This is my flowchart:
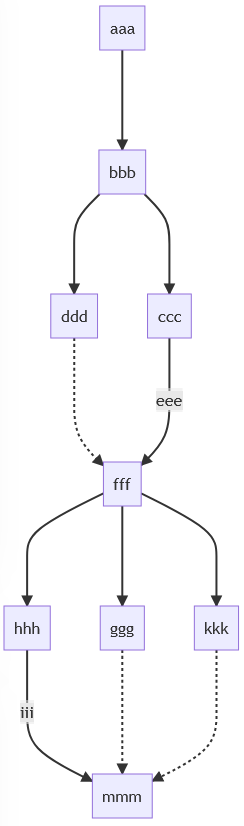
graph TB
aaa ---> bbb ---> ddd & ccc
ddd -.-> fff
ccc --->|eee| fff
fff ---> hhh & ggg & kkk
hhh --->|iii| mmm
ggg & kkk -.-> mmm
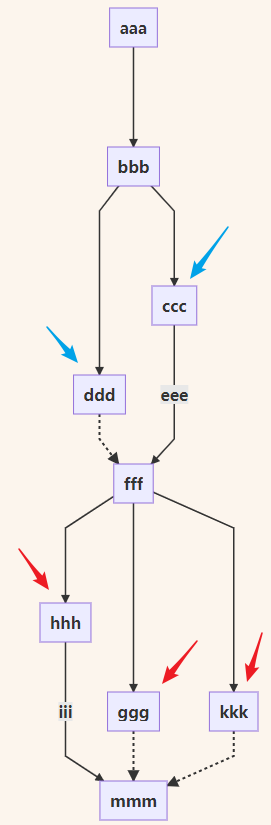
But actually I want the node ccc and node ddd to be aligned horizontally. And the hhh , node ggg and kkk to be aligned horizontally. Is it possible?
Of course, the purpose of this post is to think about how to align these nodes horizontally, but if possible I would also like to make these edges as short as possible to save space while aligning them. For example, I want the node ddd to go up, not the node ccc to come down