I'm trying to deploy production build of React app (created using create-react-app) to gcloud app engine flexible enviroment.
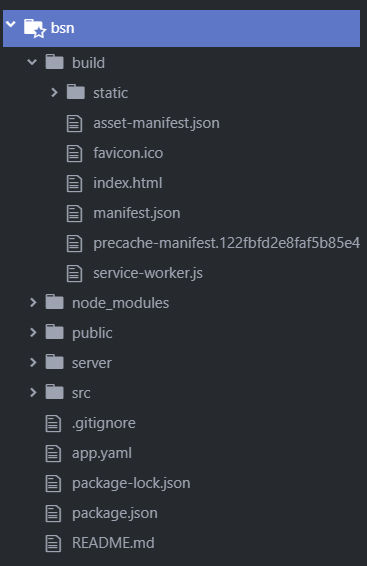
After running npm run build, the build folder has been created:
This is my app.yaml:
# [START runtime]
runtime: nodejs
env: flex
# [END runtime]
# [START handlers]
handlers:
- url: /
static_files: build/index.html
upload: build/index.html
- url: /
static_dir: build
# [END handlers]
When deployed to App Engine, the version configuration shows:
runtime: nodejs
api_version: '1.0'
env: flexible
threadsafe: true
handlers:
- url: /
application_readable: false
static_files: build/index.html
require_matching_file: false
upload: build/index.html
- url: '/(.*)'
application_readable: false
static_files: "build/\\1"
require_matching_file: false
upload: 'build/.*'
automatic_scaling:
min_num_instances: 2
max_num_instances: 20
cpu_utilization:
target_utilization: 0.5
The development app is being served instead of the production version from the build folder. What am I doing wrong?