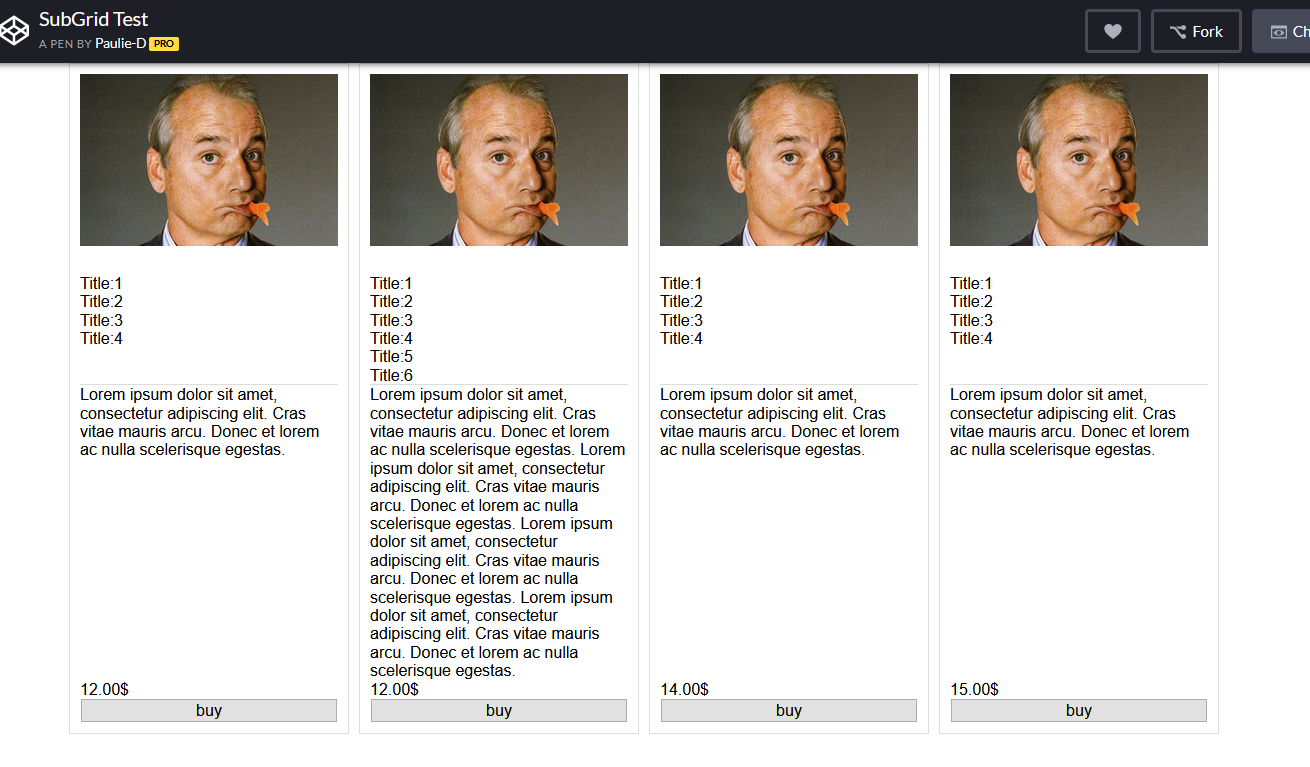
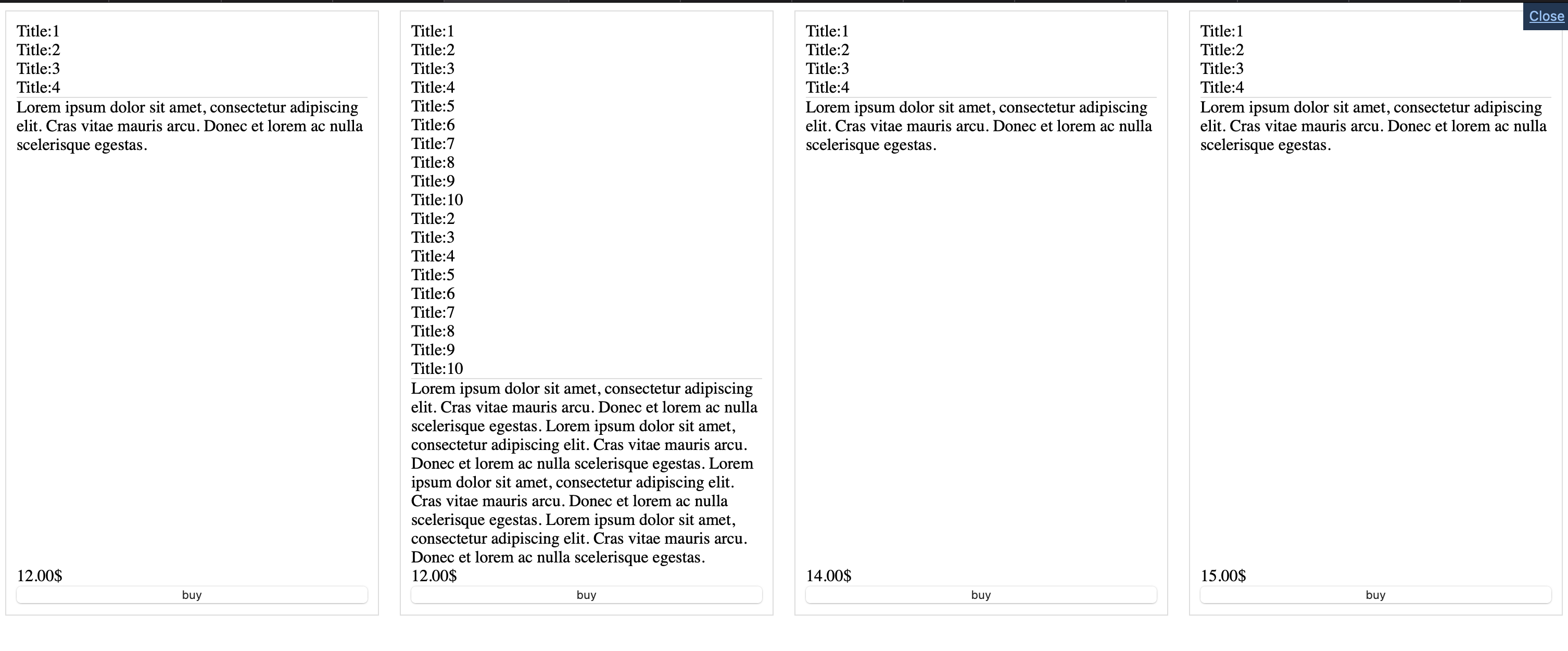
I have a list of wares. I need to show them in a 2-dimensional list. Every ware has daughter elements: photo, title, description, price and buy button, which must be sized and positioned in this way: all titles, description, price and photo in a wares row must be at the same y-coordinate position and have height which is maximum of corresponding height element in a row.
Ive tried this: "grid-template-rows: 1fr 1fr 1fr 1fr 30px;" to make all daughter elements in a row be at the same y-position, but I need their height to fit the content and be not higher then maximum element in a row. P.S. You may provide code using flex or whatever you want.
CODE
.Grid {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat( auto-fill, 280px);
}
.loon-card {
grid-template-rows: 1fr 1fr 1fr 1fr 30px;
display: grid;
grid-gap: 10px;
border: 1px solid #ddd;
padding: 10px;
}
.long-description {
border-top: 1px solid #ddd;
}<div class="Grid">
<div class="loon-card">
<img src="">
<div class="short-description">
Title:1
<br/>Title:2
<br/>Title:3
<br/>Title:4
</div>
<div class="long-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas.
</div>
<div class='price'>12.00$</div>
<button>buy</button>
</div>
<div class="loon-card">
<img src="">
<div class="short-description">
Title:1
<br/>Title:2
<br/>Title:3
<br/>Title:4
<br/>Title:5
<br/>Title:6
<br/>Title:7
<br/>Title:8
<br/>Title:9
<br/>Title:10
<br/>Title:2
<br/>Title:3
<br/>Title:4
<br/>Title:5
<br/>Title:6
<br/>Title:7
<br/>Title:8
<br/>Title:9
<br/>Title:10
</div>
<div class="long-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas.
</div>
<div class='price'>12.00$</div>
<button>buy</button>
</div>
<div class="loon-card">
<img src="">
<div class="short-description">
Title:1
<br/>Title:2
<br/>Title:3
<br/>Title:4
</div>
<div class="long-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas.
</div>
<div class='price'>14.00$</div>
<button>buy</button>
</div>
<div class="loon-card">
<img src="">
<div class="short-description">
Title:1
<br/>Title:2
<br/>Title:3
<br/>Title:4
</div>
<div class="long-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vitae mauris arcu. Donec et lorem ac nulla scelerisque egestas.
</div>
<div class='price'>15.00$</div>
<button>buy</button>
</div>
</div>