I came up with a solution to this, it's not very pretty, but it should do the trick...
Here's the idea:
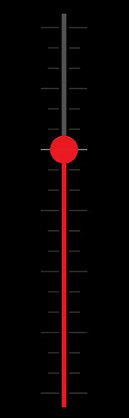
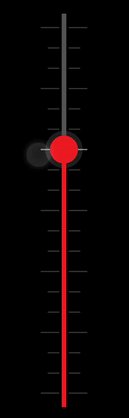
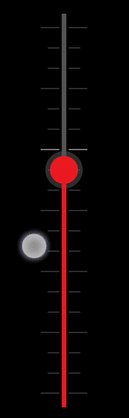
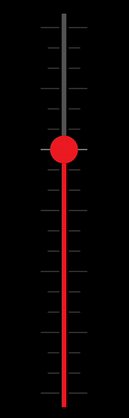
Create an invisible overlay that will cover all of the slider except the thumb-button
(I used a blacked out seekbar to act as an overlay)
When the thumb is pressed, call 'bringToFront' method on the slider
- When the thumb is released, call 'bringToFront' method on the invisible overlay
Note for this to work you must alter the size of the overlay so that it will cover everything but the thumb-button (I suggest using two overlays [one for each side of the thumb-button])
When you release the thumb-button you should then resize the overlays
... like I said, it ain't pretty. I'm sure there are much better ways to do it, but if you must have it done, I would try this.
yourBarChangeListener yourBarChangeListener = new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// YOUR CODE HERE
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
};
yourBar.setOnSeekBarChangeListener(yourBarChangeListener);