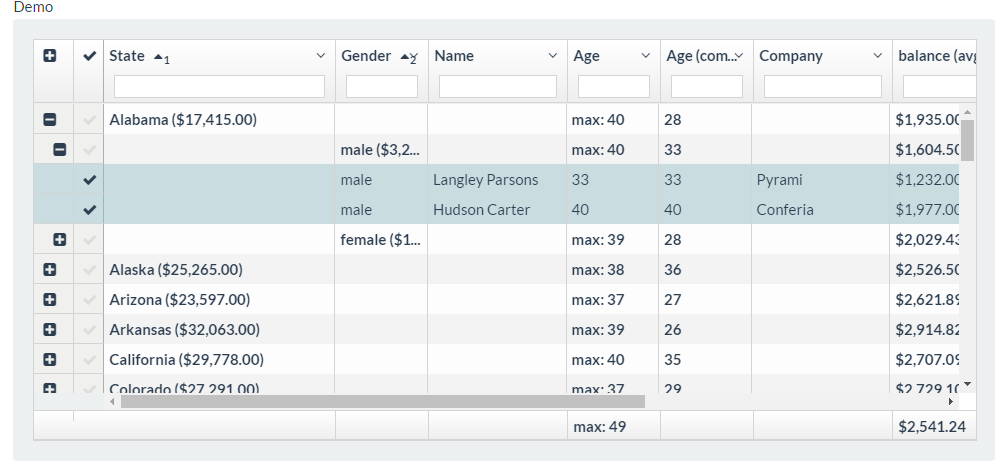
I am trying to react on event when user clicks on select all event on header of ui-grid. All rows do get selected, which is expected behavior, but high level group rows are not selected which in my opinion is counter-intuitive for a user. You can see example here: http://embed.plnkr.co/rUsK0LfGF3ws8vhsc9sR/
I know that triggered event is:
gridApi.selection.on.rowSelectionChangedBatch($scope,function(rows){
// do something
});
But when I iterate through rows passed to function I don't see the ones that are group level rows so I could select them. Is there a way to do this?