So after a little experiment, I find two ways to import lodash into deno environment.
1. Treat deno as a plain browser environment
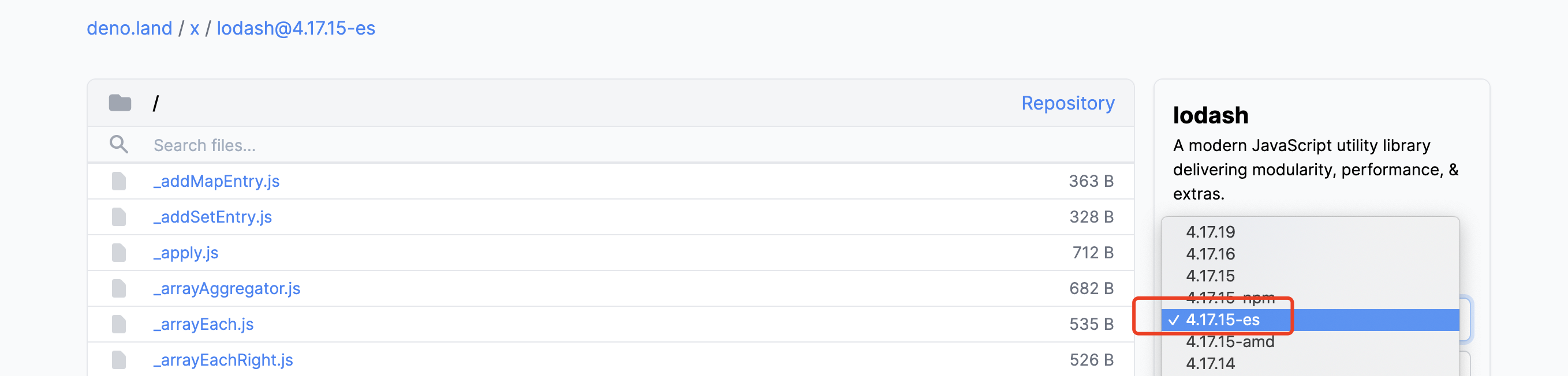
import "https://deno.land/x/[email protected]/dist/lodash.js";
// now `_` is imported in the global variable, which in deno is `self`
const _ = (self as any)._;
console.log(_.chunk([1, 2, 3], 2)); // --> [ [ 1, 2 ], [ 3 ] ]
2. Fake node functionality in deno
In deno std, there is a node module:
This module is meant to have a compatibility layer for the NodeJS standard library.
import { createRequire } from "https://deno.land/[email protected]/node/module.ts";
const require = createRequire(import.meta.url);
// seems require don't known how to import file from web,
// so you must download it in your local filesystem.
const _ = require("./lodash.js");
console.log(_.chunk([1, 2, 3], 2)); // --> [ [ 1, 2 ], [ 3 ] ]
Add type info
This is what I found, it is a bit cumbersome.
- Download types info from https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/lodash
- Edit every import from
xxx to xxx.d.ts. For example: in the file common/common.d.ts:
// before
import _ = required("../index");
declare module "../index" {
/* ... */
// after
import _ from "../index.d.ts";
declare module "../index.d.ts" {
/* ... */
- Now you can import the type info and use it
import type Lodash from "./types/lodash/index.d.ts";
const _: typeof Lodash = (self as any)._;
// now _ is typed
a vscode screenshot to demonstrate type info
Here are some snippet in the source file of lodash, which I think related to import.
// Detect which environment you're currently in:
/** Detect free variable `global` from Node.js. */
var freeGlobal = typeof global == 'object' && global && global.Object === Object && global;
/** Detect free variable `self`. */
var freeSelf = typeof self == 'object' && self && self.Object === Object && self;
/** Used as a reference to the global object. */
var root = freeGlobal || freeSelf || Function('return this')();
/** Detect free variable `exports`. */
var freeExports = typeof exports == 'object' && exports && !exports.nodeType && exports;
/** Detect free variable `module`. */
var freeModule = freeExports && typeof module == 'object' && module && !module.nodeType && module;
/** Detect the popular CommonJS extension `module.exports`. */
var moduleExports = freeModule && freeModule.exports === freeExports;
/** Detect free variable `process` from Node.js. */
var freeProcess = moduleExports && freeGlobal.process;
// ...
// And how `lodash` exports its functionality:
// Some AMD build optimizers, like r.js, check for condition patterns like:
if (typeof define == 'function' && typeof define.amd == 'object' && define.amd) {
// Expose Lodash on the global object to prevent errors when Lodash is
// loaded by a script tag in the presence of an AMD loader.
// See http://requirejs.org/docs/errors.html#mismatch for more details.
// Use `_.noConflict` to remove Lodash from the global object.
root._ = _;
// Define as an anonymous module so, through path mapping, it can be
// referenced as the "underscore" module.
define(function() {
return _;
});
}
// Check for `exports` after `define` in case a build optimizer adds it.
else if (freeModule) {
// Export for Node.js.
(freeModule.exports = _)._ = _;
// Export for CommonJS support.
freeExports._ = _;
}
else {
// Export to the global object.
root._ = _;
}
// ...