Add two annotations: @JsModule & @Theme
I found a bit more documentation on this tutorial, Themes and styling in Vaadin, by Jouni Koivuviita on the Vaadin.com site. See Use global variants > Compact.
Add three imports:
import com.vaadin.flow.component.dependency.JsModule;
import com.vaadin.flow.theme.Theme;
import com.vaadin.flow.theme.lumo.Lumo;
Add two annotations:
@JsModule ("@vaadin/vaadin-lumo-styles/presets/compact.js")
@Theme ( Lumo.class)
To quote the tutorial:
Technically, it adds a <style> element to the page which sets new values for the Lumo sizing and spacing CSS properties. You can view the values from the source code.
For more technical detail, including a list of affected CSS properties, see that first link in tutorial: Compact preset in the Lumo styles demo site. And see the actual code in that second link, the GitHub page: vaadin-lumo-styles/presets/compact.html.
Put that together into a demo class. We are modifying the MainView class generated in a new project by the Vaadin.com project starters page, for Vaadin 14.1.17.
package work.basil.example;
import com.vaadin.flow.component.Key;
import com.vaadin.flow.component.button.Button;
import com.vaadin.flow.component.button.ButtonVariant;
import com.vaadin.flow.component.dependency.CssImport;
import com.vaadin.flow.component.dependency.JsModule;
import com.vaadin.flow.component.notification.Notification;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.component.select.Select;
import com.vaadin.flow.component.textfield.TextField;
import com.vaadin.flow.router.Route;
import com.vaadin.flow.server.PWA;
import com.vaadin.flow.theme.Theme;
import com.vaadin.flow.theme.lumo.Lumo;
/**
* The main view contains a button and a click listener.
*/
@JsModule ( "@vaadin/vaadin-lumo-styles/presets/compact.js" )
@Theme ( Lumo.class )
@Route ( "" )
@PWA ( name = "Project Base for Vaadin", shortName = "Project Base" )
@CssImport ( "./styles/shared-styles.css" )
@CssImport ( value = "./styles/vaadin-text-field-styles.css", themeFor = "vaadin-text-field" )
public class MainView extends VerticalLayout
{
enum Animal { DOG, CAT, BIRD, HAMSTER } ;
public MainView ( )
{
// Use TextField for standard text input
TextField textField = new TextField( "Your name" );
// Button click listeners can be defined as lambda expressions
GreetService greetService = new GreetService();
Button button = new Button( "Say hello" ,
e -> Notification.show( greetService.greet( textField.getValue() ) ) );
// Theme variants give you predefined extra styles for components.
// Example: Primary button is more prominent look.
button.addThemeVariants( ButtonVariant.LUMO_PRIMARY );
// You can specify keyboard shortcuts for buttons.
// Example: Pressing enter in this view clicks the Button.
button.addClickShortcut( Key.ENTER );
// Use custom CSS classes to apply styling. This is defined in shared-styles.css.
this.addClassName( "centered-content" );
Select < Animal > animalSelect = new Select <>();
animalSelect.setItems( Animal.values() );
this.add( animalSelect , new TextField( "Bogus1" ) , new TextField( "Bogus2" ) , new TextField( "Bogus3" ) , new TextField( "Bogus4" ) , textField , button );
}
}
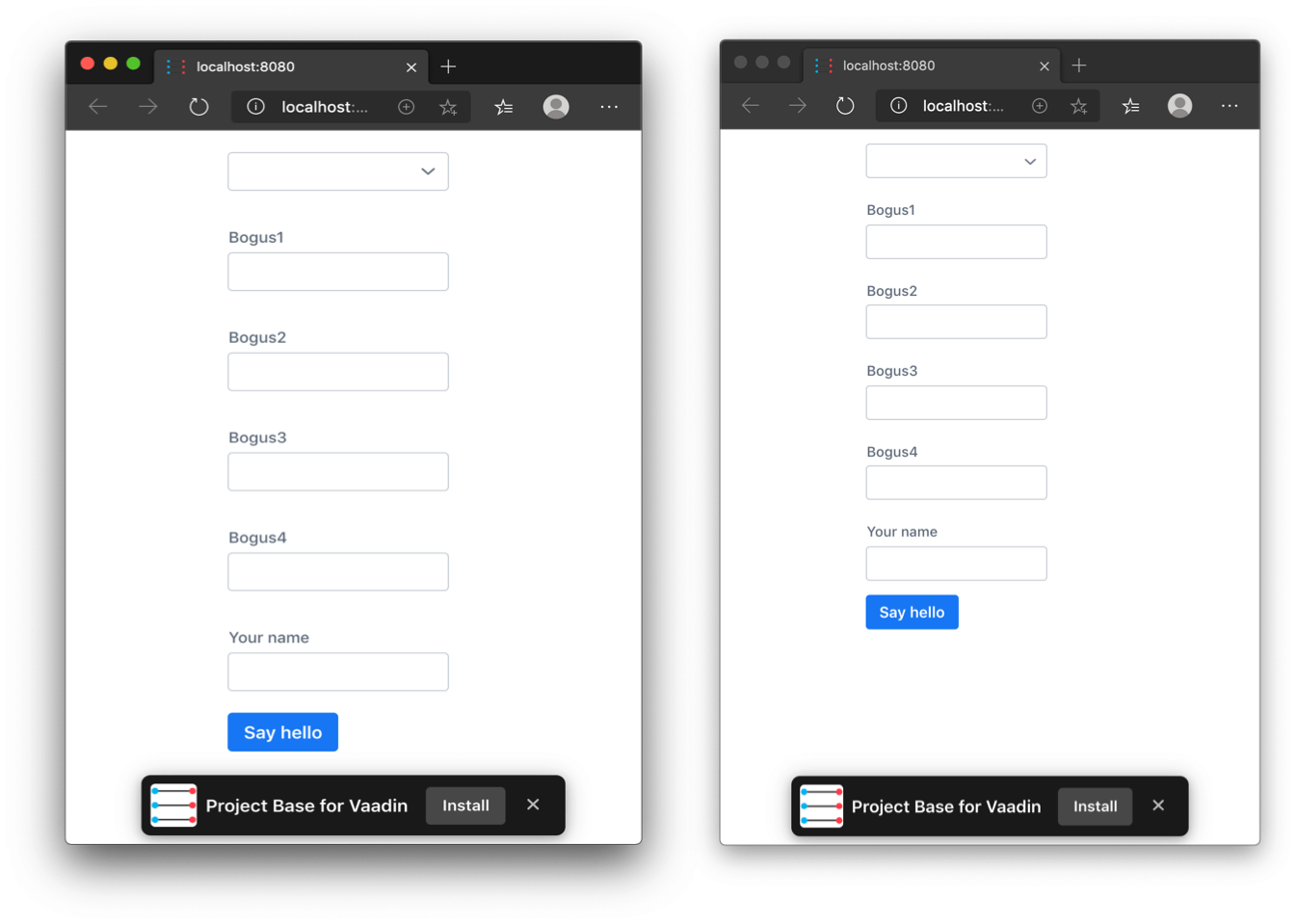
Here is the result when running with the embedded Jetty server to Microsoft Edge v 80.0.361.57 client on macOS Mojave 10.14.6.
![Screenshot of the above code showing two browser windows, each rendered with and without the two annotations discussed above showing the resulting decrease of both the widgets and their spacing.]()
I am not clear on whether you need to annotate every one of your UI classes or just the MainView.java. I would guess you must annotate every UI class.