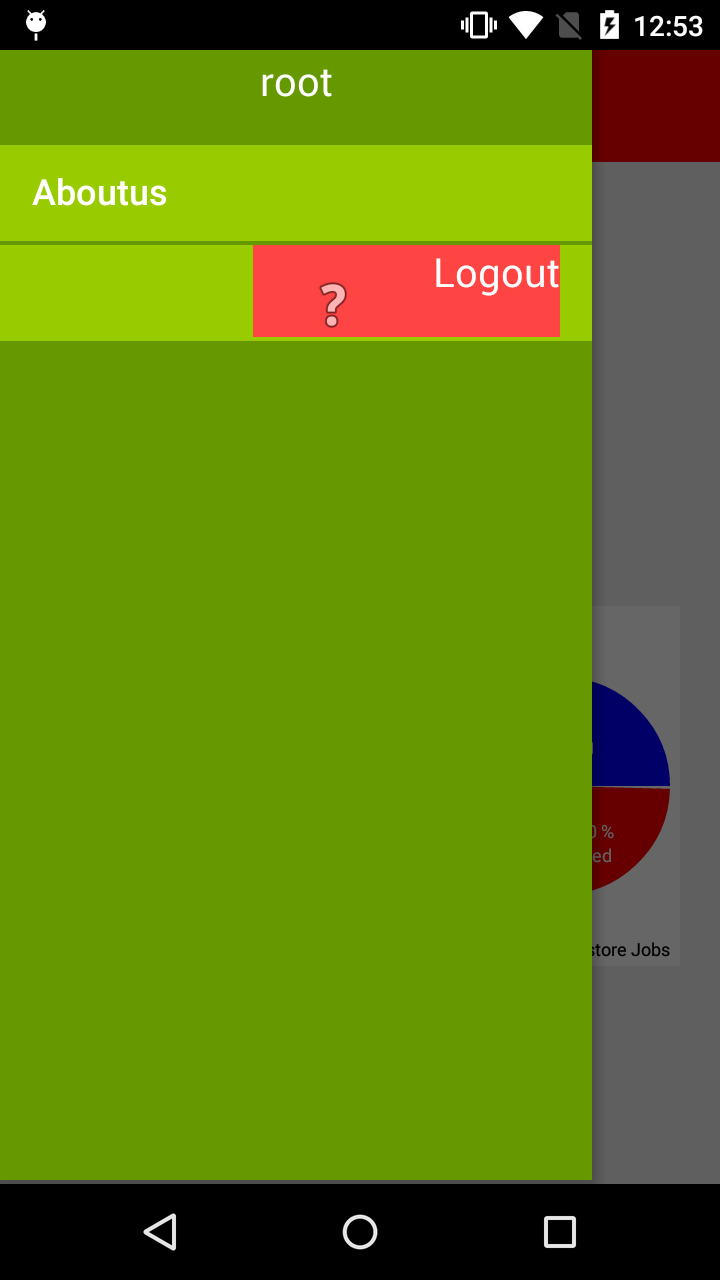
I'm developing an application where I'm using new design support library's navigation view controller for drawer menu. Everything is working fine. I've set items for navigation view using app:menu attribute. Item's are perfectly displayed. Now i'm adding app:actionLayout for those item's and it's also getting added but the problem is it's getting displayed at right side in the view.
My Activity XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/AppTheme.PopupOverlay">
<afour.com.uniapp.customwidgets.CustomTextView
android:id="@+id/text_toolbarTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="start"
android:text="@string/app_name"
android:textColor="@android:color/white"
android:textSize="20sp"
app:FontName="@string/type_face_splash" />
</android.support.v7.widget.Toolbar>
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/toolbar" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/holo_green_dark"
android:paddingTop="20dp"
app:headerLayout="@layout/navigation_header_layout"
app:paddingStart="0dp"
app:itemBackground="@android:color/holo_green_light"
app:itemTextColor="@android:color/white"
app:menu="@menu/main_menu" />
</android.support.v4.widget.DrawerLayout>
My menu file
<?xml version="1.0" encoding="utf-8"?>
<item
android:id="@+id/nav_about"
android:title="@string/aboutus"
app:showAsAction="never" />
<item
android:id="@+id/nav_logout"
app:actionLayout="@layout/logout_item_layout"
app:showAsAction="collapseActionView" />
</menu>
my action layout file
<?xml version="1.0" encoding="utf-8"?>
<ImageButton
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginLeft="10dp"
android:layout_marginStart="10dp"
android:background="@android:color/transparent"
android:contentDescription="@string/aboutus"
android:padding="05dp"
android:src="@android:drawable/ic_menu_help" />
<afour.com.uniapp.customwidgets.CustomTextView
android:id="@+id/text_logout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginStart="20dp"
android:gravity="start"
android:text="@string/logout"
android:textColor="@android:color/white"
android:textSize="20sp"
app:FontName="@string/type_face_regular" />
</LinearLayout>