I'm trying to set the selection color on our site [for browsers that support this; unsupported will get the system default; looking for CSS-only & won't implement JS for this].
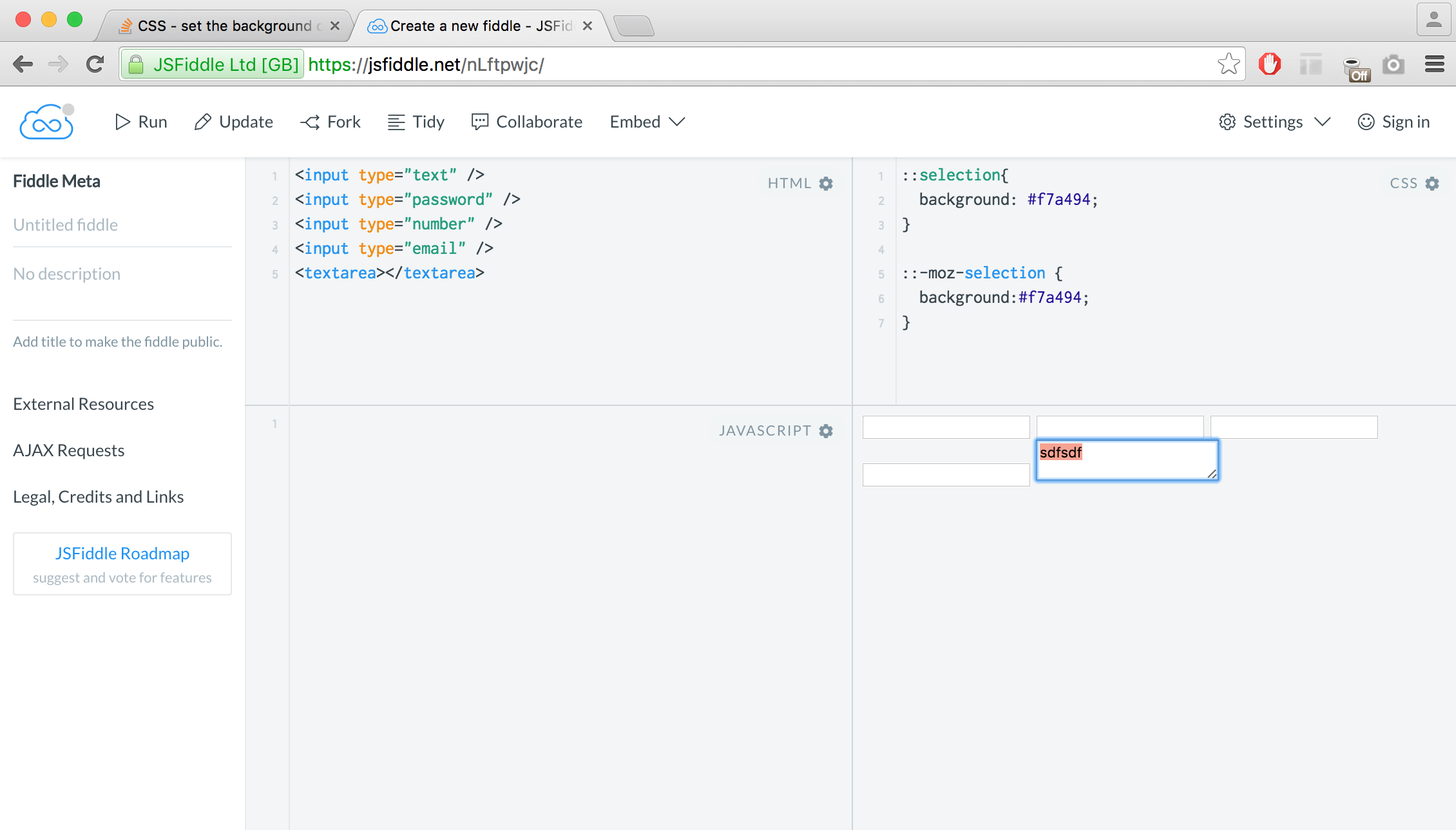
The ::selection works fine (leaving out -moz for clarity here) on regular page text. However, I want the ::selection to also work on selected text within INPUT and TEXTAREA elements. The following works in Firefox (https://d3vv6lp55qjaqc.cloudfront.net/items/3f2m2S342i2a2V0z2C2W/Screen%20Shot%202013-08-21%20at%2012.34.54%20PM.png?X-CloudApp-Visitor-Id=695722fcc5cecec10f09e16181dbdf5f&v=c618e057) but does not work in webkit (chrome or safari), where I get the system-default light blue (https://d3vv6lp55qjaqc.cloudfront.net/items/1r2l1X1P2V3g031F152A/Screen%20Shot%202013-08-21%20at%2012.35.29%20PM.png?X-CloudApp-Visitor-Id=695722fcc5cecec10f09e16181dbdf5f&v=c886aa70):
::selection { background: #f7a494; }
input::selection { background: #f7a494; }
I've looked around for -webkit overrides but haven't been able to find the relevant property.