Which is the best way to resume the value of an array into simple true or false values.
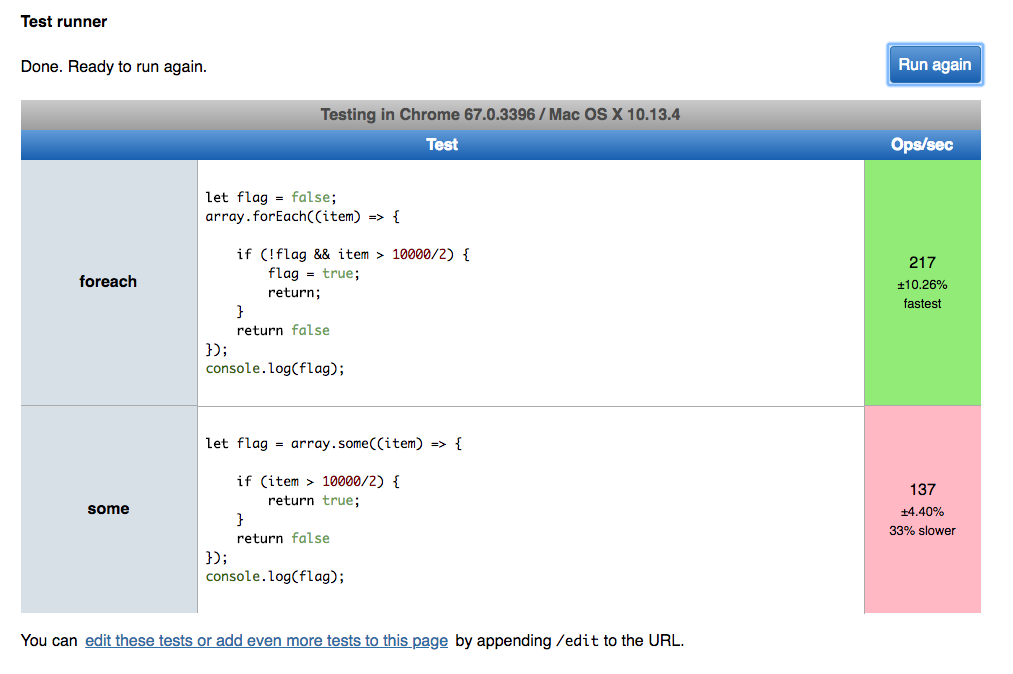
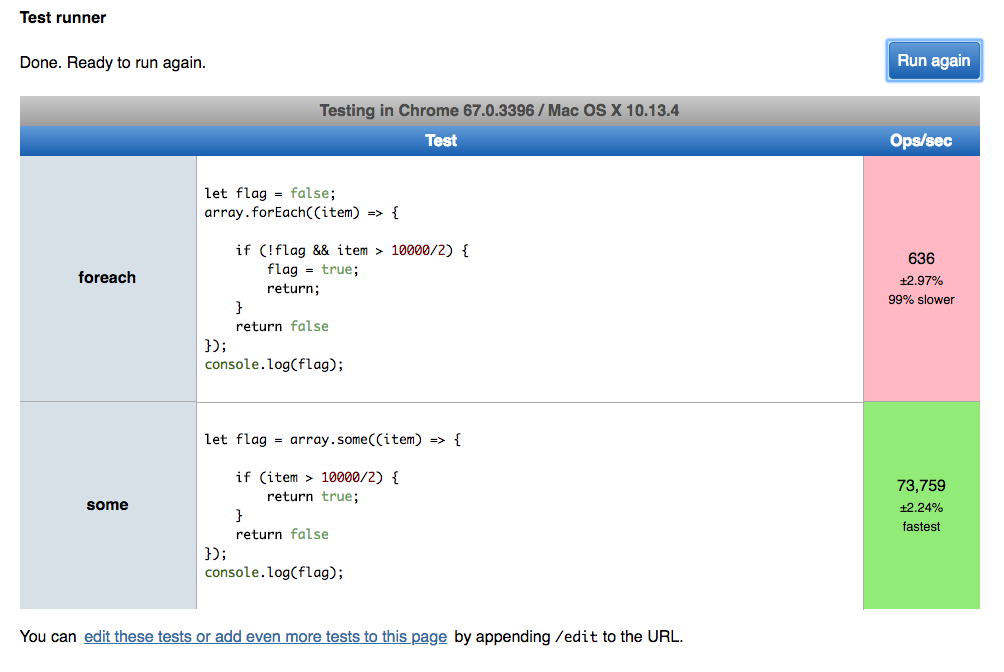
I am quite confused as jsperf is giving me VERY different results than what google chrome console, nodejs, or any other JS engine gives me. (jsperf snippet here)
This is the code snippet, and you can see (you can run it here) that some is like 100 times faster than using a foreach loop
var array = [];
var i = 0;
var flag = false;
while (i< 100000) {
array.push(Math.random()*10000);
i++;
}
console.time('forEach');
array.forEach((item) => {
if (!flag && item > 10000/2) {
flag = true;
return;
}
return false
});
console.timeEnd('forEach');
console.log(flag);
flag = false;
console.time('some');
flag = array.some((item) => {
if (item > 10000/2) {
return true;
}
return false
});
console.timeEnd('some');
console.log(flag);The question is, Why is JSPERF giving different results than chrome's console, nodejs, or any other JS engine?
EDIT: As stated by my answer to the question underneath, the behaviour was buggy, because I had the chrome dev tools open when using JSPERF, and all of the messages were being logged to the console, which means that actually the results changed. Keep in mind for the future, that JSPERF might not behave properly when leaving the console open on execution.