I have this strange bug where I use PrimeNG to display a DatePicker in my application. When I try to use bootstrap's form-control, I get a visual bug.
Here is my template:
<div class="form-group row">
<div class="form-group col-md-2">
<label for="valeur">Valeur</label>
<input type="number" id="valeur" class="form-control" />
</div>
<div class="form-group col-md-5">
<label for="dateDebut">Date de début</label>
<p-calendar id="dateDebut" dateFormat="dd/mm/yy" styleClass="form-control" [showIcon]="true"></p-calendar>
</div>
<div class="form-group col-md-5">
<label for="dateFin">Date de fin</label>
<p-calendar id="dateFin" dateFormat="dd/mm/yy" styleClass="form-control" [showIcon]="true"></p-calendar>
</div>
</div>
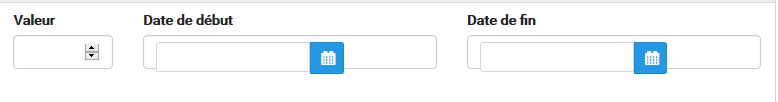
This is the result:
EDIT
If it's of any help, here is the generated HTML:
<div class="form-group col-md-5" _ngcontent-scp-1="">
<label for="dateDebut" _ngcontent-scp-1="">Date de début</label>
<p-calendar ng-reflect-show-icon="true" ng-reflect-date-format="dd/mm/yy" ng-reflect-style-class="form-control" styleclass="form-control" id="dateDebut" dateformat="dd/mm/yy" _ngcontent-scp-1="">
<!--template bindings={
"ng-reflect-ng-if": "true"
}-->
<span ng-reflect-initial-classes="form-control" class="form-control ui-calendar" ng-reflect-raw-class="ui-calendar">
<input id="dp1467976345328" ng-reflect-value="" class="hasDatepicker ui-inputtext ui-widget ui-state-default ui-corner-left" ng-reflect-raw-class="[object Object]" type="text"><!--template bindings={
"ng-reflect-ng-if": "true"
}--><button ng-reflect-icon="fa-calendar" type="button" pbutton="" class="ui-datepicker-trigger ui-button ui-widget ui-state-default ui-corner-all ui-button-icon-only"><span class="ui-button-icon-left ui-c fa fa-fw fa-calendar"></span><span class="ui-button-text ui-c">ui-button</span></button>
</span>
<!--template bindings={
"ng-reflect-ng-if": "false"
}-->
</p-calendar>
</div>



form-controlhas a view styles colliding with PrimeNG's input/form layout? – BerndtPrimefacescalendar component shows similar behavior and works as expected if we applyform-controltoinputStyleClassattribute. – Pneumatology