I have a problem in my epub reader, it displays all content correctly but it's not capturing the embedded font in the CSS file.
When I run the same file on other readers the embedded font is displayed but when I run the html file on one of the browsers like Firefox it shows the same result as my app and it doesn't display the embedded font.
Here is a sample html content:
<html dir="rtl" xml:lang="ar" lang="ar" xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=1332,height=794" />
<title>the-title-3</title>
<link href="css/idGeneratedStyles.css" rel="stylesheet" type="text/css" />
</head>
<body id="the-title-3" lang="en-GB" xml:lang="en-GB" style="width:1332px;height:794px">
<div id="_idContainer003">
<img class="_idGenObjectAttribute-1 _idGenObjectAttribute-2" src="image/inner_cover_and_credits_page.jpg" alt="" />
</div>
<div id="_idContainer004">
<div style="width:11599.37px;height:2993.39px;position:absolute;top:0px;left:0px;-webkit-transform-origin: 0% 0%; -webkit-transform: translate(0px,3.93px) rotate(0deg) scale(0.05);transform-origin: 0% 0%; transform: translate(0px,3.93px) rotate(0deg) scale(0.05);">
<p class="Basic-Paragraph ParaOverride-1"><span id="_idTextSpan000" class="CharOverride-1" style="position:absolute;top:13.65px;left:3168.24px;">الجملة الرئيسية في النص </span></p>
<p class="Basic-Paragraph ParaOverride-1"><span id="_idTextSpan001" class="CharOverride-1" style="position:absolute;top:733.65px;left:831.71px;">											الكاتبة</span></p>
</div>
</div>
</body>
</html>
And this is it's corresponding css file:
@font-face {
font-family:"Futura Lt BT";
font-style:normal;
font-weight:normal;
src : url("../font/FuturaBT-Light.TTF") format('truetype');
}
@font-face {
font-family:"GE SS Text Light";
font-style:normal;
font-weight:300;
src : url("../font/GESSTextLight-Light.otf") format('opentype');
}
@font-face {
font-family:"GE SS Text Medium";
font-style:normal;
font-weight:500;
src : url("../font/GESSTextMedium-Medium.otf") format('opentype');
}
@font-face {
font-family:"Simplified Arabic";
font-style:normal;
font-weight:bold;
src : url("../font/SimplifiedArabic-Bold.ttf") format('truetype');
}
body, div, dl, dt, dd, h1, h2, h3, h4, h5, h6, p, pre, code, blockquote {
margin:0;
padding:0;
border-width:0;
text-rendering:optimizeSpeed;
}
div.Basic-Text-Frame {
border-style:solid;
}
p.ParaOverride-1 {
line-height:1;
white-space:nowrap;
}
span.CharOverride-1 {
color:#000000;
font-family:"GE SS Text Medium", sans-serif;
font-size:420px;
font-style:normal;
font-weight:500;
}
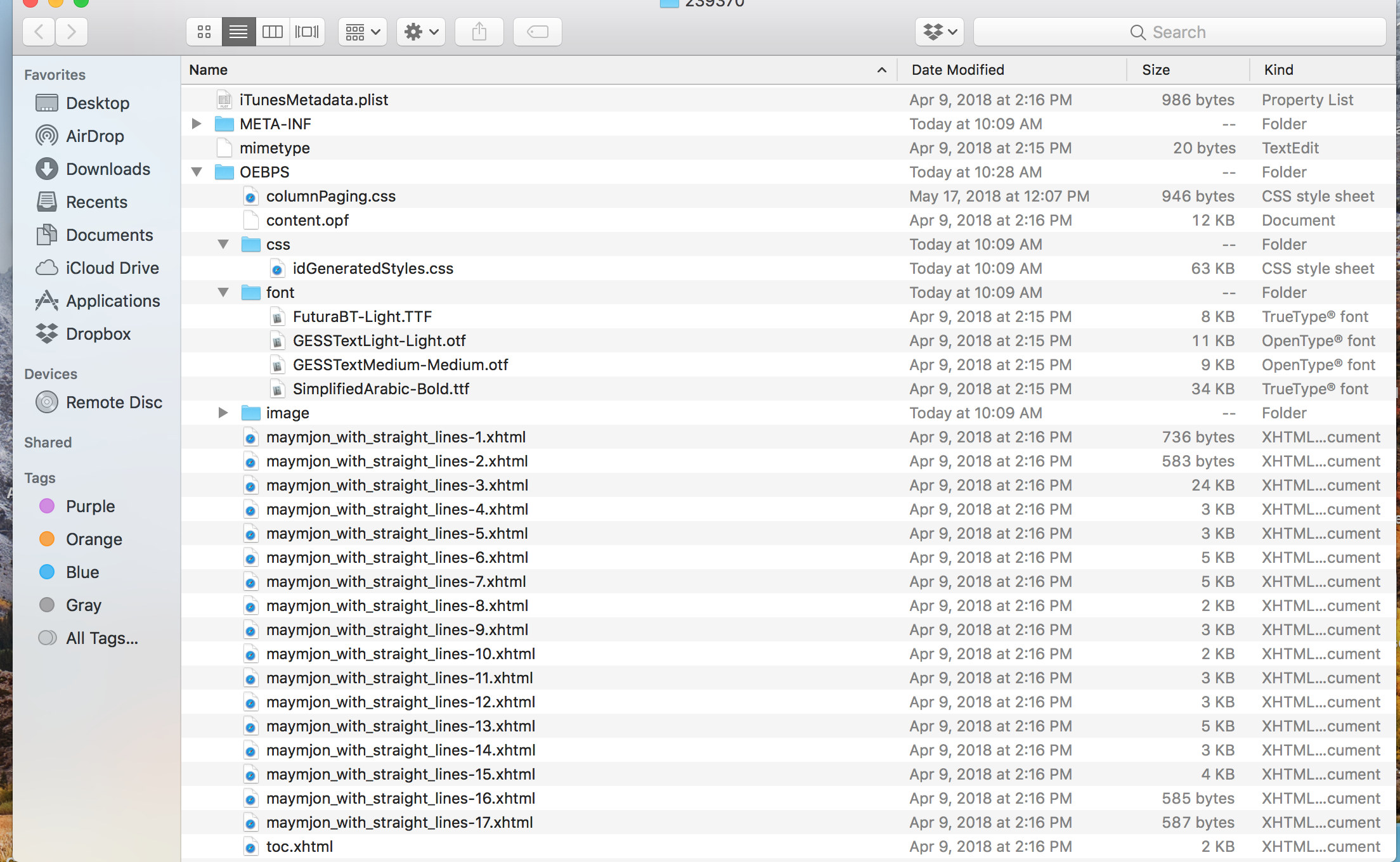
Here is a screenshot of the file layout:
To load the content of the html in the UIWebView:
[readingWebView loadHTMLString:contents baseURL:baseURL];
The only difference I can find between the submitted file on the other reader and the one I use in my application is that I submit a file of format .epub to the other reader like iBooks while I use the same file with extension .zip on my application. But I'm not sure if this is related. To display the content of the html files in the epub I use the UIWebView.