I'm learing three.js and I faced a z-fighting problem.
There are two plane object, one is blue and the other is pink. And I set the positions using the flowing codes:
plane1.position.set(0,0,0.0001);
plane2.position.set(0,0,0);
Is there any solution in three.js to fix all the z-fighting problem in a big scene?
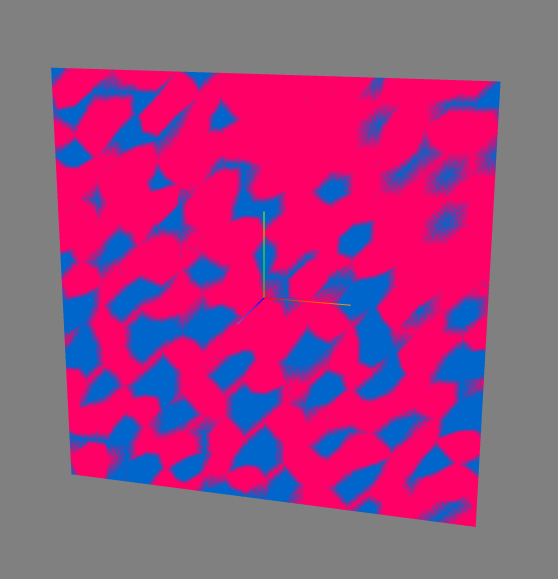
I ask this problem because I'm working on render a BIM(Building Information Model, which is .ifc format) on the web. And the model itself have so much faces which are so closed to each other. And it cause so much z-fighting problems as you can see:
Is three.js provide this kind of method to solve this problem so that I can handle this z-fighting problem just using a couple of code?