Dagm,
I do not have enough points to add a comment to your question, so I will start an answer here.
I am using the .NET Web API 2.0 on the server to receive and process the client transmission. Is this an option for you?
I am sure that there are other server options other than Web API, but half of my answer depends on this server-side functionality.
Let me know, and I will try to assist you.
Regards....
I can at least give you some client code that works with angular. I do a lot of client side compaction and compression of data into byte arrays before sending to the server.
Let me know if this would be useful.
Here is some client code.
ItemHttpService.prototype.uploadItem = function ($http, Id, Transaction_Id, FileName, FileExt, File, itemUploadCallback) {
$http({
// Web API 2.0 specific. ItemUpload references the ItemUploadController. UploadItems is method name.
url: 'api/ItemUpload/UploadItems',
method: 'POST',
headers: { 'Content-Type': 'application/octet-stream' },
data: new Uint8Array(File),
params: {
// Other params here, including string metadata about uploads
Id: Id,
Transaction_Id: Transaction_Id,
FileName: FileName,
FileExt: FileExt
},
transformRequest: [] // Used to handle the byte array data.
}).success(function (response, status) {// This is one example of how I handled a response.
if (status === 200) {
itemUploadCallback(response); // As I recall, the response is a JSON stringified result.
} else {
itemUploadCallback('');
}
}).error(function (status) {
itemUploadCallback(JSON.stringify("Your error handling here"));
});
};
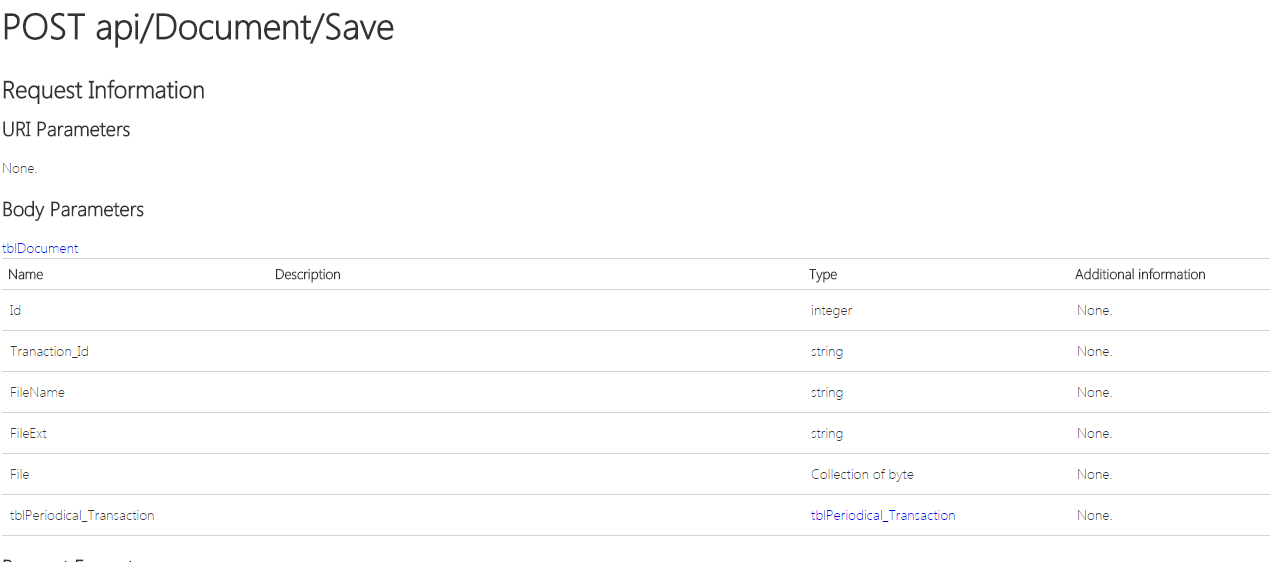
Not sure what the tblPeriodical_Transaction is. Can you elaborate?