i recently made an app and did thorough research on almost every Material Design aspect, so i would like to share my experience here, it might help you.
1st go through this wonderful article, it will guide you set up Nav Drawer with every property and views used with it.
Drawer Image should be or usually 16/9 of your Nav Drawer's width.
( HeaderHeight = NavDrawerWidth * 9/16 )
I used an image of 576x324 pixels (pretty clean and nice pic, nearly 27KB) and put it inside drawable-nodpi to avoid auto scaling and memory issues.
I use nav Drawer of width 304dp (mostly you will find it, on google apps, but they have also used 320dp on some apps as well, like Play Music, Hangouts etc).
Height of HeaderImage probably stay the same for almost all Devices except tablets.
For devices till sw-480dp-xxxhdpi use Drawer width 304dp and Header Height of 170dp.
From devices sw-600dp above, use Drawer width 400dp and Header Image height 225dp at least.
This is my drawer_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/navDrawer_header_height"
android:background="@drawable/img_navdrawer_header"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark" >
</LinearLayout>
And this is how i have used it inside NavigationView
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="@dimen/nav_drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer" />
Now time to set their boundaries, /res/values/dimens/
<dimen name="nav_drawer_width">304dp</dimen>
<dimen name="navDrawer_header_height">170dp</dimen>
For tablets: /res/values-sw600dp/, /res/values/sw-720dp
<dimen name="nav_drawer_width">400dp</dimen>
<dimen name="navDrawer_header_height">225dp</dimen>
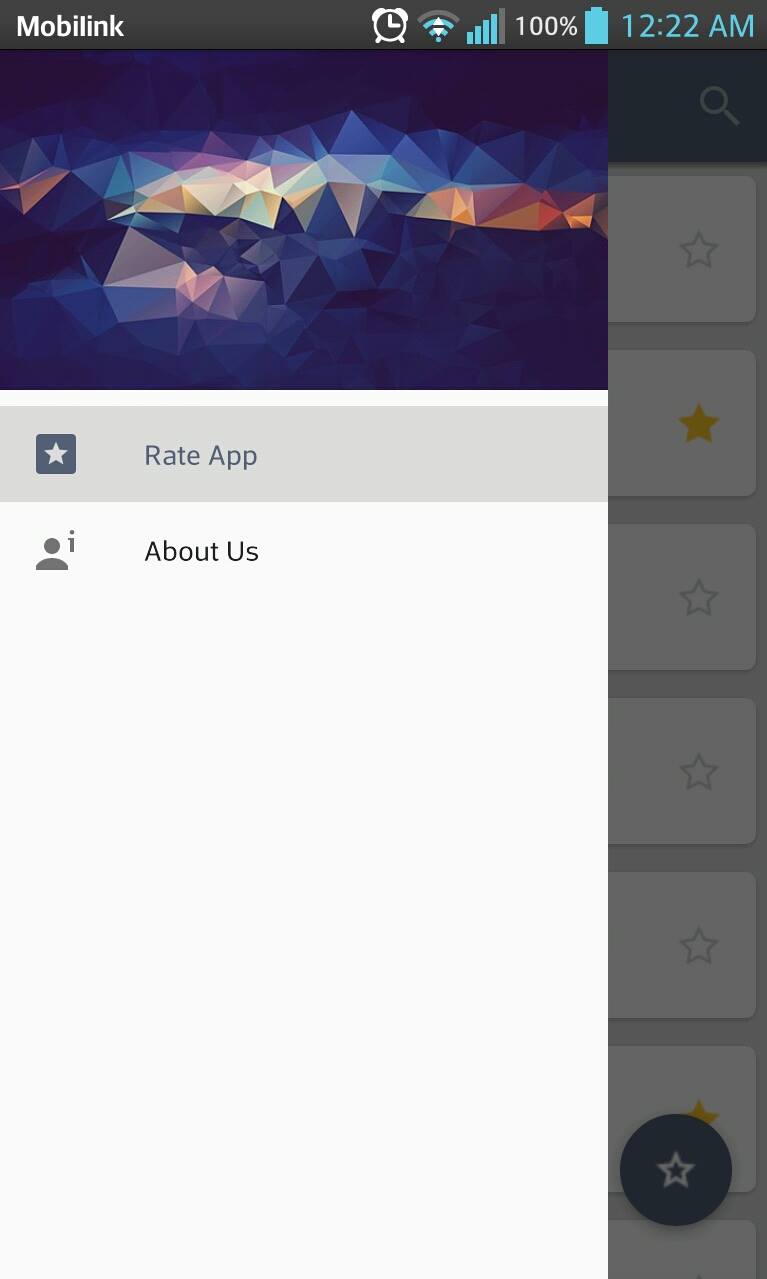
![enter image description here]()
Hope this helps someone.