I am using Rails pdfkit gem to render multi-page pdf files. The rendered pdf file picks up the CSS(SCSS) styling and page breaks as expected. However, when I try to render the same pdf document in production, it seems like the styling only loads some CSS rules and ignores others such as parent container's width and height declarations. Here is my CSS (SCSS) for the parent container element:
.policy_pdf{
font-family: Arial, sans-serif;
.pdf-page{
width:98%;
height:17.1in;
margin:auto;
page-break-after:always;
...
@media screen{
border: 1px dotted red;
}
page-break-after:always;
}
...
}
and PDFKit initializer:
PDFKit.configure do |config|
config.default_options = {
:page_size => 'Legal',
}
end
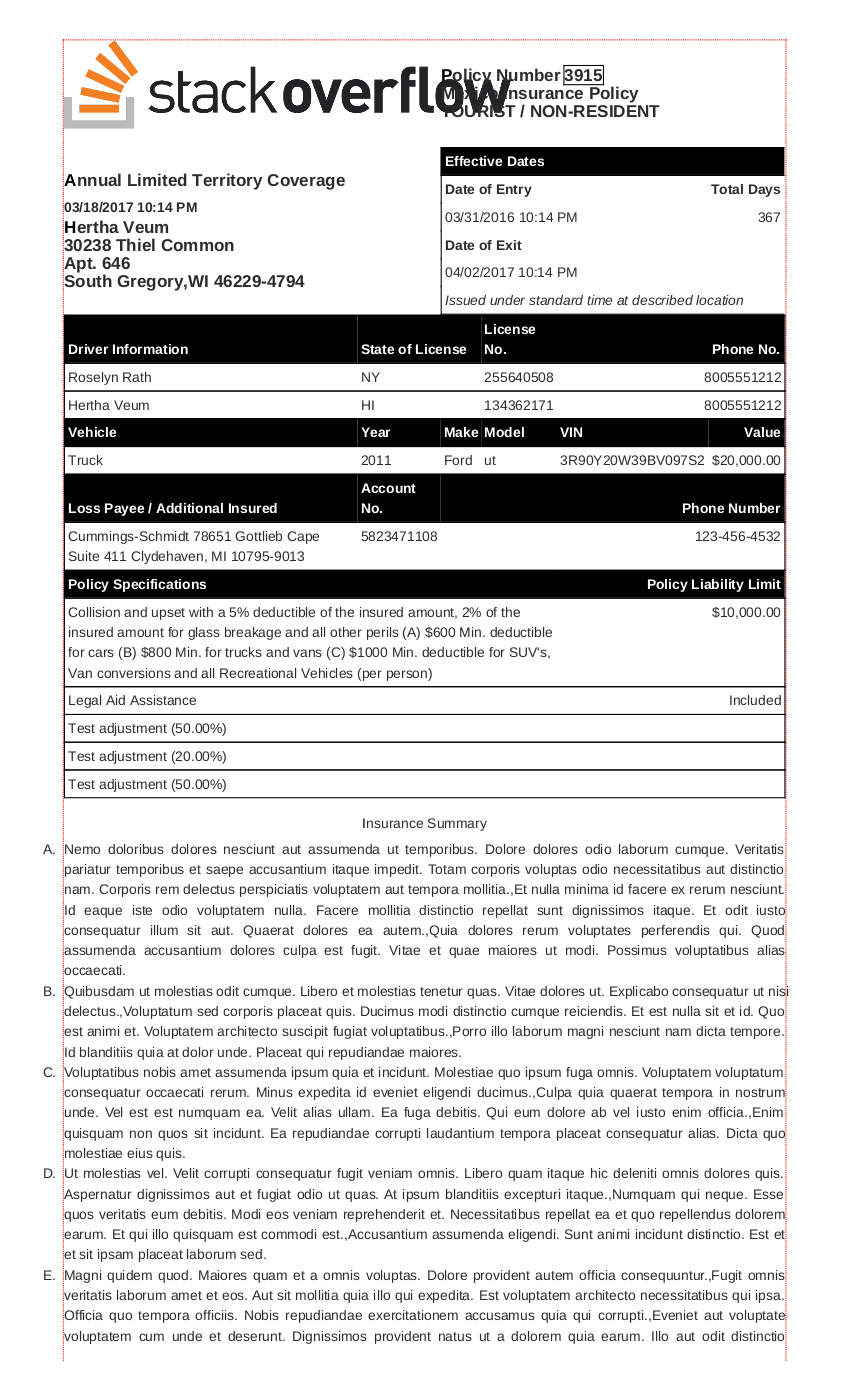
Here is an example of a pdf rendered in development:

and here is how this same pdf looks in production:

The red line around the doc is a CSS rule I introduced to display how page edges are rendered in production.
Environments
Both, development and production (Digital Ocean Droplet) are using the same version of Ubutnu (16.04).
What have you tried?
At first I thought that some of the CSS classes I am using for
pdf-kitsuch as.pageget overwritten by some conflicting rules at compilation, so I tried using unique class names such as.pdf-pageinstead of.page.I then tried to see whether it can be related to SCSS compilation. But nested border and background-color declarations within the same stylesheet are getting 'picked-up' and rendered fine. The
policy-pdfblock inside the compiledapplication.csslooks correct as well.Disabling
smart-shrinkingmade the PDF look even more "crumbled".Applying size / width CSS rules (in-line and via external stylesheet) to the
htmltag as suggested in this post:
Clue:
Both, production and development are running the same version of wkhtmltopdf of (~> 0.12.2). However, running wkhtmltopdf -V, returns wkhtmltopdf 0.12.2.1(with patched qt)
