You can create your own radio widget to achieve this:
class FilledRadio<T> extends StatelessWidget {
final T value;
final T groupValue;
final ValueChanged<T> onChanged;
final double radius;
final Color color;
FilledRadio(
{required this.value,
required this.groupValue,
required this.onChanged,
this.radius = 16,
this.color = const Color(0xFF49EF3E)});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: GestureDetector(
onTap: () {
onChanged(this.value);
},
child: Container(
height: this.radius * 2,
width: this.radius * 2,
decoration: ShapeDecoration(
shape: CircleBorder(),
color: color,
),
child: Center(
child: Container(
height: (this.radius * 2) - 8,
width: (this.radius * 2) - 8,
decoration: ShapeDecoration(
shape: CircleBorder(),
color: value == groupValue
? color
: Theme.of(context).scaffoldBackgroundColor,
),
),
),
),
),
);
}
}
You can use it like:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FilledRadio(
value: "0",
radius: 20,
color: Colors.redAccent,
groupValue: _radValue,
onChanged: (String value) {
setState(() {
_radValue = value;
});
},
),
FilledRadio(
value: "1",
radius: 16,
color: Colors.red,
groupValue: _radValue,
onChanged: (String value) {
setState(() {
_radValue = value;
});
},
),
FilledRadio(
value: "2",
radius: 12,
color: Colors.amber,
groupValue: _radValue,
onChanged: (String value) {
setState(() {
_radValue = value;
});
},
),
FilledRadio(
value: "3",
radius: 16,
color: Colors.green,
groupValue: _radValue,
onChanged: (String value) {
setState(() {
_radValue = value;
});
},
),
FilledRadio(
value: "4",
radius: 20,
color: Colors.greenAccent,
groupValue: _radValue,
onChanged: (String value) {
setState(() {
_radValue = value;
});
},
),
],
),
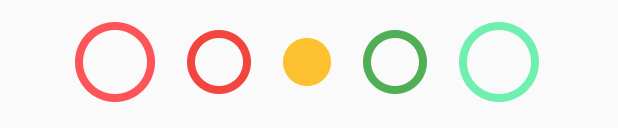
And it will look like:
![Radio Group]()
Note: This implementation supports only from dart 2.12.0 and above. If you are trying to use it in older versions of dart, just change the constructor to:
FilledRadio(
{@required this.value,
@required this.groupValue,
@required this.onChanged,
this.radius = 16,
this.color = const Color(0xFF49EF3E)});