate of: Downloadable font on firefox: bad URI or cross-site access not allowed
This is very much a long shoot, but it was my case and since it is not here already.
If you are compiling Twitter Bootstrap from SASS using gulp-sass or grunt-sass ie. node-sass. Make sure your node modules are up to date, especially if your are working on a rather old project.
It turns out that as of some time back the SASS directive @at-root is used in the definition of the @font-face in glyphicons, see https://github.com/twbs/bootstrap-sass/blob/b01ab4942233bd7316a0634472e1243b13fb9f46/assets/stylesheets/bootstrap/_glyphicons.scss.
The gotcha here is that node-sass ie. libsass do not support the @at-root directive if it is too old. If this is the case you will get a @font-face wrapped in a @at-root which the browser have no idea what to do with. The result of this is that no font will be downloaded and you will likely see garbage instead of icons.
Note: below is likely a niche scenario, but I wanted to share it in case someone else might find it useful.
In a rails project, we are reusing quite a bit through a gem that is a Rails engine using bootstrap-sass. All was well in the main project with the exception of the glyphicon font path resolution.
GET http://0.0.0.0:3000/fonts/bootstrap/glyphicons-halflings-regular.woff 404 (Not Found)
We found that $bootstrap-sass-asset-helper was false during the resolution when we expected it to be true, so the path was different.
We caused the $bootstrap-sass-asset-helper to be initialized in the engine gem by doing:
// explicit sprockets import to get glyphicon font paths correct
@import 'bootstrap-sprockets';
@import "bootstrap/variables";
e.g. this caused the path to resolve to:
/assets/bootstrap/glyphicons-halflings-regular.woff
Again, this shouldn't be necessary in any normal rails project using bootstrap-sass, we just happen to be reusing a lot of views and this worked out for us. Hopefully this can assist someone else.
Here is what official documentation says regarding fonts not rendering.
Changing the icon font location Bootstrap assumes icon font files will be located in the ../fonts/ directory, relative to the compiled CSS files. Moving or renaming those font files means updating the CSS in one of three ways: Change the @icon-font-path and/or @icon-font-name variables in the source Less files. Utilize the relative URLs option provided by the Less compiler. Change the url() paths in the compiled CSS. Use whatever option best suits your specific development setup.
Other than that it could be that you missed to copy the fonts folder to the root directory
I had this problem and it was caused by the variables.less file. Overriding it to set the icon-font-path value solved the problem.
The file structured looks like this:
\Content
\Bootstrap
\Fonts
styles.less
variables.less
Adding my own variables.less file in the root of Content and referencing this in styles.less resolved the 404 error.
Variables.less contains:
@icon-font-path: "fonts/";
I got Bootstrap from NuGet. When I published my site the glyphs didn't work.
In my case I got it working by setting the Build Action for each of the font files to 'Content' and set them to 'Copy Always'.
i had a box width code \e094 for glyphicon-arrow-down, in fact i solved the problem adding glyphicon in css class like that :
<i class="glyphicon glyphicon-arrow-down"></i>
if it could help someone ...
Make sure you aren't over specifying the font family, for example
*{font-family: Verdana;}
will remove the halflings font from i elements.
I was having the same problem where the browser was unable to find the font files, and my issue was due to exclusions in my .htaccess file that was whitelisting files that shouldn't be sent to index.php for processing. As the font file couldn't be loaded the characters were replaced with BLOB.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
As you can see, files like images, rss, and xml are excluded from the rewrite, but the font files are .woff and .woff2 files, so these also needed adding to the whitelist.
RewriteCond %{REQUEST_URI} !\.(jpg|png|gif|svg|css|js|ico|rss|xml|json|woff|woff2)$
RewriteCond %{REQUEST_URI} !-d
RewriteRule ^ index.php [L,QSA]
Adding woff and woff2 to the whitelist allows the font files to be loaded, and the glyphicons should then display properly.
You must to set by this order:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face { font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/glyphicons-halflings-regular.woff') format('woff'),
url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'),
url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg'); }
</style>
What worked for me was replacing routes from:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
to
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/glyphicons-halflings-regular.eot');
src: url('/assets/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'),
url('/assets/glyphicons-halflings-regular.ttf') format('truetype'),
url('/assets/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
This is how you include the icon in bootstrap 3
<span class="glyphicon glyphicon-bell"></span>
http://glyphicons.bootstrapcheatsheets.com/
Hope that helps.
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');}
I am using bootstrap with namespace and glyphicons not working but after adding above line in code glyphicons working fine.
I just renamed the font from bootstrap.css using Ctrl+c, Ctrl+v and it worked.
You must to set by this order:
<link rel="stylesheet" href="path/bootstrap.min.css">
<style type="text/css">
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
</style>
Check if it is glyphicons-halflings-regular.woff and not glyphiconshalflings-regular.woff
This answer is for anyone using Nancy (NancyFx).
I have an ASP.NET-hosted NancyFX app, and I obtained Boostrap via NuGet.
My glyphicons were not working, but it turned out not to be an issue of bad font files, incorrect CSS relative directory paths, or any of the other things mentioned in the other answers.
The problem was that I was missing a convention, telling Nancy where to look for content. Once I realized that, the solution was simply to add the following overload to my bootstrapper file:
protected override void ConfigureConventions(NancyConventions nancyConventions)
{
base.ConfigureConventions(nancyConventions);
nancyConventions.StaticContentsConventions.Add(
StaticContentConventionBuilder.AddDirectory("/fonts"));
nancyConventions.StaticContentsConventions.Add(
StaticContentConventionBuilder.AddDirectory("/Scripts"));
}
If you're using a CDN for the bootstrap CSS files it may be the culprit, as the glyph files (e.g. glyphicons-halflings-regular.woff) are taken from the CDN as well.
In my case, I faced this issue using Microsoft's CDN, but switching to MaxCDN resolved it.
I had this problem when using a web fragment in Eclipse. The font files were corrupted when packed in to the web fragment jar. Copying the font files to the project where the fragment was used solved the problem.
None of the previous answers works for me....
The problem was that I was trying <span class="icones glyphicon glyphicon-pen">
and after one hour I realized that this icon was not included in the Bootstrap pack! While the envelope icon was working fine..
If you use Visual Studio (2015, in my case) to create an ASP.NET Webforms Web Application, with Bootstrap theming, by default the glyphicons are stored in the /fonts folder off the project root.
If you start rearranging your bootstrap files under /Content into subfolders (to support multiple themes, for example), all the references within bootstrap to ../fonts/ will break. You can either move the fonts folder to the appropriate relative path under /Content, or else rename all the references from ../fonts to /fonts.
I searched for these files in my harddisk
glyphicons-halflings-regular.woff
glyphicons-halflings-regular.woff2
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
then copied them in font file in my .net project
Download full/Non customized package from there site and replace your fonts file with non customized packages fonts. Its will fixed.
I had to create some rewrite conditions to allow them:
RewriteCond %{REQUEST_URI} !(^.+\.ttf)
RewriteCond %{REQUEST_URI} !(^.+\.eot)
RewriteCond %{REQUEST_URI} !(^.+\.svg)
RewriteCond %{REQUEST_URI} !(^.+\.woff)
I work with VS2015, ASP.NET MVC 6 (RC) and also had problems (error messages to the reference, icons not showed) with the gliphicons in production (where it has worked in VS (development)).
The reason seems to be, that the MS cdn page is down (at least right now and from Switzerland):
http://www.websitedown.info/ajax.aspnetcdn.com
Therefore (as temporary workaround), I have changed the external reference in _Layout.cshtml (under environment names="Staging,Production") to "internal" reference:
from:
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.5/css/bootstrap.min.css"
to
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css"
After doing that, it works again.
I also faced the same problem, CSS was fine and there was no issue.
It also had all the fonts included.
But the problem got resolved only after I installed the "glyphicons-halflings-regular.ttf" I started getting icons properly on the UI.
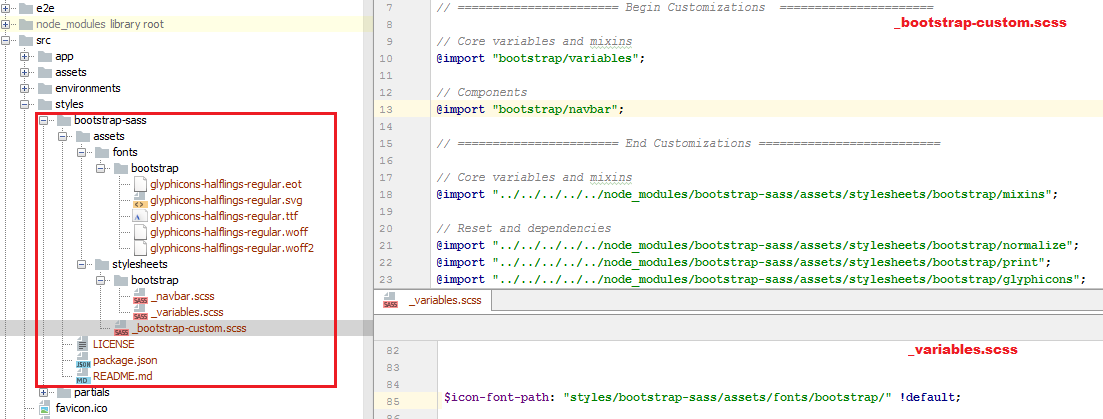
I'm working with Angular2 and SCSS, as a best practice I copied to my project only the bootstrap files that I'm modifying the other are imported from node_modules.. the only problem was with Glyphicons. After many tries I found that the best solution to me is to copy the font files to my project and set directly this path to $ icon-font-path as shown in the image:
I was having a similar issue. Being a total noob at bootstrap, it turned out i was missing the glyphicon keyword before the icon name.
<span class="glyphicon-search"></span>
Should have been
<span class="glyphicon glyphicon-search"></span>
If you are using CDN, please make sure you are using the CDN link for the latest version. I was using the CDN link for the previous version and was trying to add newer icons that I found on the website (which contains icons for the latest version) and hence it was not displayed on the web page. Changing cdn link to the latest version might help.
The problem I was facing involved Mac/PC conversion. I received a template from our MAc developers that had images, fonts, glyphicons and everything else you can think of. The problem can be seen when you load the files on to a PC. The filenames will be green by default. This means that they will not work. You will get raw HTML with broken links.
Here's the quick fix. Zip all of the files you received, and extract them into a different folder. All file names will now be black and will work perfectly.
Good luck.
It's looks like an UTF char problem in your css. Just update your bootstrap css file with the new one.
If you for example want the icon of glyphicon-chevron-left
Try adding class="glyphicon glyphicon-chevron-left"
© 2022 - 2024 — McMap. All rights reserved.