I want to change the color of the displayed selected item in my spinner in Android (targeting API level 16 and up). I have tried several solutions posted here on SO, including creating a custom layout for my spinner items and using a ColorStateList as the text color property of the custom layout, but to no avail. The spinner is shown on a semi-transparent background - therefore the custom layout for the items does not work as it adds a color to the spinner. Currently my hack solution is
if (_colorCodeSpinner.getSelectedView() != null) {
((TextView) _colorCodeSpinner.getSelectedView()).setTextColor(0xFFFFFFFF);
}
but this only works if the selected view is not null (which it is on orientation change).
I cannot believe that there isn't a simple solution for setting the text color. It seems like something you would often do. The same with changing the color of the arrow, which I currently do by
_colorCodeSpinner.getBackground().setColorFilter(Color.WHITE, PorterDuff.Mode.SRC_ATOP);
Am I missing something? What is the recommended way of changing the colors on a spinner?
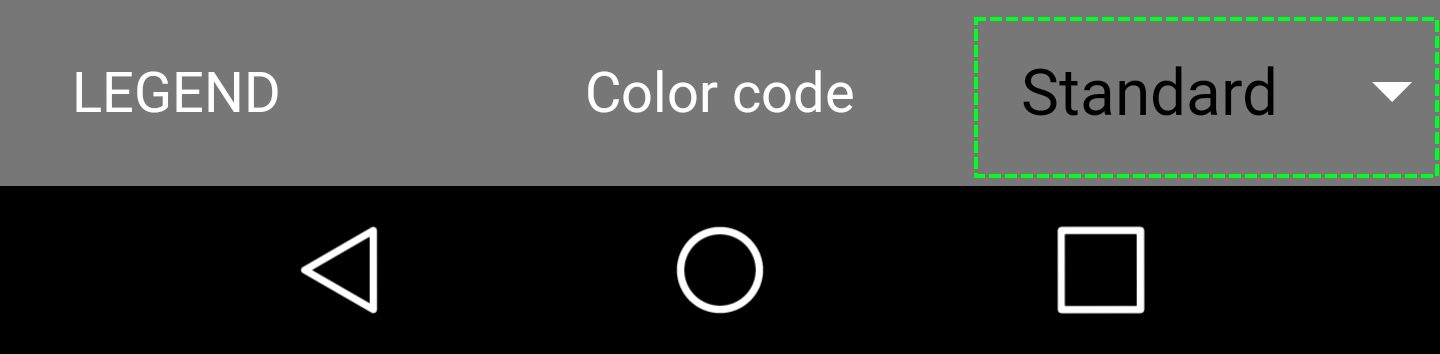
As seen in the image, the text color of the displayed selected item in the spinner is black, but I want to change it to be white.
EDIT
To clarify: I'm not looking for some small piece of code that overrides values at runtime (like the two snippets I posted in this question). I'm looking for an actual way to do this properly (like in the XML layout or through themes). To set the text color property once so I don't have to update it every time I e.g. select an item.