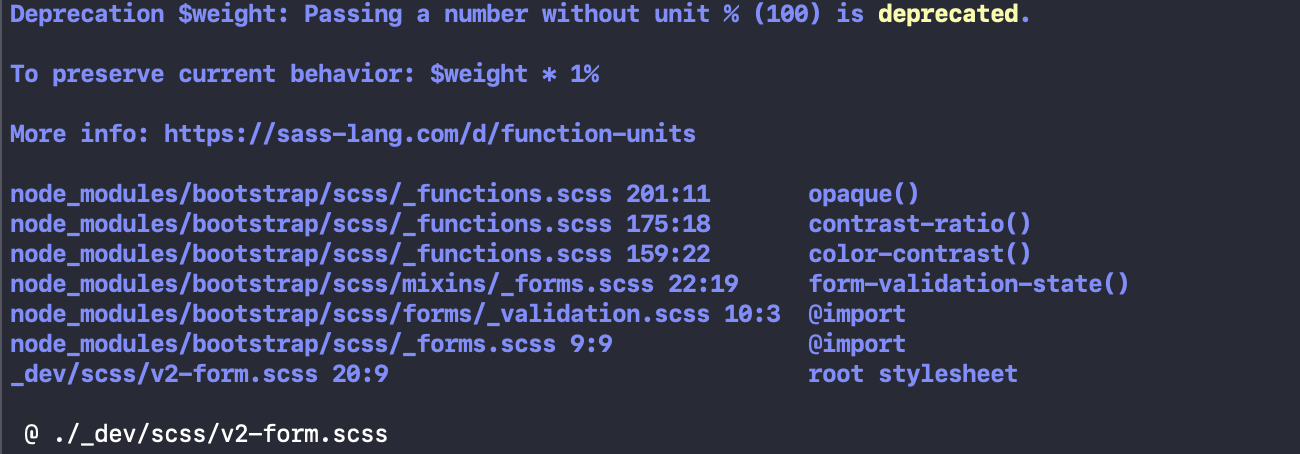
when I run the cmd command webpack --mode production --color --progress I get this message :
I use Bootstrap v5.2.2 with Sass v1.56.0.
There is my full package.json
{
"name": "xx",
"version": "1.0.0",
"description": "xx",
"main": "index.js",
"author": "xxx",
"private": true,
"scripts": {
"build": "webpack --mode production --color --progress",
"watch": "webpack --mode development --color --devtool inline-source-map --hide-modules -w",
"debug": "webpack --mode development --progress --color --devtool inline-source-map --debug --display-error-details --output-pathinfo --display-chunks -w",
},
"devDependencies": {
"@babel/core": "^7.20.2",
"@babel/preset-env": "^7.20.2",
"@popperjs/core": "^2.11.6",
"acorn": "^8.8.1",
"ajv": "^8.11.0",
"autoprefixer": "^10.4.13"f,
"babel-loader": "^9.1.0",
"babel-polyfill": "^6.26.0",
"bootstrap": "^5.2.2",
"bootstrap-input-spinner": "^3.1.13",
"bourbon": "^7.2.0",
"browser-sync": "^2.27.10",
"browser-sync-webpack-plugin": "^2.3.0",
"bs-custom-file-input": "^1.3.4",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"eslint": "^8.27.0",
"eslint-config-airbnb-base": "^15.0.0",
"eslint-plugin-html": "^7.1.0",
"eslint-plugin-import": "^2.26.0",
"expose-loader": "^4.0.0",
"file-loader": "^6.2.0",
"lighthouse": "^9.6.8",
"mini-css-extract-plugin": "^2.6.1",
"npm-run-all": "^4.1.5",
"postcss-loader": "^7.0.1",
"sass-loader": "^13.1.0",
"style-loader": "^3.3.1",
"stylelint": "^14.14.1",
"stylelint-checkstyle-formatter": "^0.1.2",
"stylelint-config-twbs-bootstrap": "^6.0.0",
"terser-webpack-plugin": "^5.3.6",
"url-loader": "^4.1.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.11.1",
"webpack-remove-empty-scripts": "^1.0.1"
},
"dependencies": {
"axios": "^1.1.3",
"browserslist": "^4.21.4",
"caniuse-lite": "^1.0.30001431",
"card": "^2.5.4",
"core-js": "^3.26.0",
"iban": "0.0.14",
"intl-tel-input": "^17.0.19",
"js-base64": "^3.7.2",
"qs": "^6.11.0",
"sass": "^1.56.0"
},
"old": {
"lighthouse": "^5.1.0",
"vanilla-lazyload": "^8.17.0"
},
"boutique": {
"jquery.panzoom": "^3.2.2"
}
}