I am trying to use UIRefreshControl on a table view together with the new searchController API on navigationItem.
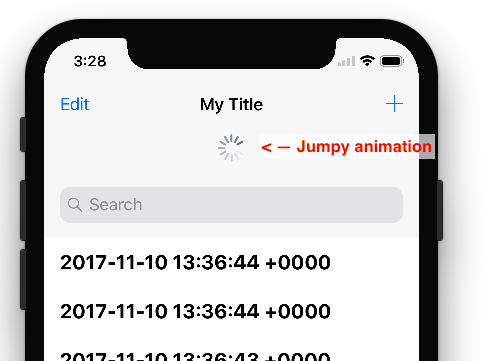
Now when I set hidesSearchBarWhenScrolling the "pull down to refresh" animation is not showing anymore and the refresh control just pops in at a certain point.
It appears to be a bug in UIKit (...same procedure as every year). Did anyone find a solution for this one?
To reproduce the issue add this to a fresh iOS 11 "master/detail" sample project:
- (void)viewDidLoad {
// [setup code here]
self.refreshControl = [UIRefreshControl new];
self.navigationItem.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
self.navigationItem.hidesSearchBarWhenScrolling = NO; // <-- setting this causes jumpy UI
}