I have the following code:
renderActionButtons(actionButtons){
let actionButtonsContent = actionButtons.map((button, i) => {
return <TouchableHighlight key={i} onPress={() => {this.updateConversation(button);}} style={globalStyle.actionButton} underlayColor='#f1f1f1'>
<View key={i}>
<Text style= {globalStyle.actionButtonText}>{ button }</Text>
</View>
</TouchableHighlight>
})
return actionButtonsContent
}
renderConversations(){
let conversationContent = this.state.conversationArray.map((convObj, i) => {
return <View key={i} style={[globalStyle.conversationContainer,globalStyle.shadow,convObj.directionClass]}>
<Text style= {[globalStyle.conversationText,convObj.directionTextClass]}>{ convObj.text }</Text>
<View style= {globalStyle.actionButtonsContainer}>
{ this.renderActionButtons(convObj.actionButtons) }
</View>
</View>
})
return conversationContent
}
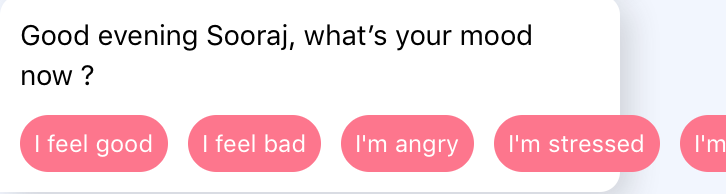
This is to render the following view:

I'm trying to wrap those pills inside the white container. Following are the styles I have used:
conversationContainer:{
maxWidth:310,
backgroundColor: 'white',
borderBottomRightRadius: 10,
borderTopRightRadius: 10,
borderBottomLeftRadius: 0,
borderTopLeftRadius: 10,
padding: 10,
marginTop: 10
},
actionButtonsContainer:{
flex:1,
flexDirection: 'row',
paddingTop: 10
},
actionButton:{
backgroundColor:primaryRed,
borderRadius:30,
padding: 7,
marginRight: 10
},
actionButtonText:{
color:'white',
fontSize:12,
alignSelf: 'center'
},
How can I wrap the child Elements inside the parent element so that it doesn't overflow like show in picture ?
