I've implemented Draft JS on a project as a simple editor but I'm having trouble styling unordered lists, specifically changing the colour of the bullets to match the text colour.
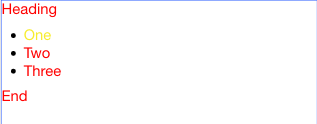
There doesn't seem to be information in the docs on how to apply styles to the li that wraps unordered-list-item items. I can select text and apply colours however this produces editor state like the following:
{
"entityMap": {},
"blocks": [
{
"key": "bcci",
"text": "Heading",
"type": "unstyled",
"depth": 0,
"inlineStyleRanges": [
{
"offset": 0,
"length": 7,
"style": "red"
}
],
"entityRanges": []
},
{
"key": "28tv7",
"text": "One",
"type": "unordered-list-item",
"depth": 0,
"inlineStyleRanges": [
{
"offset": 0,
"length": 3,
"style": "yellow"
}
],
"entityRanges": []
},
{
"key": "85hig",
"text": "Two",
"type": "unordered-list-item",
"depth": 0,
"inlineStyleRanges": [
{
"offset": 0,
"length": 3,
"style": "red"
}
],
"entityRanges": []
},
{
"key": "6fkt5",
"text": "Three",
"type": "unordered-list-item",
"depth": 0,
"inlineStyleRanges": [
{
"offset": 0,
"length": 5,
"style": "red"
}
],
"entityRanges": []
},
{
"key": "ah3co",
"text": "End",
"type": "unstyled",
"depth": 0,
"inlineStyleRanges": [
{
"offset": 0,
"length": 3,
"style": "red"
}
],
"entityRanges": []
}
]
}
Does anyone have experience / can point me in the direction of how to add colour to the bullets?
Update
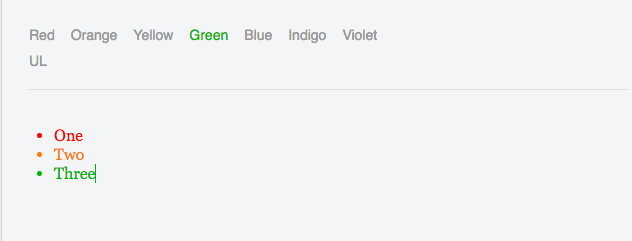
After some investigation and reading the docs over and over, I was able to achieve the desired result by adding a custom blockStyleFn and adding custom classes to the li block:
_getBlockStyle (block) {
const blockStyles = [];
const styleMap = Object.keys(colorStyleMap);
switch (block.getType()) {
case 'unordered-list-item':
// With draft JS we cannot output different styles for the same block type.
// We can however customise the css classes:
block.findStyleRanges((item) => {
const itemStyles = item.getStyle();
return _.some(styleMap, (styleKey) => itemStyles.includes(styleKey));
}, (startCharacter) => {
if (startCharacter === 0) {
// Apply the same styling to the block as the first character
_.each(block.getInlineStyleAt(startCharacter).toArray(), (styleKey) => {
blockStyles.push(`block-style-${styleKey}`);
});
}
});
return blockStyles.join(' ');
default:
return null;
}
}
This also requires writing extra css classes for the block to match the styling of the colour blocks (e.g. .block-style-yellow { color: rgb(180, 180, 0, 1.0) } ).
An example of this working is available in this fiddle