Create a Project and App in firebase
Add a new iOS app in the firebase console if you have existing firebase project or create firebase project and create new app in the firebase console.
Add Firebase to iOS App
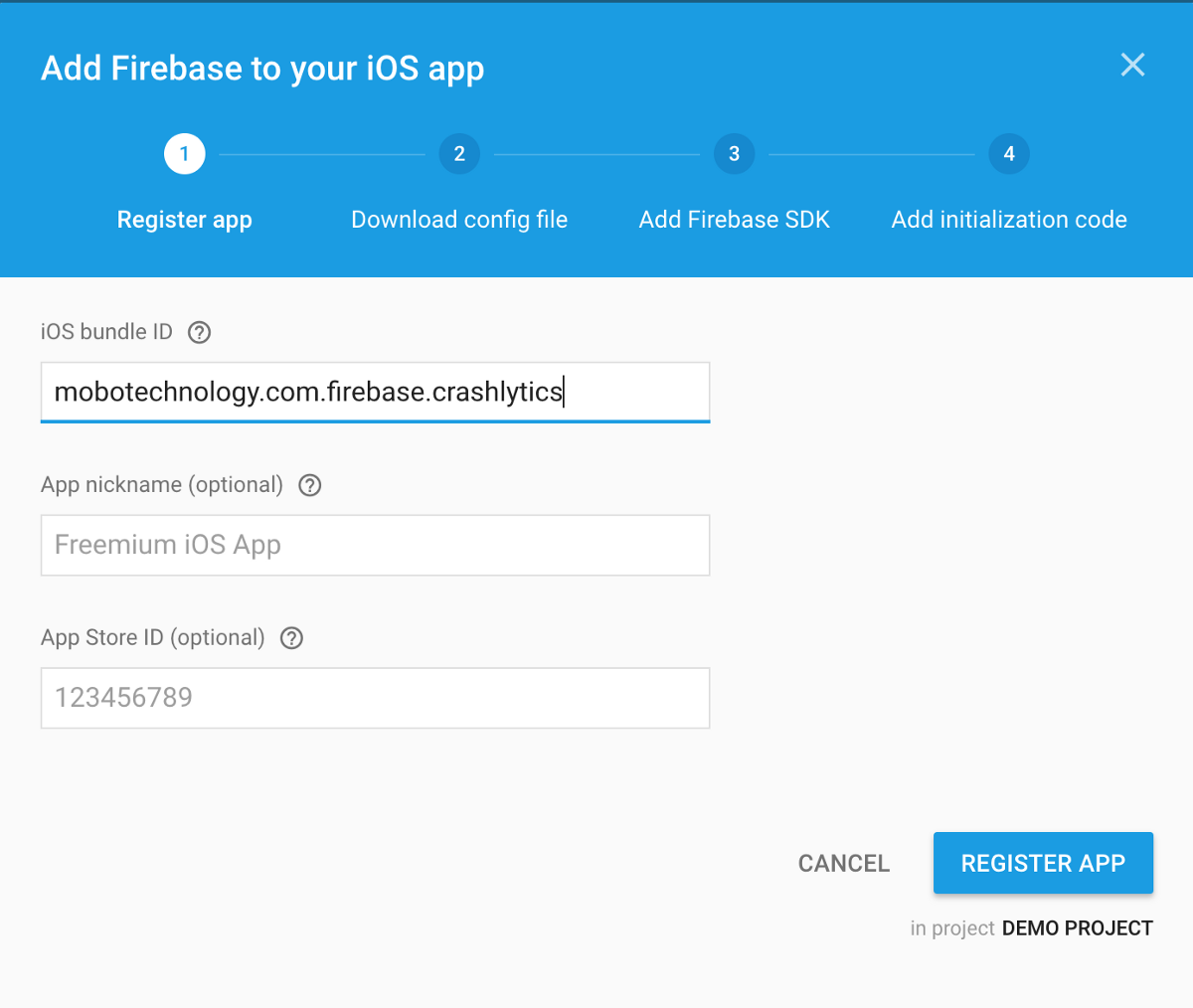
Firstly in step 1, register your app by adding the bundle identifier while creating iOS app to firebase. In step 2, Download config file GoogleService-Info.plist add it to your workspace like in the image shown below.![enter image description here]()
Add Crashlytics SDK via CocoaPods
To get started, add the Crashlytics SDK framework files to your project. For most projects, the easiest way to do that is by adding the Crashlytics CocoaPods.
pod 'Firebase/Core'
pod 'Fabric', '~> 1.7.2'
pod 'Crashlytics', '~> 3.9.3'
Test your implementation
Enable Crashlytics debug mode: In order to enable crashlytics in debug mode we need to set Fabric.sharedSDK().debug mode to true in AppDelegate.swift.
import UIKit
import Firebase
import Crashlytics
import Fabric
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Fabric.sharedSDK().debug = true
return true
}
Force crash to test implementation: While writing this article, I have one view controller with one button named (Click to crash app) in the middle of the viewController. For the testing purpose, when user click the button app crashed.
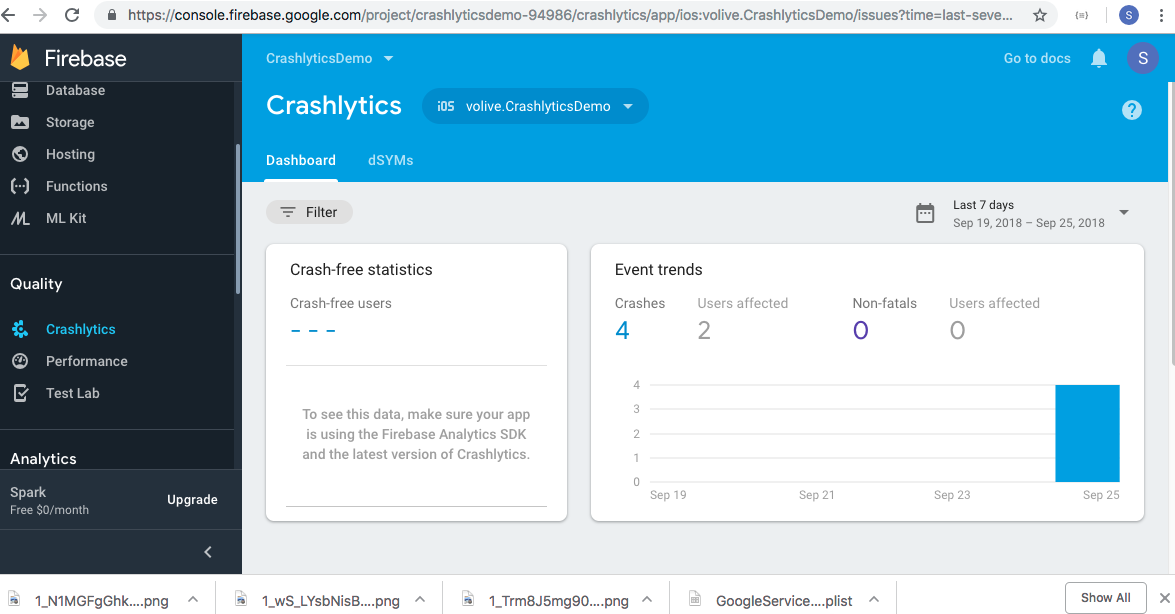
And View controller this below code and run once in simulator or device and check in Firebase dashboard .You find all crashes report.
import UIKit
import Crashlytics
class ViewController: UIViewController {
var name:String!
var number:Int!
override func viewDidLoad() {
super.viewDidLoad()
name = "12"
}
@IBAction func crashBtnAction(_ sender: Any) {
//creshreportMethod()
print("name of the value",name)
var myDict = [String:Any]()
myDict = ["name":number!]
print("my dict value",myDict)
}
}
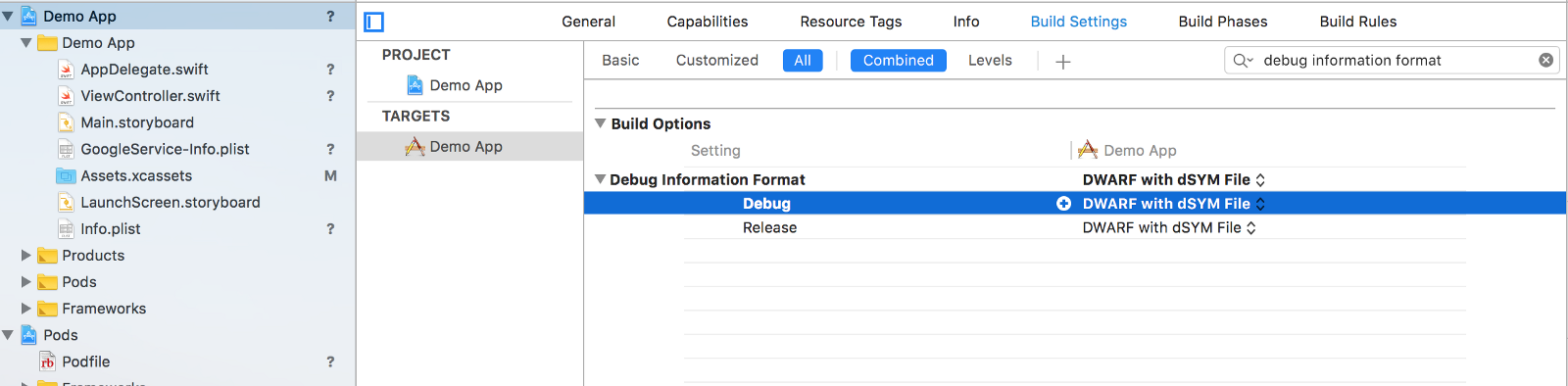
![Adjust your project’s debug settings]()
Crashlytics can’t capture crashes if your build attaches a debugger at launch. Adjust your build settings to change the project’s debug information format:
With your project still selected in the Xcode Navigator, open the Build Settings tab.
Click All at the top of the tab to display all build settings.
Search for “debug information format”.
Set the Debug Information Format setting to DWARF with dSYM File.
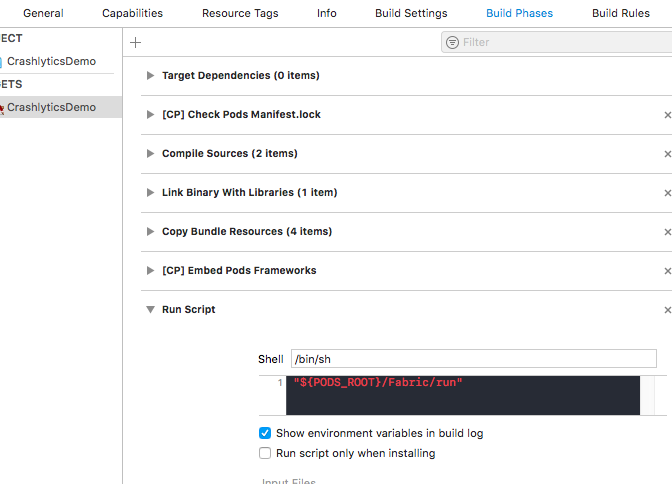
![enter image description here]()
![enter image description here]()