Initially I am having following following values to draw ovel,
RectF(0.0, 0.0, 164.0, 1112.0)
Matrix{[1.0, 0.0, 370.97623][0.0, 1.0, 196.02643][0.0, 0.0, 1.0]}
bitmap = Bitmap.createBitmap((int) rect.width(), (int) rect.height(), Bitmap.Config.ARGB_8888);
bitmap.eraseColor(getColor());
Here is onDraw method,
canvas.drawBitmap(bitmap, matrix, null);
canvas.save();
canvas.concat(matrix);
canvas.drawOval(0, 0, bitmap.getWidth(), bitmap.getHeight(), mPaint);
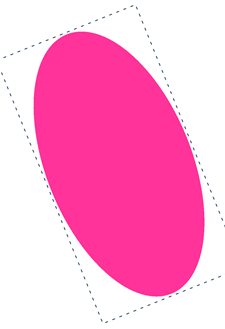
Now I am getting following sc:
after this I am canging Matrix values like this(Actually I am trying to rotate)
Matrix{[0.93802166, 0.37798083, 57.083317][-0.37798083, 0.93802166, 278.4423][0.0, 0.0, 1.0]}
And I am applying mapRect to this matrix, like following,
RectF rectF2 = new RectF();
matrix.mapRect(rectF2, this.rectF);
And my rect2 is RectF(57.083317, 216.45343, 631.2335, 1321.5223)
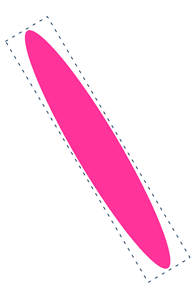
Now again I am creating bitmap using this rect like initial code and invalidating the view and now I am getting following sc:
But if I didn't recreate the bitmap, I am getting following SC:
Actually I want this only, How can I achieve this using current rect.