I have a WPF .NET 4.6 application running on a Windows 8.1 tablet and for the last few days I've been struggling to make my app touch friendly to make it work as expected. My main problems are focus related, these affect several controls in my app. for example:
- Textboxes: sometimes requires a double or triple touch in order to get input focus, they do enter a mouse over state but the caret isn't there;
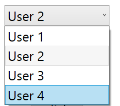
- ComboBoxes: takes a couple of touches in order to open it, and once touching an item in order to select it the combo stays open with the newly selected item highlighted;
![combobox focus problem]()
- Buttons: takes a couple of clicks to run the connected command and stay in mouse over state;
- Keyboard support
There are a couple of approaches I tried while searching for a solution that each has it's own downsides:
- Removing the tablet support for the entire application (taken from here). this one solves most of the focus problems mentioned above but makes scrolling (and I guess some other Tablet related functionality that I haven't found yet) unusable.
- Explicitly activating the keyboard when required (Example here). Focus problem remains, scrolling works as expected
- I also tried to remove all styles and tested everything on 2 different tablets from different manufacturers but without success
Recently Microsoft announced that "Touch is better" But I couldn't find any official documentation about the best way to approach this subject.
Any suggestion on how to make my application work better with touch would be a big help.