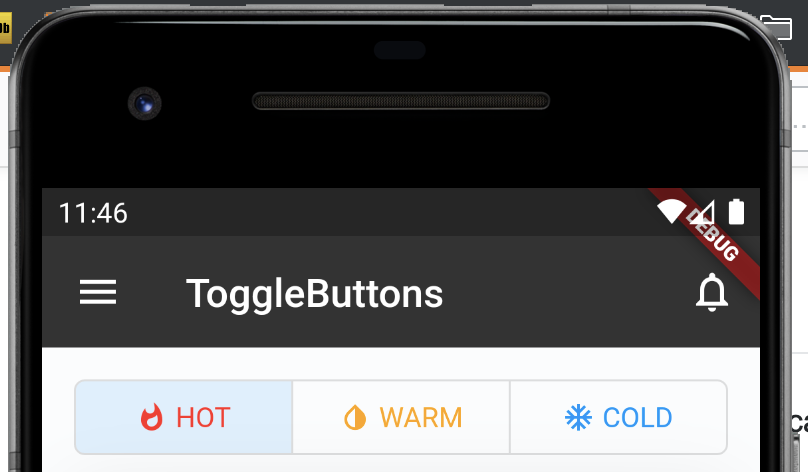
I have tried nesting togglebuttons inside container and giving it a custom width however it didn't worked
ToggleButtons(
borderColor: Colors.deepOrangeAccent[100],
fillColor: Colors.deepOrange[100],
borderRadius: BorderRadius.circular(8.0),
selectedBorderColor: Colors.deepOrange,
children: <Widget>[
new Row(children: <Widget>[new Icon(Icons.whatshot,size: 16.0,color: Colors.red,),new SizedBox(width: 4.0,), new Text("HOT",style: TextStyle(color: Colors.red),)],),
new Row(children: <Widget>[new Icon(Icons.invert_colors,size: 16.0,color: Colors.yellow[800],),new SizedBox(width: 4.0,), new Text("WARM",style: TextStyle(color: Colors.yellow[800]))],),
new Row(children: <Widget>[new Icon(Icons.ac_unit,size: 16.0,color: Colors.blue,),new SizedBox(width: 4.0,), new Text("COLD",style: TextStyle(color: Colors.blue))],),
],
onPressed: (int index) {
setState(() {
EnquiryModel.instance.setStatus(index.toString());
for (int buttonIndex = 0; buttonIndex < isSelected.length; buttonIndex++) {
if (buttonIndex == index) {
isSelected[buttonIndex] = true;
} else {
isSelected[buttonIndex] = false;
}
}
});
},
isSelected: isSelected,
)