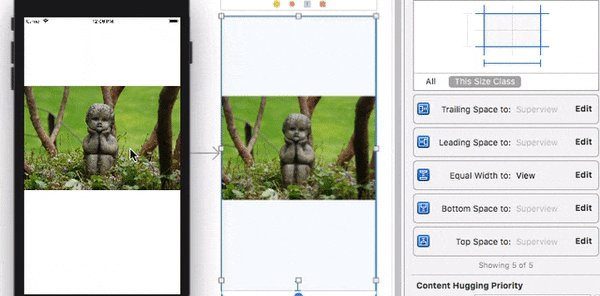
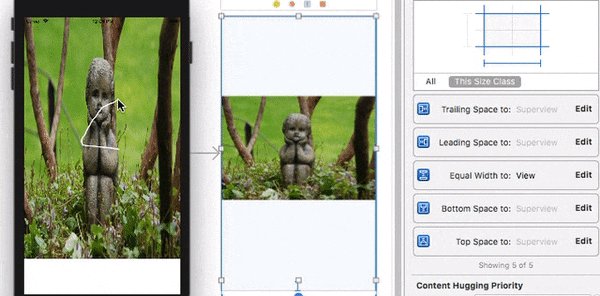
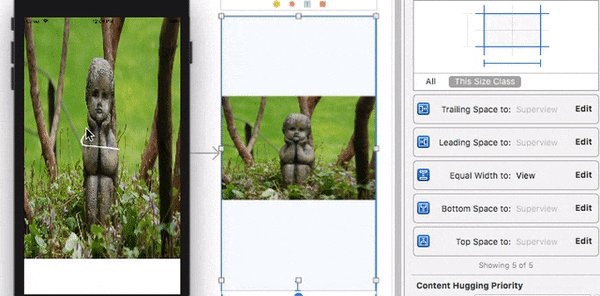
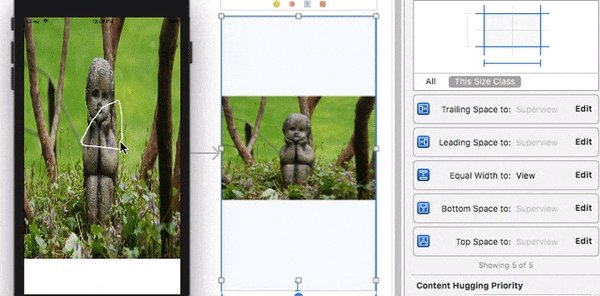
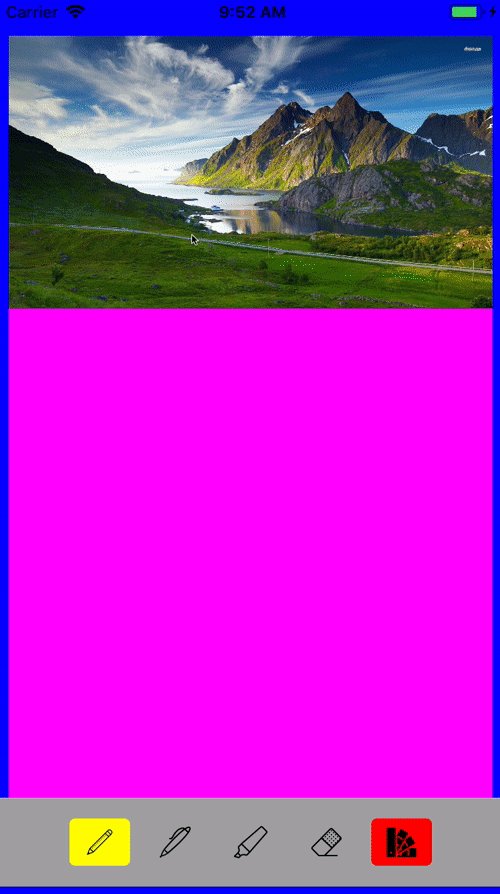
I have a UIImageView inside a UIScrollView which automatically zooms out to fit the image supplied. The user can zoom as usual with a pinch gesture, and the pan gesture is set to require two touches since the drawing takes precedence.
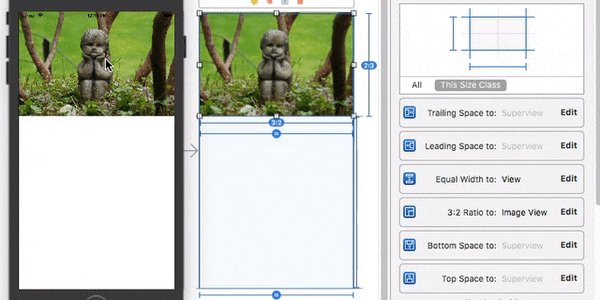
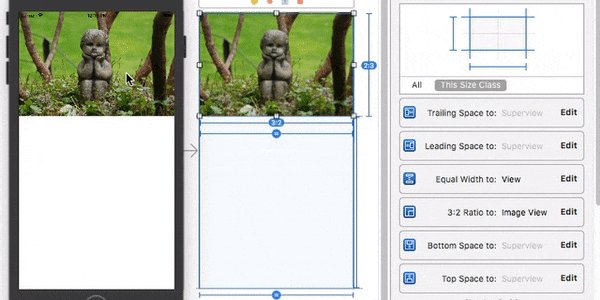
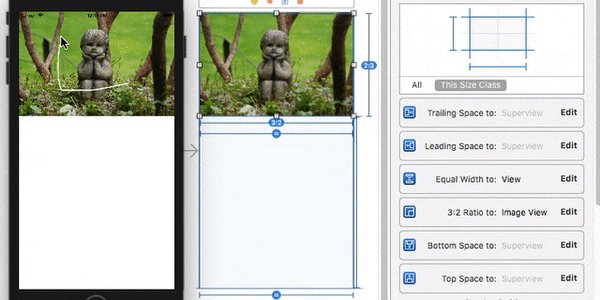
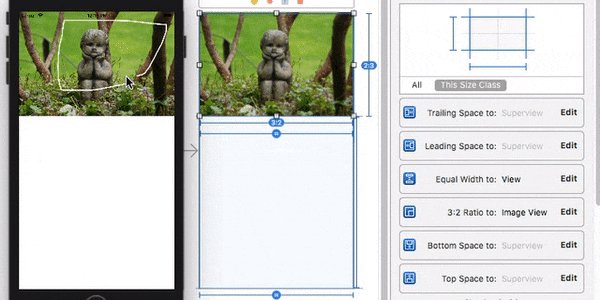
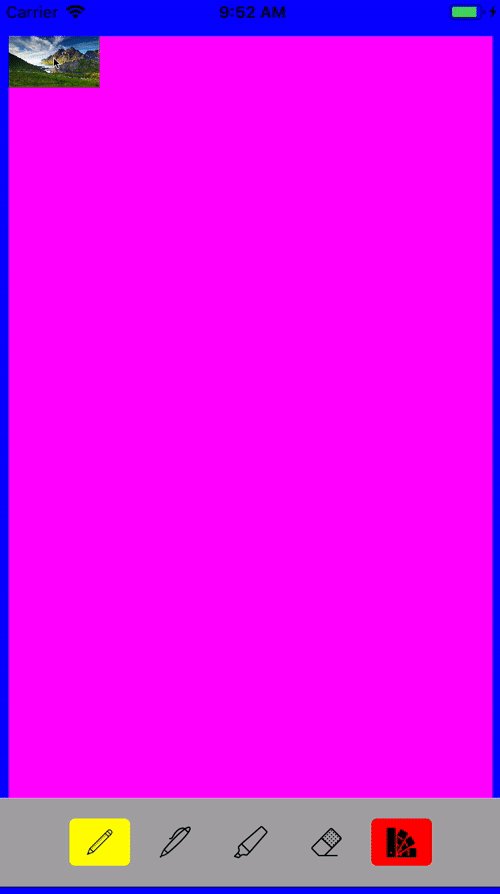
On launch, everything looks great, but when I invoke my drawing code, this happens: 
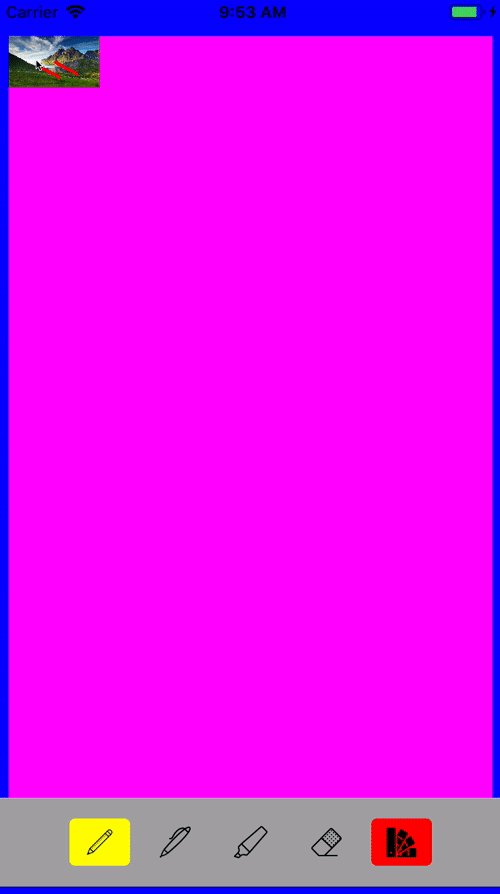
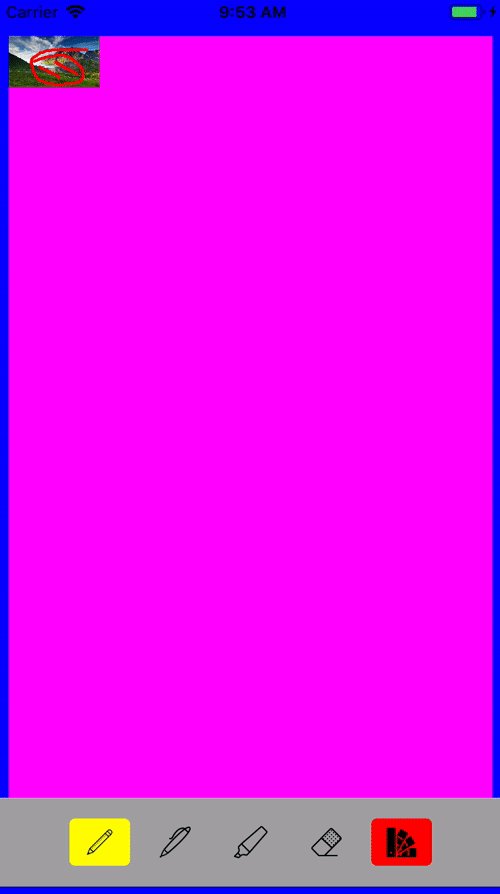
As you can see, when drawLineFrom(fromPoint:toPoint:) is invoked, the UIImageView shrinks. After that, the drawing appears to work as intended (though it skips the first part of the line on every touch).
My UIPanGestureRecognizer selector:
@objc func onOneFingerDrawing(_ sender: UIPanGestureRecognizer) {
switch sender.state {
case .began:
swiped = false
lastPoint = sender.location(in: drawView.imageView)
case .changed:
swiped = true
let currentPoint = sender.location(in: drawView.imageView)
drawLineFrom(fromPoint: lastPoint, toPoint: currentPoint)
lastPoint = currentPoint
case .ended:
guard drawView.scrollView.frame.contains(sender.location(in: drawView.imageView)) else {
return
}
if let newImage = drawView.imageView.image {
if history.count > historyIndex + 1 {
history.removeLast((history.count - 1) - historyIndex)
}
history.append(newImage)
historyIndex = history.count - 1
}
case .possible,
.cancelled,
.failed:
return
}
}
and my drawLineFrom(fromPoint:toPoint:):
@objc func drawLineFrom(fromPoint: CGPoint, toPoint: CGPoint) {
UIGraphicsBeginImageContextWithOptions(drawView.imageView.frame.size, false, UIScreen.main.scale)
let context = UIGraphicsGetCurrentContext()
context?.interpolationQuality = .none
drawView.imageView.image?.draw(in: CGRect(x: 0, y: 0, width: drawView.imageView.frame.size.width, height: drawView.imageView.frame.size.height))
context?.move(to: fromPoint)
context?.addLine(to: toPoint)
context?.setLineCap(.round)
context?.setLineWidth(lineWidth)
context?.setStrokeColor(lineColor)
context?.setBlendMode(blendMode)
context?.strokePath()
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
drawView.imageView.image = newImage
}