This works out of the box in (at least) core 2.2. In one of the demos they have put the EditorTemplates folder underneath a views folder, not the shared folder.
I tested this myself using the following code...
public class TestEditorForModel
{
[Display(Name = "Testing a string property")]
public string StringProp { get; set; }
[Display(Name = "Testing an integer property")]
[Range(100, 1000)]
public int IntProp { get; set; }
[Display(Name = "Testing a decimal property")]
public decimal DecProp { get; set; }
}
HomeController.cs
public IActionResult Index()
{
return View(new TestEditorForModel
{
StringProp = "testing editorfor",
IntProp = 123,
DecProp = 123.456m
});
}
Home/EditorTemplates/TestEditorForModel.cshtml
@model TestEditorForModel
<div>
<label asp-for="StringProp"></label>
<input asp-for="StringProp" placeholder="Testing" />
</div>
<div>
<label asp-for="IntProp"></label>
<input asp-for="IntProp" placeholder="123" />
</div>
<div>
<label asp-for="DecProp"></label>
<input asp-for="DecProp" placeholder="100.00" />
</div>
Home/Index.cshtml
@model TestEditorForModel
@Html.EditorFor(m => m)
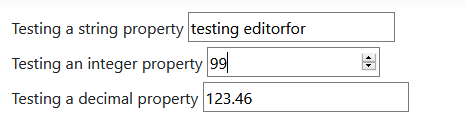
Output
![enter image description here]()


IViewLocationExpanderinterface should be able to do the trick. An example is available here – Psychographer