Finally, I have decided to use the TwoWayView library.
That you can get from: https://github.com/lucasr/twoway-view
In my code I did the following major changes:
Added TwoWayView in the xml layout:
<org.lucasr.twowayview.widget.TwoWayView
android:id="@+id/twvGrid"
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
style="@style/TwoWayView"
app:twowayview_layoutManager="SpannableGridLayoutManager"
app:twowayview_numColumns="3"
app:twowayview_numRows="3" />
In code I made the following changes:
private TwoWayView mTwvGrid;
.........
mTwvGrid = (TwoWayView) findViewById(R.id.twvGrid);
final Drawable divider = getResources().getDrawable(R.drawable.divider);
mTwvGrid.addItemDecoration(new DividerItemDecoration(divider));
mTwvGrid.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
RequestManager glideRequestManager = Glide.with(TimelineStoryActivity.this);
if (newState == RecyclerView.SCROLL_STATE_IDLE || newState == RecyclerView.SCROLL_STATE_SETTLING) {
glideRequestManager.resumeRequests();
} else {
glideRequestManager.pauseRequests();
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {}
});
.......
if (mAdapter == null) {
mAdapter = new TimelineStoryRecycleAdapter(this, mStory, mTwvGrid, this);
mTwvGrid.setAdapter(mAdapter);
} else {
mAdapter.setStory(mStory);
}
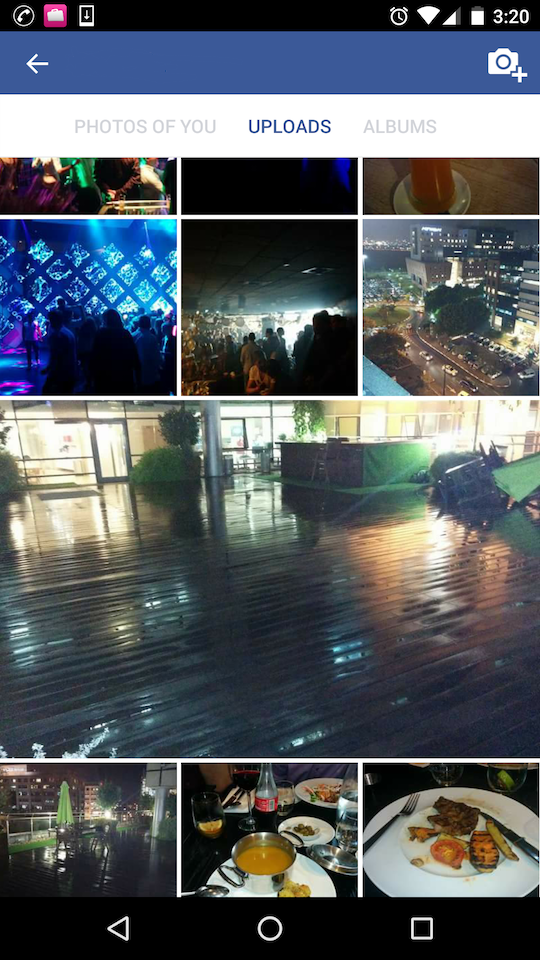
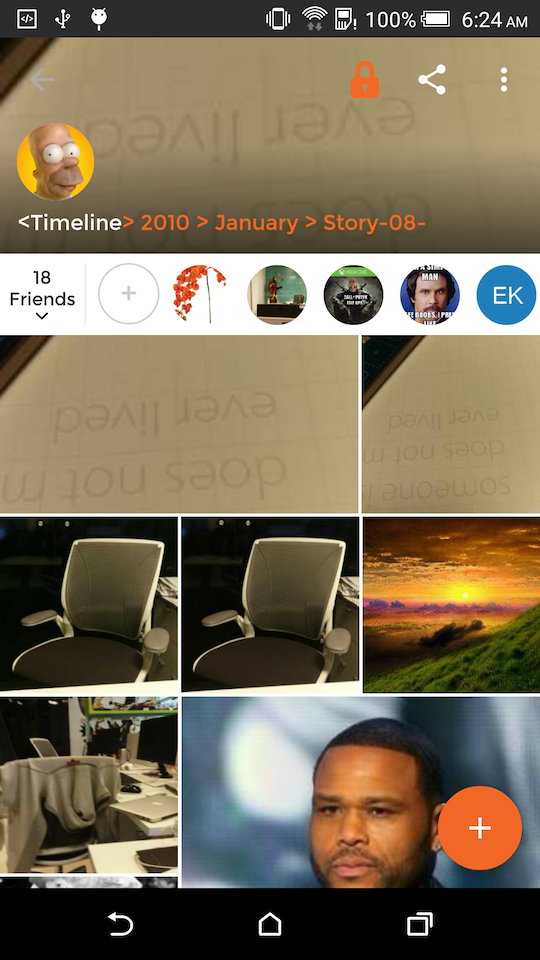
Here is the end result:
![enter image description here]()