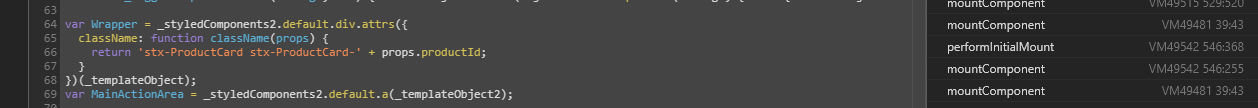
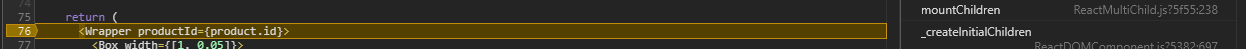
I'm trying to find the issue with this Webpack configuration.
I cannot debug with original source in REACT.
Currently, I'm using Chrome dev tools.
And here my dependencies
"babel-loader": "^7.1.0",
"babel-plugin-lodash": "^3.2.11",
"babel-plugin-transform-react-jsx-source": "^6.22.0",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "6.24.1",
"babel-preset-stage-0": "^6.24.1",
"babel-plugin-react-transform": "^3.0.0",
"babel-plugin-transform-runtime": "^6.23.0",/* global __dirname, require, module*/
const webpack = require('webpack');
const UglifyJsPlugin = webpack.optimize.UglifyJsPlugin;
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
const env = require('yargs').argv.env;
const DuplicatePackageCheckerPlugin = require('duplicate-package-checker-webpack-plugin');
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
const CompressionPlugin = require('compression-webpack-plugin');
const pkg = require('./package.json');
const WidgetName = pkg.main.match(/lib\/(.*).js/).pop();
let plugins = [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV:
env === 'build'
? JSON.stringify('production')
: JSON.stringify('development'),
},
}),
new HtmlWebpackPlugin({
title: WidgetName,
template: '../index.html',
minify: {
removeComments: env === 'build' ? true : false,
collapseWhitespace: false,
removeRedundantAttributes: env === 'build' ? true : false,
useShortDoctype: env === 'build' ? true : false,
removeEmptyAttributes: env === 'build' ? true : false,
removeStyleLinkTypeAttributes: env === 'build' ? true : false,
keepClosingSlash: env === 'build' ? true : false,
minifyJS: env === 'build' ? true : false,
minifyCSS: env === 'build' ? true : false,
minifyURLs: env === 'build' ? true : false,
},
inject: true,
}),
new DuplicatePackageCheckerPlugin({
verbose: true,
}),
new LodashModuleReplacementPlugin()
];
let outputFile;
if (env === 'build') {
plugins.push(
new webpack.optimize.ModuleConcatenationPlugin(),
new UglifyJsPlugin({
mangle: true,
compress: {
warnings: false,
pure_getters: true,
unsafe: true,
unsafe_comps: true,
screw_ie8: true,
},
output: {
comments: false,
},
exclude: [/\.min\.js$/gi],
}),
new CompressionPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: /\.(js|css|html|svg)$/,
threshold: 10240,
minRatio: 0.8,
}),
new webpack.BannerPlugin('$Rev: 1077 $')
);
outputFile = WidgetName + '.js';
} else {
outputFile = WidgetName + '.js';
}
const SOURCE_PATH = path.resolve(__dirname, './src/');
const DIST_PATH = path.resolve(__dirname, './lib/');
const config = {
context: SOURCE_PATH,
entry: './index.js',
devtool: 'source-map',
output: {
path: DIST_PATH,
filename: outputFile,
library: ['TEMP', TEMP],
libraryTarget: 'umd',
libraryExport: 'default',
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.svg$/i,
loader: 'raw-loader',
},
],
},
resolve: {
extensions: ['.js', '.jsx', '.json'],
modules: [SOURCE_PATH, 'node_modules', path.join(__dirname, "node_modules")],
},
plugins: plugins,
devServer: {
host: 'localhost',
port: 3001,
stats: {
colors: true,
errors: true,
},
},
};
module.exports = config;