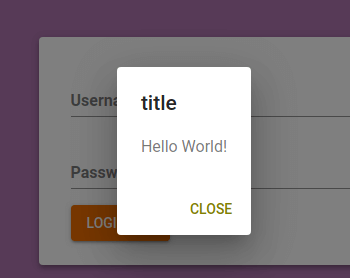
How do I go about styling the transparent dark overlay of a material-ui dialog or modal? I'm using material-ui/React/Typescript.
Instead of a transparent dark, I want it to be a transparent white. I'd prefer a JSS solution but an inline style is welcomed.