I'm learning electron and I've made an electron app that read and create files.
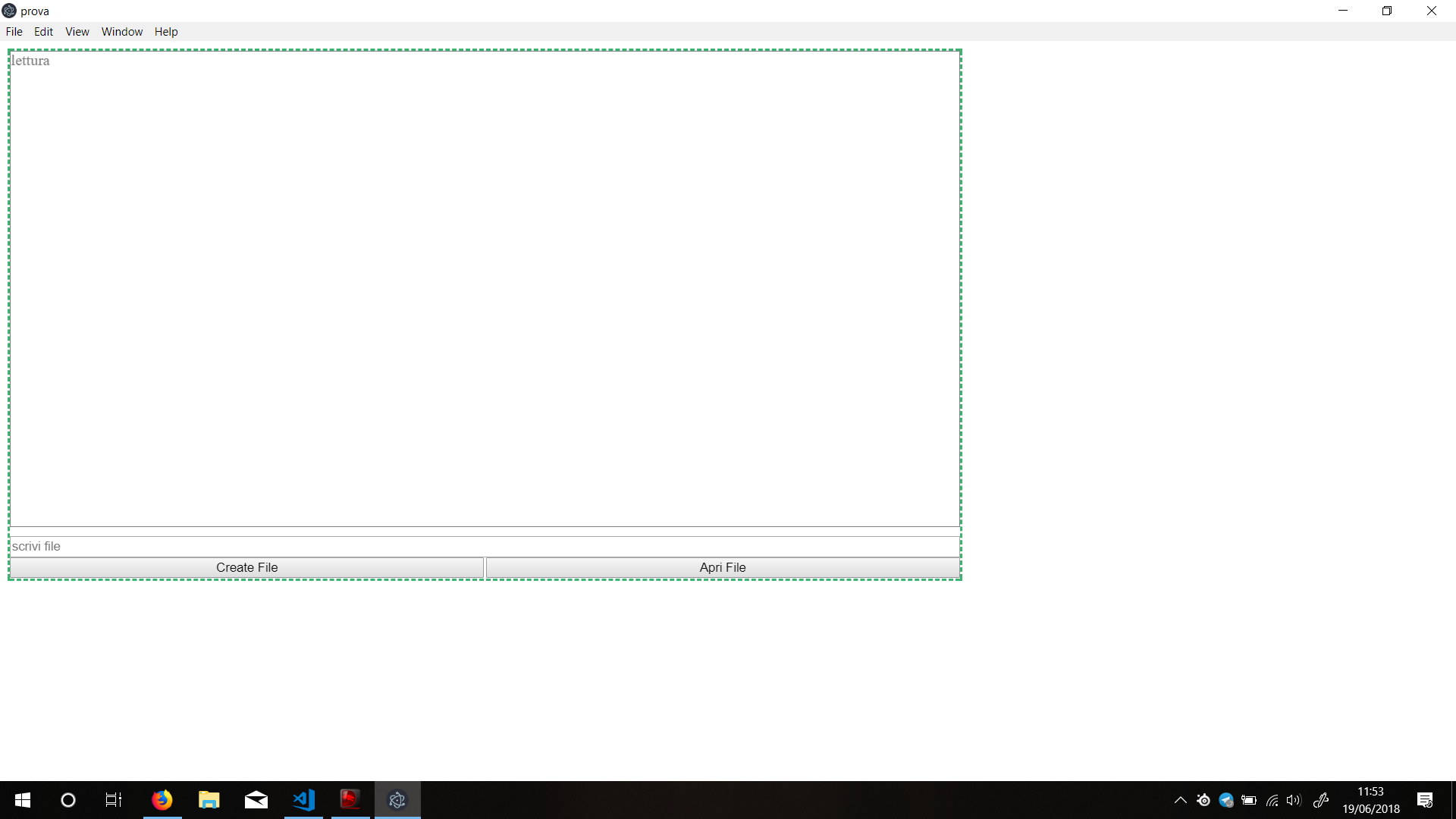
When I start the application with npm start or electron . it works as intended:
But when I use npm run build or build -w commands, the application built just shows a white screen
Is there something wrong with my code or something wrong with the commands I'm using?
This is my package.json
{
"name": "prova",
"version": "1.1.3",
"description": "Prova electron",
"main": "index.js",
"scripts": {
"start": "electron .",
"dist" : "build"
},
"author": "Randy",
"license": "ISC",
"devDependencies": {
"electron": "^2.0.2",
"electron-packager": "^12.1.0"
},
"build": {
"appId": "prova",
"win":{
"target" : "nsis",
"icon" : "icon.ico"
}
}
}
This is my main js page:
const {app, BrowserWindow} = require('electron')
const url = require('url')
function boot(){
win = new BrowserWindow()
win.loadURL(url.format({
pathname: 'index.html',
slashes: true
}))
}
app.on('ready', boot);
and there is my functions js page:
var app = require("electron").remote;
var dialog = app.dialog;
var fs = require("fs");
var i = 0;
var stringaLetta = "";
document.getElementById("bottone").onclick = function(){
dialog.showSaveDialog((fileName) => {
if(fileName === undefined){
alert("errore")
return
}
var content = document.getElementById("testo").value;
fs.writeFile(fileName, content, (err) => {
if (err == undefined) {
dialog.showMessageBox({
message: "the file has been saved",
buttons: ["OK"]
});
}
else dialog.showMessageBox({
message: err
})
})
})
}
document.getElementById("bottone2").onclick = function(){
dialog.showOpenDialog((fileNames) => {
if(fileNames === undefined){
dialog.showMessageBox({
message: "errore durante l'apertura",
buttons: ["OK"]
})
return
} else{
readFile(fileNames[0]);
}
})
}
function readFile(fP){
fs.readFile(fP, 'utf-8', (err, data) => {
if(err){
alert(err)
return
}
var textArea = document.getElementById("rtesto")
textArea.innerHTML = "";
i = 0;
do{
if(data.charAt(i) == "\n"){
stringaLetta += "<br\>";
}else{
stringaLetta += data.charAt(i);
}
i++;
}while(data.charAt(i) != "")
textArea.innerHTML = stringaLetta;
stringaLetta = " ";
})
}



const url = require('url');as well – Finnigan