I'm using Visual Studio Code with JavaScript Language Service configured as:
{
"compilerOptions": {
"checkJs": true
}
}
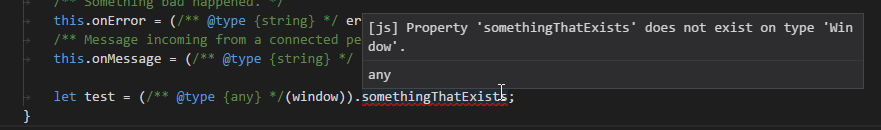
And I can't find a way to cast something, like here:
The example above should work in Closure Compiler (unverified), as documented here. But I can't find the equivalent syntax for JavaScript Language Service.
I also tried with the following simpler statement, which does not work either:
let castedWindow = (/** @type {any} */(window)); // castedWindow: Window (I want `any`)
I'm asking how to do casts, and if someone happens to know where the syntax is documented (or, if undocumented, just how it works).
Is what I'm asking even possible?
Thanks for your time!