I'm trying to figure out how to display a UIAlertController with a style of UIAlertControllerStyleActionSheet within my iMessage app extension.
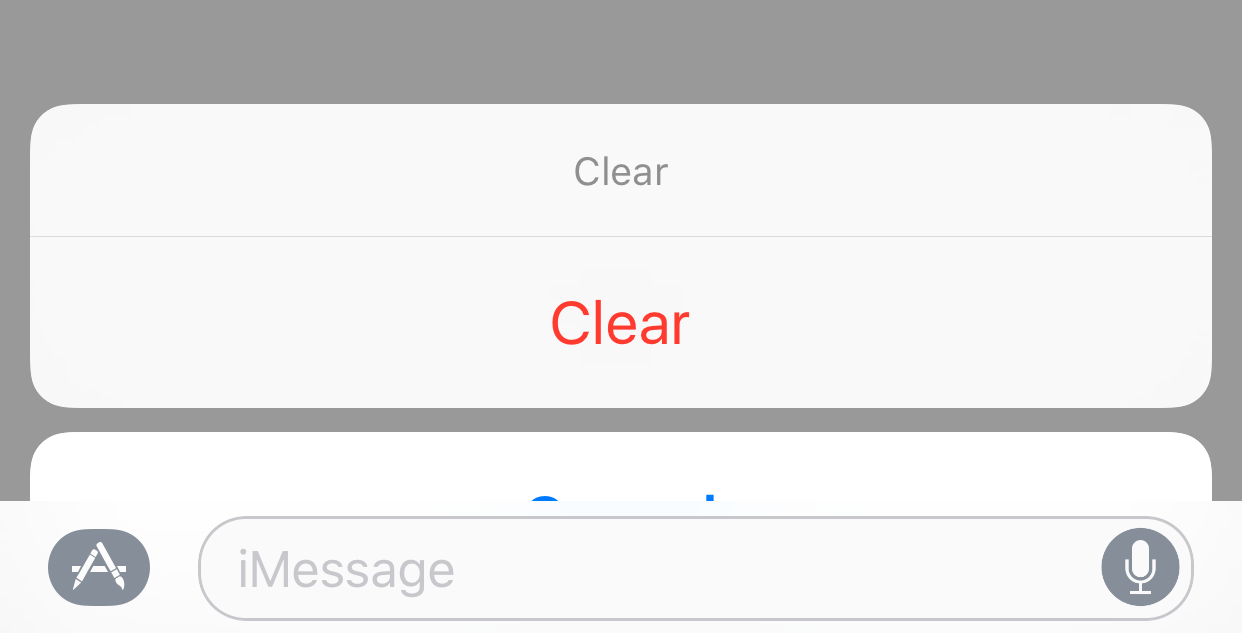
The problem is, the action sheet appears below the native iMessage text field when presented when calling:
[self.view.window.rootViewController presentViewController:actionSheetController animated:YES completion:NULL];
How would I go about fixing this?
Code:
UIAlertController *actionSheetController = [UIAlertController alertControllerWithTitle:NSLocalizedString(@"Clear", nil) message:nil preferredStyle:UIAlertControllerStyleActionSheet];
UIAlertAction *clear = [UIAlertAction actionWithTitle:NSLocalizedString(@"Clear", nil) style:UIAlertActionStyleDestructive handler:^(UIAlertAction *action)
{
[self clear];
}];
UIAlertAction *cancel = [UIAlertAction actionWithTitle:NSLocalizedString(@"Cancel", nil) style:UIAlertActionStyleCancel handler:^(UIAlertAction *action)
{}];
[actionSheetController addAction:clear];
[actionSheetController addAction:cancel];
[self.view.window.rootViewController presentViewController:actionSheetController animated:YES completion:NULL];


UIAlertControlleronMSMessagesAppViewController? – Wholeself.view.windowbut lower than the status bar. Probably you may want to try to add a newUIWindowwithwindowLevel = UIWindowLevelStatusBarand present the alert from that window – NeighboringUIWindow *window = UIWindow.new; window.rootViewController = self; window.windowLevel = UIWindowLevelStatusBar; [window makeKeyAndVisible]; [window.rootViewController presentViewController:alertController animated:YES completion:NULL];– Daysidayspring