I am trying to understand the difference between delay and delaySubscription operators.
This documentation describes delay operator:
The Delay operator modifies its source Observable by pausing for a particular increment of time (that you specify) before emitting each of the source Observable’s items. This has the effect of shifting the entire sequence of items emitted by the Observable forward in time by that specified increment
delaySubscription is described like this:
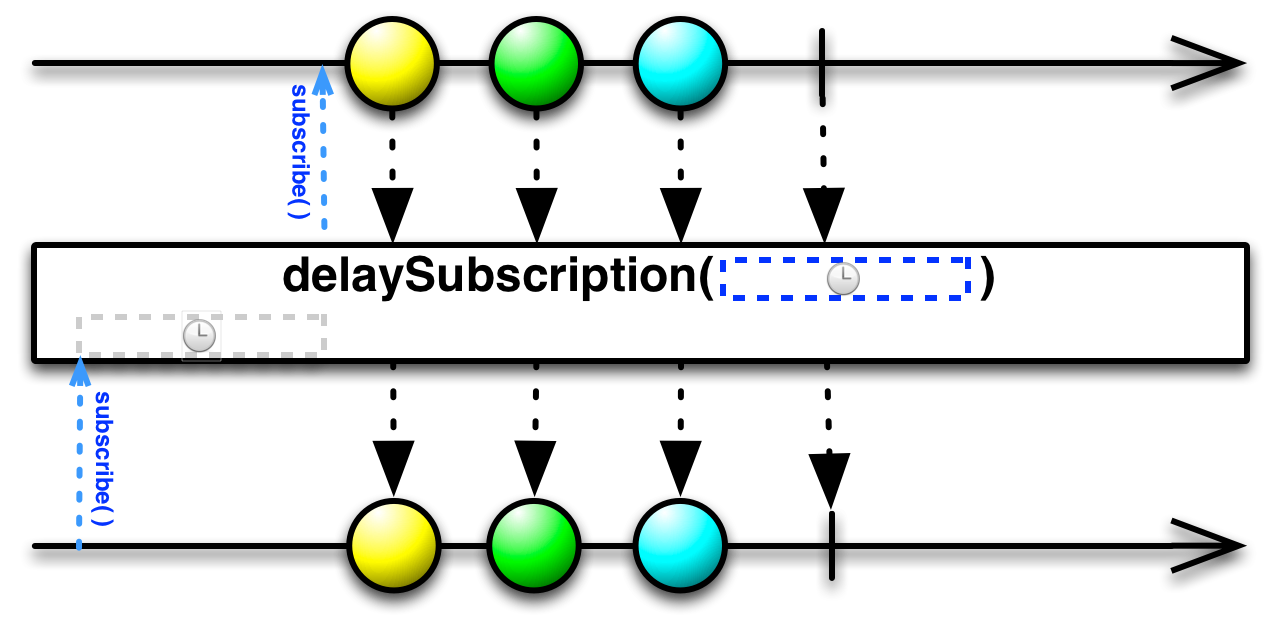
There is also an operator with which you can delay the subscription to the source Observable: delaySubscription.
However, when I tested the behaviour of these 2 operators, it seems to me they are working in the same way.
This is my observable:
Observable observable = Observable.just(5, 3, 4, 2);
Here I am using delay operator:
observable = observable.delay(3, TimeUnit.SECONDS);
This is my observer which logs when one of its methods called
Observer observer = new Observer() {
@Override
public void onSubscribe(Disposable d) {
Log.d("RxJavaTag", "onSubscribe");
}
@Override
public void onNext(Object o) {
Log.d("RxJavaTag", "onNext: " + o);
}
@Override
public void onError(Throwable e) {
Log.d("RxJavaTag", "onError:" + e.toString());
}
@Override
public void onComplete() {
Log.d("RxJavaTag", "onComplete");
}
};
Here Observer is subscribing to Observable:
observable.subscribe(observer);
In result, I am getting the following log when I am using delay operator:
03-25 17:45:34.156 onSubscribe
03-25 17:45:37.160 onNext: 5
03-25 17:45:37.160 onNext: 3
03-25 17:45:37.160 onNext: 4
03-25 17:45:37.160 onNext: 2
03-25 17:45:37.160 onComplete
And the following log when using delaySubscription operator:
03-25 17:49:22.540 onSubscribe
03-25 17:49:25.544 onNext: 5
03-25 17:49:25.544 onNext: 3
03-25 17:49:25.544 onNext: 4
03-25 17:49:25.544 onNext: 2
03-25 17:49:25.544 onComplete
As you can see in logs, they are working in the same way. I could not understand the difference between them. I tried to test it with ConnectableObservable - the same behaviour.
In my understanding and as its name suggests, should not delaySubscription operator work in this way:
[SOME DELAY - FOR EXAMPLE 3 SECONDS]
03-25 17:49:25.540 onSubscribe
03-25 17:49:25.544 onNext: 5
03-25 17:49:25.544 onNext: 3
03-25 17:49:25.544 onNext: 4
03-25 17:49:25.544 onNext: 2
03-25 17:49:25.544 onComplete
Maybe I am doing something wrong - but I could not understand the difference. Can you please explain the difference between delay and delaySubscription?