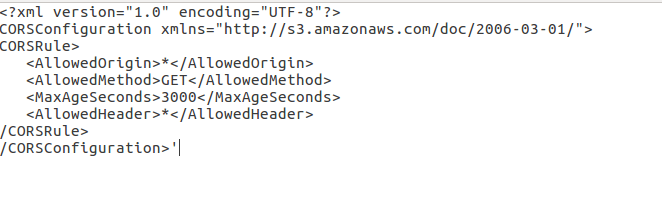
We need to set CORS headers in the Permissions tab, as mentioned by Anand Tripathi in the above answer.
But also from the server side, we need to set some headers like below as mentioned in the MDN docs.
res.header("Vary", "Origin");
res.header("Access-Control-Allow-Origin", req.get("origin") || req.get("host"));
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Headers", "*");
res.header("Access-Control-Allow-Methods", "*");
the above example is for NodeJs-Express.
The above headers are validated by the browser, by calling the OPTIONS rest API method, so make sure to send them in response.
Note:- res.header("Access-Control-Allow-Origin", "*") won't work, it'll result in the cors error, so we need to set the exact origin
In my case ( NodeJs-ExpressJs ), I was using like below,
const cors = (req, res, next) => {
res.header("Vary", "Origin");
res.header("Access-Control-Allow-Origin", req.get("origin") || req.get("host"));
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Headers", "*");
res.header("Access-Control-Allow-Methods", "*");
next();
};
app. use(cors);// as a middleware // the cors headers will be set in every response.





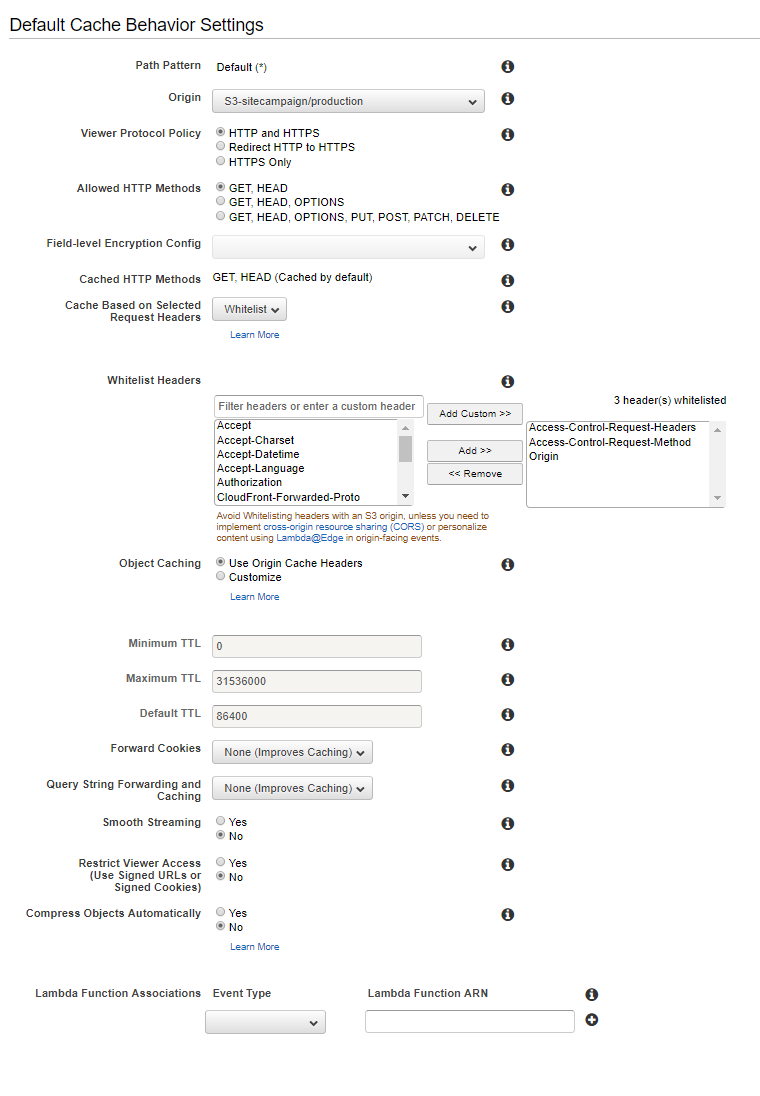
Originand other CORS request headers in the CloudFront Cache Behavior? – Lajuanalake