I have an app showing custom notifications. The problem is that when running in Android 5 the small icon in the Notification bar is shown in white. How can I fix this?
The accepted answer is not (entirely) correct. Sure, it makes notification icons show in color, but does so with a BIG drawback - by setting the target SDK to lower than Android Lollipop!
If you solve your white icon problem by setting your target SDK to 20, as suggested, your app will not target Android Lollipop, which means that you cannot use Lollipop-specific features.
Have a look at http://developer.android.com/design/style/iconography.html, and you'll see that the white style is how notifications are meant to be displayed in Android Lollipop.
In Lollipop, Google also suggest that you use a color that will be displayed behind the (white) notification icon - https://developer.android.com/about/versions/android-5.0-changes.html
So, I think that a better solution is to add a silhouette icon to the app and use it if the device is running Android Lollipop.
For instance:
Notification notification = new Notification.Builder(context)
.setAutoCancel(true)
.setContentTitle("My notification")
.setContentText("Look, white in Lollipop, else color!")
.setSmallIcon(getNotificationIcon())
.build();
return notification;
And, in the getNotificationIcon method:
private int getNotificationIcon() {
boolean useWhiteIcon = (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP);
return useWhiteIcon ? R.drawable.icon_silhouette : R.drawable.ic_launcher;
}
targetSdkVersion != maxSdkVersion => If you do not use new APIs introduced in Lollipop, this is not a problem. The app will run without any problems. (Of course you should follow the design guidelines and consider to switch to a white icon in the future) –
Soldierly ctrl+f and typing notification on that page it can't find anything... –
Evansville Completely agree with user Daniel Saidi. In Order to have Color for NotificationIcon I'm writing this answer.
For that you've to make icon like Silhouette and make some section Transparent wherever you wants to add your Colors. i.e,

You can add your color using
.setColor(your_color_resource_here)
NOTE : setColor is only available in Lollipop so, you've to check OSVersion
if (android.os.Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
Notification notification = new Notification.Builder(context)
...
} else {
// Lollipop specific setColor method goes here.
Notification notification = new Notification.Builder(context)
...
notification.setColor(your_color)
...
}
You can also achieve this using Lollipop as the target SDK.
All instruction regarding NotificationIcon given at Google Developer Console Notification Guide Lines.
Preferred Notification Icon Size 24x24dp
mdpi @ 24.00dp = 24.00px
hdpi @ 24.00dp = 36.00px
xhdpi @ 24.00dp = 48.00px
And also refer this link for Notification Icon Sizes for more info.
setColor on Kitkat (API 19) and IceCreamSandwich (API 15), in both case it ignored the color but didn't crash. So can I safely omit checking OS version? –
Berberine This is the code Android uses to display notification icons:
// android_frameworks_base/packages/SystemUI/src/com/android/systemui/
// statusbar/BaseStatusBar.java
if (entry.targetSdk >= Build.VERSION_CODES.LOLLIPOP) {
entry.icon.setColorFilter(mContext.getResources().getColor(android.R.color.white));
} else {
entry.icon.setColorFilter(null);
}
So you need to set the target sdk version to something <21 and the icons will stay colored. This is an ugly workaround but it does what it is expected to do. Anyway, I really suggest following Google's Design Guidelines: "Notification icons must be entirely white."
Here is how you can implement it:
If you are using Gradle/Android Studio to build your apps, use build.gradle:
defaultConfig {
targetSdkVersion 20
}
Otherwise (Eclipse etc) use AndroidManifest.xml:
<uses-sdk android:minSdkVersion="..." android:targetSdkVersion="20" />
To avoid Notification icons to turn white, use "Silhouette" icons for them, ie. white-on-transparent background images. You may use Irfanview to build them:
- choose a picture, open in
IrfanView, press F12 for the painting tools, clean picture if necessary (remove unwanted parts, smooth and polish) Image / Decrease Color Depthto 2 (for a black & white picture)Image / Negative(for a white on black picture)Image / Resize/Resampleto 144 x 144 (use Size Method "Resize" not "Resample", otherwise picture is increased to 24 color bits per pixel (24 BPP) againFile / Save as PNG, checkShow option dialog, checkSave Transparent Color, clickSave, then click on the black color in the image to set the transparent color
Android seems to be using the drawable-xxhdpi picture resolution (144 x 144) only, so copy your resulting ic_notification.png file to \AndroidStudio\Projects\...\app\src\main\res\drawable-xxhdpi. Use .setSmallIcon(R.drawable.ic_notification) in your code, or use getNotificationIcon() as Daniel Saidi suggested above.
You may also use Roman Nurik's Android Asset Studio.
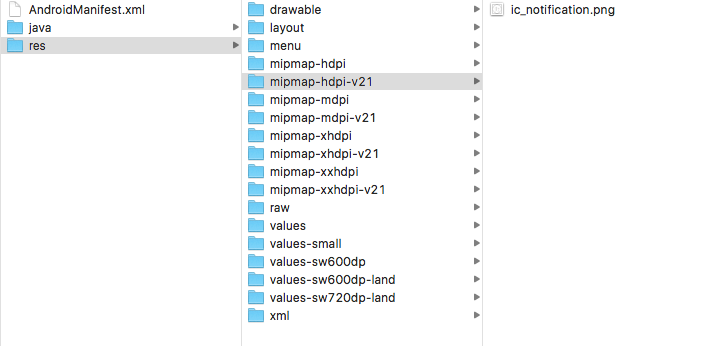
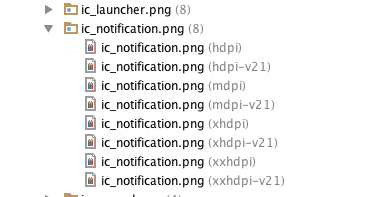
Another option is to take advantage of version-specific drawable (mipmap) directories to supply different graphics for Lollipop and above.
In my app, the "v21" directories contain icons with transparent text while the other directories contain non-transparent version (for versions of Android older than Lollipop).
Which should look something like this:
This way, you don't need to check for version numbers in code, e.g.
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0 /* Request code */, intent,
PendingIntent.FLAG_ONE_SHOT);
Uri defaultSoundUri = RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION);
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(this)
.setSmallIcon(R.mipmap.ic_notification)
.setContentTitle(title)
.setContentText(message)
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent);
Likewise, you can reference "ic_notification" (or whatever you choose to call it) in your GCM payload if you use the "icon" attribute.
https://developers.google.com/cloud-messaging/http-server-ref#notification-payload-support
setColor (without involving extra code) in that way ? –
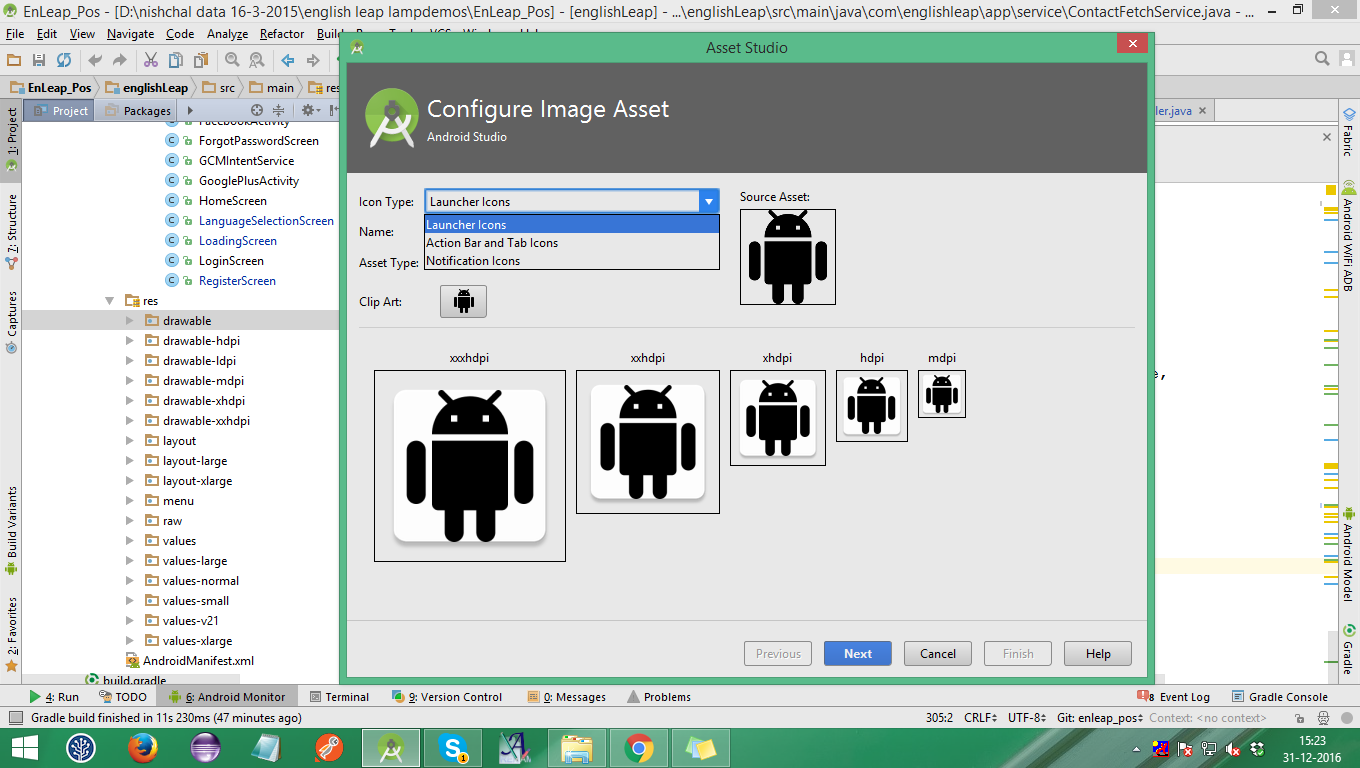
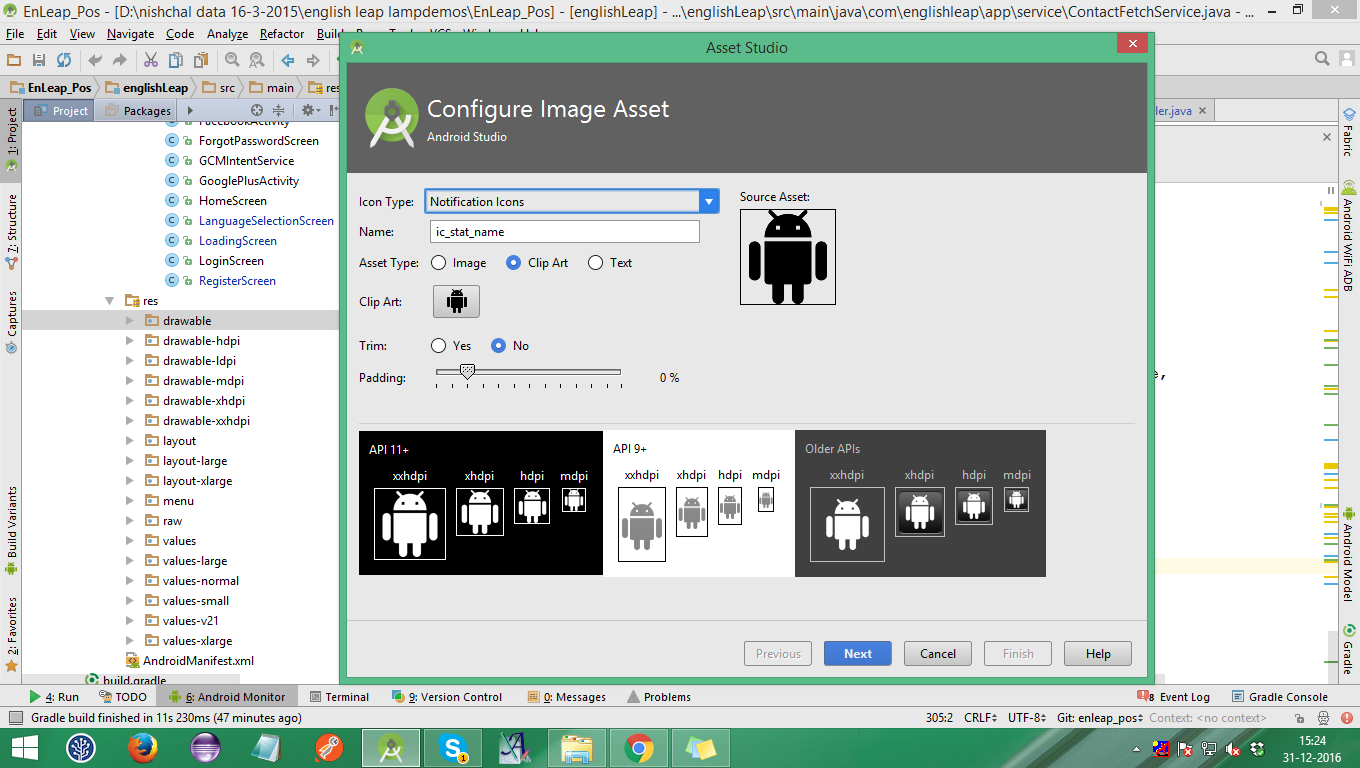
Churchyard Now android studio is provide a plugin Image Asset, which will be generate icon in all required drawbale folder
Image Asset Studio helps you create various types of icons at different densities and shows you exactly where they'll be placed in your project. It includes tools for adjusting your icons and adding backdrops, all while displaying the result in a preview pane, so they appear exactly as you intended. These tools can dramatically streamline the icon design and import process.
You can access Image Asset by click new> click on Image Asset option and it will be show window like this :-
According to the Android design guidelines you must use a silhouette for builder.setSmallIcon(R.drawable.some_notification_icon); But if you still wants to show a colorful icon as a notification icon here is the trick for lollipop and above use below code. The largeIcon will act as a primary notification icon and you also need to provide a silhouette for smallIcon as it will be shown over the bottom right of the largeIcon.
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
builder.setColor(context.getResources().getColor(R.color.red));
builder.setSmallIcon(R.drawable.some_notification_icon);
builder.setLargeIcon(BitmapFactory.decodeResource(context.getResources(), R.mipmap.ic_launcher));
}
And pre-lollipop use only .setSmallIcon(R.mipmap.ic_launcher) with your builder.
I was facing same issue and it was because of my app notification icon was not flat. For android version lollipop or even below lollipop your app notification icon should be flat, don't use icon with shadows etc.
Below is the code that worked perfectly fine on all android versions.
private void sendNotification(String msg) {
NotificationManager mNotificationManager = (NotificationManager) this.getSystemService(Context.NOTIFICATION_SERVICE);
Intent intent = new Intent(this, CheckOutActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, intent, 0);
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(
this).setSmallIcon(R.drawable.ic_notification)
.setContentTitle(getString(R.string.app_name))
.setStyle(new NotificationCompat.BigTextStyle().bigText(msg))
.setContentText(msg).setLights(Color.GREEN, 300, 300)
.setVibrate(new long[] { 100, 250 })
.setDefaults(Notification.DEFAULT_SOUND).setAutoCancel(true);
mBuilder.setContentIntent(contentIntent);
mNotificationManager.notify(new Random().nextInt(), mBuilder.build());
}
Wrong icon

Right Icon

alpha-channel is the only data of the image that Android uses for notification icons:
alpha == 1: pixels show whitealpha == 0: pixels show as the color you chose atNotification.Builder#setColor(int)
This is mentioned at https://developer.android.com/about/versions/android-5.0-changes.html :
The system ignores all non-alpha channels in action icons and in the main notification icon. You should assume that these icons will be alpha-only.
Almost all built-in drawables seem to be suitable alpha images for this, so you might use something like:
Notification.Builder.setColor(Color.RED)
.setSmallIcon(android.R.drawable.star_on)
but I'm still looking for the API doc that officially confirms that.
Tested on Android 22.
setColor on Kitkat (API 19) and IceCreamSandwich (API 15), in both case it ignored the color but didn't crash. So can I safely omit checking OS version? –
Berberine remove the android:targetSdkVersion="21" from manifest.xml. it will work!
and from this there is no prob at all in your apk it just a trick i apply this and i found colorful icon in notification
Notifications are greyscale as explained below. They are not black-and-white, despite what others have written. You have probably seen icons with multiple shades, like network strength bars.
Prior to API 21 (Lollipop 5.0), colour icons work. You could force your application to target API 20, but that limits the features available to your application, so it is not recommended. You could test the running API level and set either a colour icon or a greyscale icon appropriately, but this is likely not worthwhile. In most cases, it is best to go with a greyscale icon.
Images have four channels, RGBA (red / green / blue / alpha). For notification icons, Android ignores the R, G, and B channels. The only channel that counts is Alpha, also known as opacity. Design your icon with an editor that gives you control over the Alpha value of your drawing colours.
How Alpha values generate a greyscale image:
- Alpha = 0 (transparent) — These pixels are transparent, showing the background colour.
- Alpha = 255 (opaque) — These pixels are white.
- Alpha = 1 ... 254 — These pixels are exactly what you would expect, providing the shades between transparent and white.
Changing it up with setColor:
Call
NotificationCompat.Builder.setColor(int argb). From the documentation forNotification.color:Accent color (an ARGB integer like the constants in Color) to be applied by the standard Style templates when presenting this notification. The current template design constructs a colorful header image by overlaying the icon image (stenciled in white) atop a field of this color. Alpha components are ignored.
My testing with setColor shows that Alpha components are not ignored; instead, they still provide greyscale. Higher Alpha values turn a pixel white. Lower Alpha values turn a pixel to the background colour (black on my device) in the notification area, or to the specified colour in the pull-down notification. (It seems others have reported slightly different behavior, so be aware!)
Post android Lollipop release android has changed the guidelines for displaying notification icons in the Notification bar. The official documentation says "Update or remove assets that involve color. The system ignores all non-alpha channels in action icons and in the main notification icon. You should assume that these icons will be alpha-only. The system draws notification icons in white and action icons in dark gray.” Now what that means in lay man terms is "Convert all parts of the image that you don’t want to show to transparent pixels. All colors and non transparent pixels are displayed in white"
You can see how to do this in detail with screenshots here https://blog.clevertap.com/fixing-notification-icon-for-android-lollipop-and-above/
Hope that helps
You Need to import the single color transparent PNG image. So You can set the Icon color of the small icon. Otherwise it will be shown white in some devices like MOTO
If you're using GoogleFireBaseMessaging, you can set "icon id" in the "notification" payload (it helps me to solve the white bar icon problem):
{
"to":"<fb_id>",
"priority" : "high",
"notification" :
{
"title" : "title",
"body" : "body" ,
"sound" : "default",
"icon" : "ic_notification"
}
}
set ic_notification to your own id from R.drawable.
I also faced too many problem in this but after searching all over the internet i found different solutions for this issue.Let me sum up all the solutions and explain:
Note:This solution is for Phonegap cordova users
<preference name="android-targetSdkVersion" value="20"/>
You need to set your android-targetSdkVersion value to less than 21. So after setting this value Notification icon image will appear till Android 6(Marshmallow), It won't work in Android 7(Nougat). This solution worked for me.
- Change the statusbarStyle in your config file. Example
<preference name="StatusBarStyle" value="lightcontent" />
But this solution will work only when your app is opened. So, I guess this solution is not the best solution but it worked for many users.
- Make your icon transparent. This solution worked for many people. Actually the thing is, In the development of Native aplication we need to provide them three images: (a)App icon (b)Notification icon (c)Status bar icon image, but in case of Hybrid mobile application development there is no option to do so. So make your icon transparent and this solution will solve your problem.
And I am sure one of the above solution will work for your issue.
FYI: If the Icon doesn't appear, ensure your local or remote notification configuration contains the correct icon name i.e
'largeIcon' => 'ic_launcher',
'smallIcon' => 'ic_launcher' // defaults to ic_launcher,
I think it's too late to talk about API 21, but I found a easy way.
When using 'Custom Notification(custom layout)'s,
RemoteView's
setImageViewResource(int viewId, int srcId);
and
setImageViewUri(int viewId, Uri uri);
makes those image white on Lollipop (API 21).
But when using
setImageViewBitmap(int viewId, Bitmap bitmap);
Image doesn't become white-masked!
According to the documentation, notification icon must be white since Android 3.0 (API Level 11) :
https://developer.android.com/guide/practices/ui_guidelines/icon_design_status_bar
"Status bar icons are composed simply of white pixels on a transparent backdrop, with alpha blending used for smooth edges and internal texture where appropriate."
mix these two things in app gradle
defaultConfig {
applicationId "com.example.abdulwahidvi.notificationproblem"
minSdkVersion 16
//This is the version that was added by project by default
targetSdkVersion 26 <------ default
// Changed it to version 20
targetSdkVersion 20 <------ mine
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
android:targetSdkVersion="20" it should be < 21.
© 2022 - 2024 — McMap. All rights reserved.