Here is my HTML for datatable:
<table id="assessment-data-datatable-{{ $assessor->user_id }}">
<thead>
<tr class="success">
<th>Assessee: {{ $assignment->assessee->fullname }}</th>
<th>Assessor: {{ $assessor->fullname }}</th>
<th>Status: {{ $assessor->pivot->status }} </th>
</tr>
<tr>
<th>Parameter</th>
<th>Assessment</th>
<th>Provided on</th>
</tr>
</thead>
</table>
And here is the js code:
var dt = $('#assessment-data-datatable-' + assessorId).DataTable({
processing: true,
serverSide: true,
ajax: '/assessment/' + assessmentId + '/' + assessorId + '/fetch',
columns: [
{ data: 'parameter', defaultContent: 'N/A' },
{ data: 'assessment_value', defaultContent: 'N/A' },
{ data: 'created_at', defaultContent: 'N/A' }
],
dom: 'Bfrtip',
buttons: [
{
extend: 'pdf',
filename: assesseeName + ' assessment by ' + assessorName,
exportoptions: {
header: true,
footer: true
}
}
],
destroy: true
});
Above code works pretty well and it also exports the content into a pdf file. But into the exported pdf file, there is only second header row getting generated. Somehow the first row of the < header > gets excluded. I have also tried to move that row into < tfoot > and then export, but it also gets excluded there as well.
I think the issue here is that datatable only allows to export at max one row from the table header.
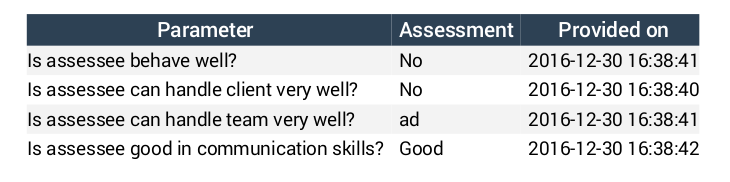
See here that how it exludes a row in header: (pdf screenshot)
Any help would be appreciated.
Thanks,
Parth Vora