Context:
I've a NextJS deployment behind Nginx. The idea is to use NextJS to create several websites hosted in different domains. Each domain will have an entry in Nginx and it will be pointing to the specific path pages/cafes/[cafeId] in NextJS. There will be only one NextJs deployment for all websites and each domain will be routed using static proxy in nginx.
nginx.conf
server {
listen 80;
server_name www.cafe-one.local;
location = / {
proxy_pass http://localhost:3000/cafes/cafe_id_1;
...
}
location / {
proxy_pass http://localhost:3000/;
...
}
}
server {
listen 80;
server_name www.cafe-two.local;
location = / {
proxy_pass http://localhost:3000/cafes/cafe_id_2;
...
}
location / {
proxy_pass http://localhost:3000/;
...
}
}
pages/[cafeId]/index.js
export const getStaticPaths = async () => {
return {
paths: [], // no website rendered during build time, there are around 1000+ sites
fallback: true
};
};
export const getStaticProps = async context => {
const cafeId = context.params.cafeId;
const cafe = await ... // get data from server
return {
props: {
cafe
},
revalidate: 10 // revalidate every 10 seconds
};
};
export default function CafeWebsite(props) {
const router = useRouter();
// getStaticProps() is not finished
if (router.isFallback) {
return <div>Loading...</div>;
}
return <div>{props.cafe.name}</div>;
}
Issue:
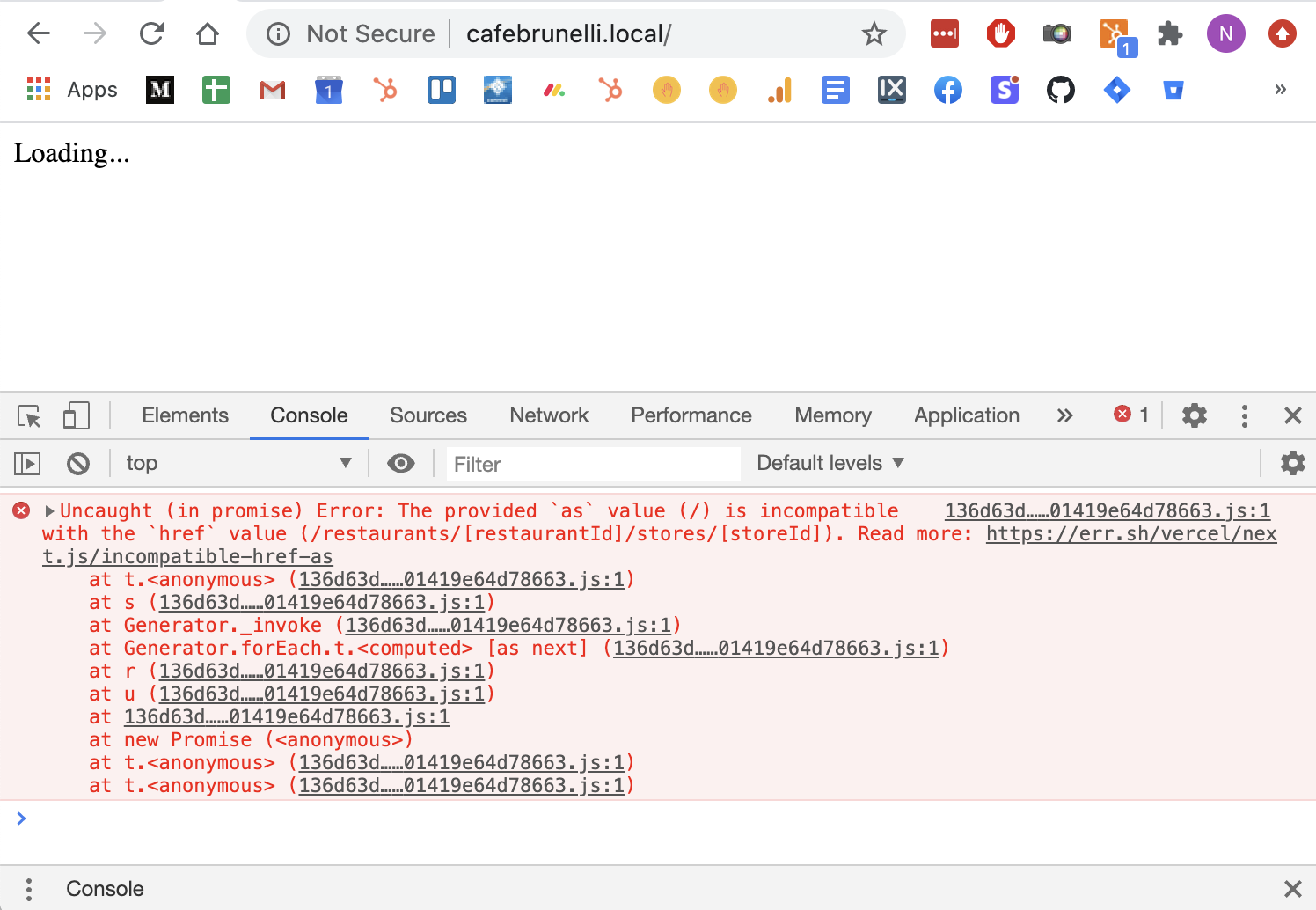
When I access www.cafe-one.local, i get to the loading screen, but then NextJS throw a client-side error about the The provided as value (/) is incompatible with the href value (/cafes/[cafeId]). This is understandable because the current URL is not what NextJS is expecting.
Question:
How to fix the issue, such that NextJS could be used in front of Nginx reverse proxy?
Any help is appreciated.
Thanks in advance.