I am new to Swift and I'm trying to create a simple screen with the NavigationView in SwiftUI. For some reason it is adding extra space at the bottom when I wrap anything inside of the NavigationView. I wanted to see if anyone else is running into this issue.
Here is my HomeView:
struct HomeView: View {
var body: some View {
NavigationView {
ZStack {
Color.surface.edgesIgnoringSafeArea(.all)
Text("HOME")
}
}
}
}
Here is my ContentView with TabView:
struct ContentView: View {
@EnvironmentObject var session: SessionStore
@State private var selected = 1
@State private var loaded: Bool = false
var ref: DatabaseReference! = Database.database().reference()
func getUser() {
//Promisify this
session.listen()
self.loaded = true
// Firebase test
self.ref.child("users").child("test").setValue(["username" : "TEST"])
}
// Sets the bottom tab background color
init(){
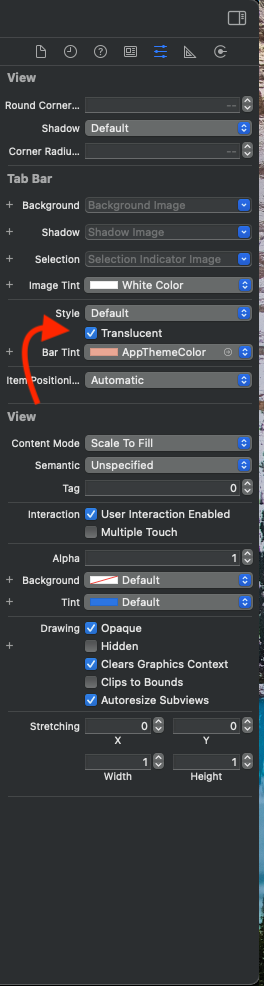
UITabBar.appearance().isTranslucent = false
UITabBar.appearance().barTintColor = UIColor(named: "card2")
}
var body: some View {
Group {
if (self.loaded == false){
Text("loading...")
}
else if (session.session != nil) {
TabView(selection: $selected) {
HomeView()
.tabItem {
Image(systemName: "music.house.fill")
Text("Home")
}
MyRoutinesView()
.tabItem({
Image(systemName: "music.note.list")
Text("My Routines")
}).tag(1)
MetronomeView()
.tabItem({
Image(systemName: "music.note")
Text("Tools")
}).tag(2)
SettingsView()
.tabItem({
Image(systemName: "gear")
Text("Settings")
}).tag(3)
}
//.background(Color.surface)
.accentColor(Color.white)
//.font(.headline)
} else if (self.loaded == true && session.session == nil) {
AuthView()
}
}.onAppear(perform: getUser)
}
}
// Gets colors from assets
extension Color {
static let primary = Color("primary")
static let secondary = Color("secondary")
static let surface = Color("surface")
static let card = Color("card")
static let cardShadow = Color("cardShadow")
static let card2 = Color("card2")
}
And this is what it looks like currently (the problem is the space just above the tab navigation):
Thanks in advance for any help you all may be able to provide!


Viewthat comes beforeHomeView. Also, do you have aTabViewsomewhere? – TolidineUITabBar.appearance().isTranslucent = falseto cause the problem. interesting... Must be a SwiftUI bug – Tolidine