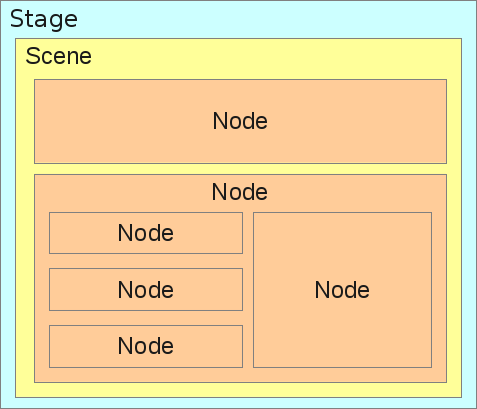
This is an old question, but it is answered abstractly. "What is a node?" and "in order to understand what is a node you must first understand what is a scene-graph". A node is the highest level abstract class from which nearly all that is graphically displayed in a GUI, is derived. Its super class is Object. In the image displayed by Ojonugwa Ochalifu there is one stage that contains one scene which contains several nodes that contain other nodes. The image shown of a GUI begs the question "How is this created?".
For general understanding here are the JavaDocs for Stage, Scene, and EventTarget.
In javafx doc Stage https://docs.oracle.com/javase/8/javafx/api/javafx/stage/Stage.html
and Scene https://docs.oracle.com/javase/8/javafx/api/javafx/scene/Scene.html
Both Stage and Scene inherit the same interface, EventTarget as well as Pane, and Control and a long list of classes. https://docs.oracle.com/javase/8/javafx/api/javafx/event/EventTarget.html
I also recommend looking at the source code for classes that you are using. It will help provide insight into the behavior of classes that inherit from node. For example, JavaFX documentation mentions that a bug could exist when displaying an Image. Ensuring that this bug does not occur in a UI requires thorough testing. Other insight such as how to access the graph with multi-threaded techniques requires understanding the "how" and "What" a class uses.
The Scene-Graph is contained by the Stage and is comprised of any subclass of node. Some nodes such as Panes may have children. A child is still a node. Children are contained in a structure which may contain other nodes that may also have children. Thus the graph is much like a multi-dimensional array or non-binary tree. It's also important to understand that: The Scene-Graph is a Non-Directional Graph meaning that a child can access its parent; a child can have only one parent; but can have an unlimited number of children. The getParent() method provides access to a nodes parent.
Image of scene-graph
Note that essentially the graph structure is a multi-dimensional array. Or in other words, an array that may contain either other arrays of items that inherit from Node, or Nodes such as ImageViews, Buttons, etc. Array like Nodes are Panes, Canvas's etc... which may contain other nodes.
This is important to understand when it comes to test automation & reliably assuring that a UI is displaying what it should show.
A good book to get started with JavaFX is "Learn JavaFX 8" by Kishori Sharan. https://www.amazon.com/Learn-JavaFX-Building-Experience-Interfaces/dp/148421143X/ref=asc_df_148421143X/?tag=bingshoppinga-20&linkCode=df0&hvadid={creative}&hvpos={adposition}&hvnetw=o&hvrand={random}&hvpone=&hvptwo=&hvqmt=e&hvdev=c&hvdvcmdl={devicemodel}&hvlocint=&hvlocphy=&hvtargid=pla-4584413736126928&psc=1