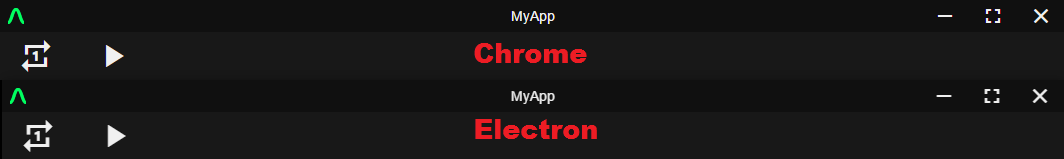
I have has some issues with text and icon fonts looking blurry in an electron application. I have tested the same HTML page in Chrome and the text and icon font look much crisper.
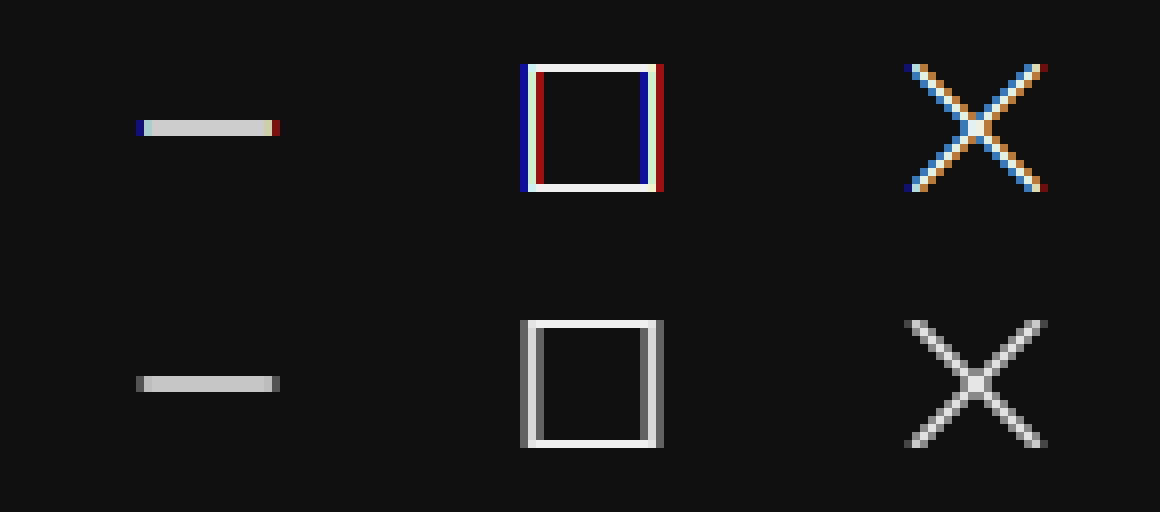
After zooming the image I can see that Chrome is using subpixel rendering but Electron is only rendering in grayscale. I have tried using -webkit-font-smoothing: subpixel-antialiased; but it does not seem to change anything.
Chrome Browser version: 53.0.2785.116
Electron version (process.versions.electron): 1.4.1
Electron Chrome version (process.versions.chrome): 53.0.2785.113
What causes this and how should I fix it?



-webkit-font-smoothingtoaliasedto see if it makes any difference? Or even setting it tonone? That would be a possible way to see if it affects anything at all. – Neusatz