Just new in react , react-redux/saga and jest
consider:
-----The Componnent ()----
componentDidMount() {
this.props.actions.initTodos(
axios,
ajaxURLConstants.WP_GET_TODOS,
appStateActions.setAppInIdle,
appStateActions.setAppInProcessing,
todosActions.todosInitialized
);
}
So when my TodoApp component did mount, it will dispatch the INIT_TODOS action which then my root saga is listening , and when it caught it, will spawn the appropriate worker saga to act accordingly.
-----The Corresponding Worker Saga-----
export function* initTodosSaga( action ) {
try {
yield put( action.setAppInProcessing() );
let response = yield call( action.axios.get , action.WP_GET_TODOS );
if ( response.data.status === "success" )
yield put( action.todosInitialized( response.data.todos ) );
else {
console.log( response );
alert( response.data.error_msg );
}
} catch ( error ) {
console.log( "error" , error );
alert( "Failed to load initial data" );
}
yield put( action.setAppInIdle() );
}
-----The Test So Far-----
import todos from "../../__fixtures__/todos";
import { initTodosSaga } from "../todosSaga";
test( "saga test" , () => {
let response = {
status : "success",
todos
},
action = {
axios : {
get : function() {
return new Promise( ( resolve , reject ) => {
resolve( response );
} );
}
},
WP_GET_TODOS : "dummy url",
setAppInIdle : jest.fn(),
setAppInProcessing : jest.fn(),
todosInitialized : jest.fn()
};
let initTodosSagaGen = initTodosSaga( action );
initTodosSagaGen.next();
expect( action.setAppInIdle ).toHaveBeenCalled();
} );
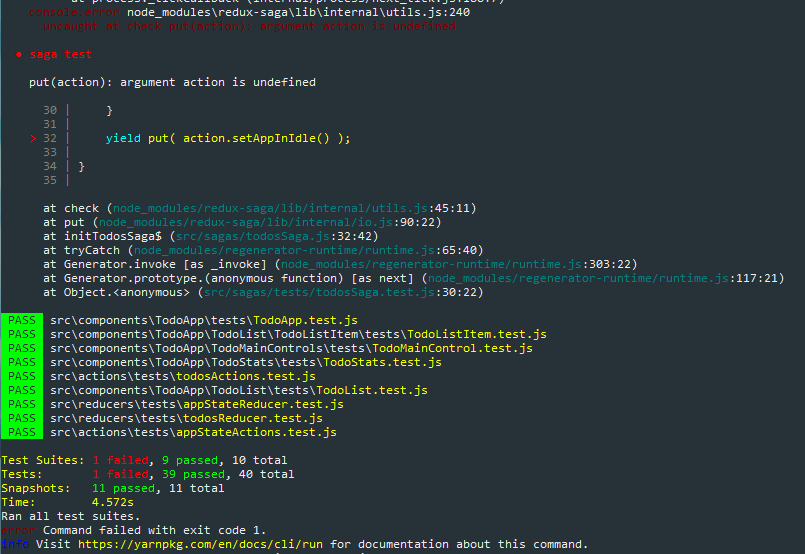
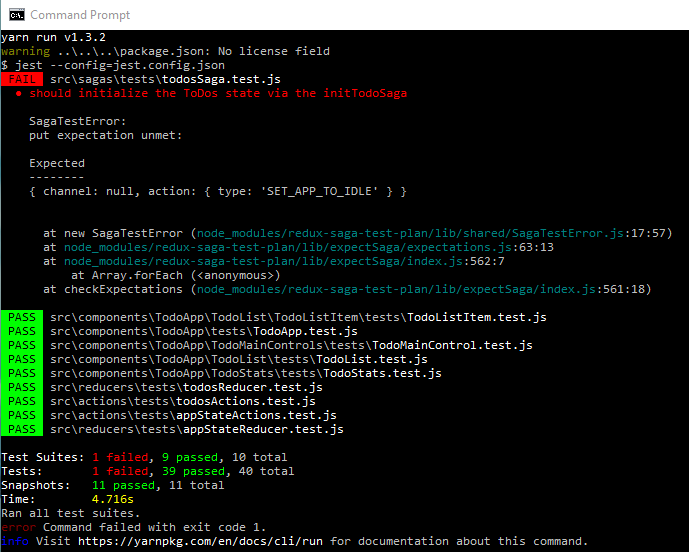
-----The Test Result-----
So the important part is this
console.error node_modules\redux-saga\lib\internal\utils.js:240
uncaught at check put(action): argument action is undefined
but I have console.log the action i passed on my test inside the worker saga and indeed it is not undefined
what am I missing?
Thanks in advance.
----------Update------------
Ok notice on the top that it is complaining on this line of code
yield put( action.setAppInIdle() );
Which is outside the try catch block , so i made a couple of changes
1.) I moved the code above inside the try catch block, just after the else statement of
if ( response.data.status === "success" )
please check initTodosSaga code above
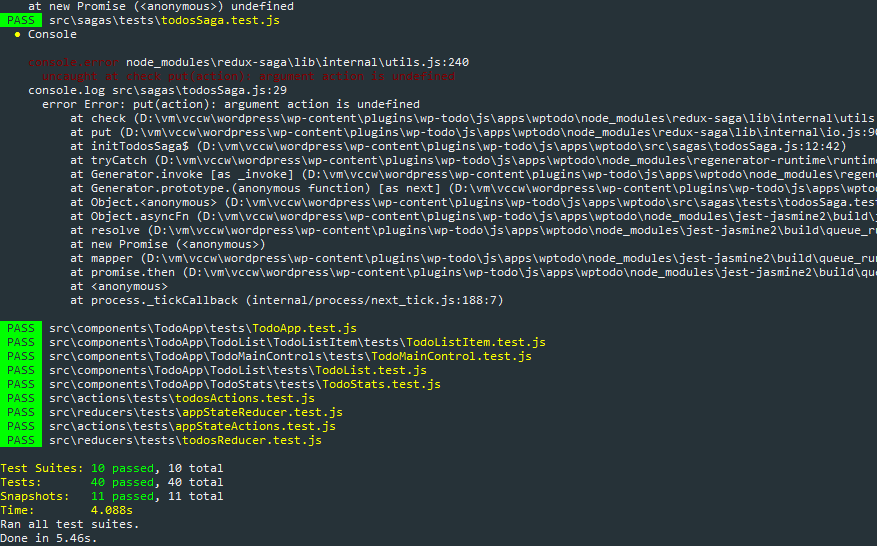
Then on my saga test, i test for
expect( action.setAppInProcessing ).toHaveBeenCalled();
instead of the setAppInIdle spy function
and this is the test result
so the test passed! but still it is complaining about the action being undefined
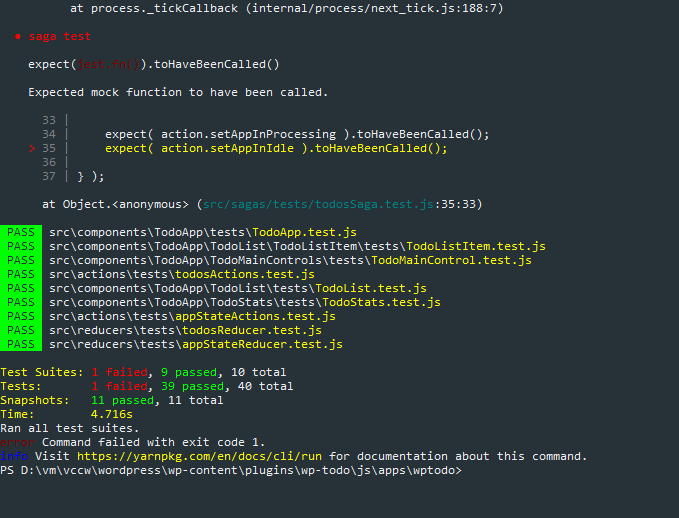
now what is interesting is if in my saga test, if I test for this now
expect( action.setAppInProcessing ).toHaveBeenCalled();
expect( action.setAppInIdle ).toHaveBeenCalled();
This is the result
so now it still complains about the action still undefined ( I have not included in my screenshot, but still same as above )
plus the second assert i have about the setAppInIdle spy function was not called, but the setAppInProcessing did pass!
I hope this additional info helps in resolving this question.